webpack
写在前面的话:
之前使用过webpack构建vue的项目,并没有好好了解webpack的相关配置,导致踩过一些坑,下文将是一些webpack的基本配置,帮助了解这个工具,从而好好使用这个工具。
注明:本文参考 入门Webpack,看这篇就够了
1. webpack 与 gulp、 grunt有什么不一样?
“其实Webpack和另外两个并没有太多的可比性,Gulp/Grunt是一种能够优化前端的开发流程的工具,而WebPack是一种模块化的解决方案,不过Webpack的优点使得Webpack在很多场景下可以替代Gulp/Grunt类的工具。
--》Grunt和Gulp的工作方式是:在一个配置文件中,指明对某些文件进行类似编译,组合,压缩等任务的具体步骤,工具之后可以自动替你完成这些任务。
--》Webpack的工作方式是:把你的项目当做一个整体,通过一个给定的主文件(如:index.js),Webpack将从这个文件开始找到你的项目的所有依赖文件,使用loaders处理它们,最后打包为一个(或多个)浏览器可识别的JavaScript文件。
如果实在要把二者进行比较,Webpack的处理速度更快更直接,能打包更多不同类型的文件。”
2.开始学习使用Webpack:
1)新建一个空文件夹:webpack test
2)进入该文件夹,按住 shift 键,并在空白处右键,选择在“此处打开命令窗口”
3)安装webpack,在命令行输入:
npm install -g webpack //全局安装 webpack(安装太慢,可以使用cnpm进行安装)
npm init //生成json文件(这里会提示你确认或输入项目名、版本之类,一般练习的时候 一路回车就行)
npm install --save-dev webpack //安装到你的项目目录
这时:package.json里面会多了以下代码:"devDependencies": {"webpack": "^3.10.0"},并且文件目录下多了一个文件夹node_modules。
4)在文件夹中新建两个文件夹,以及其中的一些文件:
-app文件夹:用来存放原始数据和我们将写的JavaScript模块;
-Greeter.js
-main.js:
-public文件夹:用来存放之后供浏览器读取的文件(包括使用webpack打包生成的js文件以及一个index.html文件);
-index.html:写入最基础的html代码
相关文件内容如下:
// index.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Webpack Sample Project</title> </head> <body> <div id='root'> </div> <script src="bundle.js"></script> </body> </html>
// Greeter.js module.exports = function() { var greet = document.createElement('div'); greet.textContent = "Hi there and greetings!"; return greet; };
// main.js const greeter = require('./Greeter.js'); document.querySelector("#root").appendChild(greeter());
5)通过配置文件来使用 webpack:
在文件夹目录下,新建一个 文件:webpack.config.js
// webpack.config.js module.exports = { entry: __dirname + "/app/main.js", // 已多次提及的唯一入口文件 output: { path: __dirname + "/public", // 打包后的文件存放的地方 filename: "bundle.js" // 打包后输出文件的文件名 } }
注:“__dirname”是node.js中的一个全局变量,它指向当前执行脚本所在的目录。
6)在命令行窗口运行: webpack

这就行啦,在 public文件夹生成了一个 bundle.js的文件。
7)使用 npm 引导任务执行,即,配置相关文件,达到运行 npm start 就能打包文件的目的。
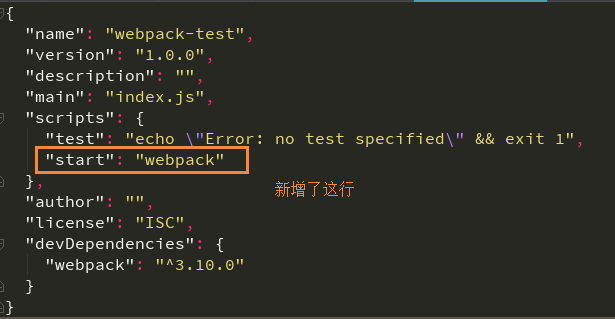
package.json 文件中做如下配置:

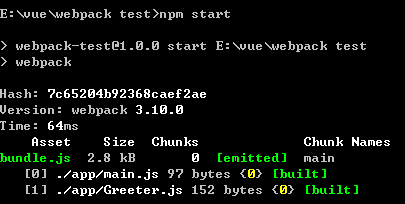
在命令行运行: npm start

这样也能得到我们想要的结果。
3.webpack 强大的配置项:
1)生成source maps(使调试更容易)
通过配置,webpack就可以在打包时为我们生成source maps,提供了一种对应编译文件和源文件的方法,使得编译后的代码可读性更高,也更容易调试。
在webpack的配置文件中配置source maps,需要配置devtool(有四种不同的配置选项,各具优缺点)
1.source-map
2.cheap-module-source-map
3.eval-source-map(小到中型的项目)
4.cheap-module-eval-source-map(大型项目)
上述选项由上到下打包速度越来越快,但较快的打包速度的后果就是对打包后的文件的的执行有一定影响。
在webpack.config.js中做如下变更(devtool: 'eval-source-map',):

2)构建本地服务器(浏览器实时监控代码的改变,自动刷新)
Webpack提供一个可选的本地开发服务器(基于node.js构建),在webpack中进行配置之前需要单独安装它作为项目依赖
npm install --save-dev webpack-dev-server
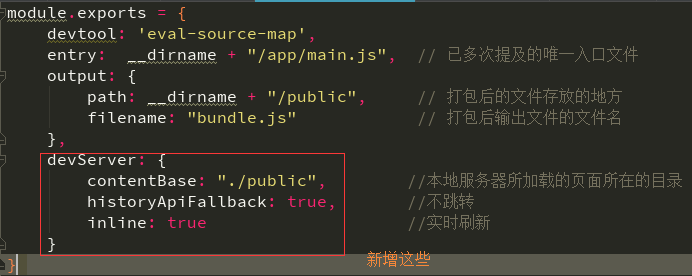
安装好了之后,在webpack.config.js中做如下变更:
devServer: { contentBase: "./public",//本地服务器所加载的页面所在的目录 historyApiFallback: true,//不跳转 inline: true//实时刷新 }

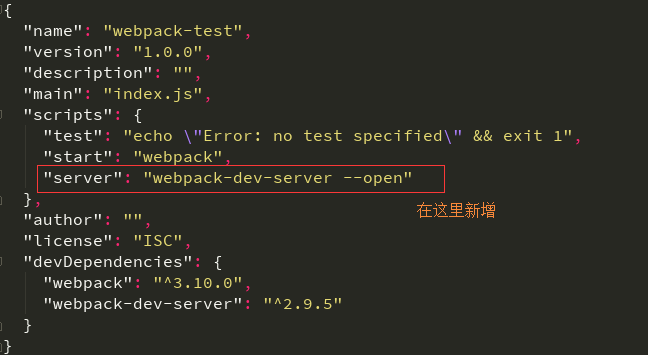
在 package.json 文件中做如下变更("server": "webpack-dev-server --open"):

验收成果:
在命令行窗口输入: npm run server
浏览器自动打开,并监听 8080 端口。那么如何改变监听端口呢(例如想改成 7777)?
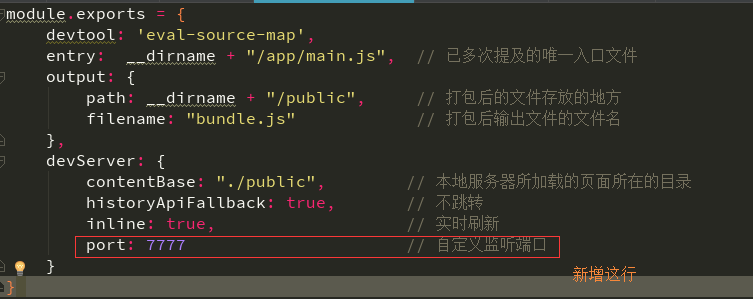
只要在webpack.config.js中加一行设置(port: 7777),如下:

3)loaders
loader,webpack有能力调用外部的脚本或工具,实现对不同格式的文件的处理,比如说分析转换scss为css,或者把下一代的JS文件(ES6,ES7)转换为现代浏览器兼容的JS文件,对React的开发而言,合适的Loaders可以把React的中用到的JSX文件转换为JS文件。 4)插件(plugins)
插件(Plugins)是用来拓展Webpack功能的,它们会在整个构建过程中生效,执行相关的任务。
Loaders和Plugins常常被弄混,但是他们其实是完全不同的东西,可以这么来说,loaders是在打包构建过程中用来处理源文件的(JSX,Scss,Less..),一次处理一个,插件并不直接操作单个文件,它直接对整个构建过程其作用。
通过在关键字 plugins 里面进行相关设置。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号