实验一原型设计——在线听歌App
一、原型设计工具的各自的适用领域及优缺点:
1、墨刀:
适用领域:
交互设计:墨刀提供了丰富的交互组件和动画效果,能够快速创建具有交互功能的原型。
移动应用原型设计:墨刀专注于移动应用的原型设计,支持各种常见移动设备的屏幕尺寸和分辨率。
用户测试和反馈收集:墨刀支持在线分享原型,轻松进行用户测试和收集反馈,方便设计师与用户进行沟通和交流。
优点:
(1)简单易用:墨刀的界面和操作简单,无需编码即可创建高保真的原型,适合设计师快速制作原型。
(2)多人协同设计:墨刀支持多人同时协同设计同一个原型,方便团队合作和版本控制。
(3)在线分享和展示:墨刀提供了在线分享原型的功能,设计师可以轻松将原型分享给他人进行查看和评论。
缺点:
(1)功能有限:墨刀的交互设计功能相对较简单,不适用于复杂的业务逻辑和用户体验设计。
(2)免费版限制:墨刀的免费版功能有一定限制,需要购买高级版才能解锁更多功能。
(3)不适用于复杂项目:对于复杂的应用或网站,墨刀可能无法满足需求,需要更专业的原型设计工具。
2、Axure:
适用领域:
Web和移动应用的高保真原型设计:Axure提供了丰富的交互组件、状态切换和数据模拟功能,适用于复杂交互和用户体验设计。
用户测试和反馈收集:Axure支持模拟用户流程和业务逻辑,可用于进行用户测试和收集反馈。
优点:
(1)强大的交互设计能力:Axure提供了强大的交互设计功能,可以模拟复杂的用户流程和业务逻辑。
(2)灵活的功能扩展性:Axure支持自定义交互组件和脚本编写,具有较高的扩展性,能够满足更复杂的原型设计需求。
(3)团队协同设计和版本控制:Axure支持团队协同设计和版本控制,方便多人合作和追踪修改记录。
缺点:
(1)学习曲线陡峭:相对于其他原型设计工具,Axure的学习曲线较陡峭,使用较为复杂,新手用户可能需要一定时间来熟悉和掌握。
(2)PC端软件依赖:Axure较为依赖于PC端软件,不太适合在移动设备上使用和展示。
(3)需要购买授权:使用Axure需要购买授权,较为昂贵,不适合个人或小团队的预算。
3、Mockplus:
适用领域:
Web、移动应用和桌面应用的快速原型设计:Mockplus提供了简洁易用的操作界面和交互组件,适用于快速创建低保真的原型。
初步的用户测试和反馈收集:Mockplus可以帮助设计师进行初步的用户测试和收集反馈,用于快速验证设计方案。
优点:
(1)简单易用:Mockplus具有简单易用的操作界面和丰富的交互组件,无需编码即可创建简单的原型,适合新手设计师。
(2)连接线和页面状态设计:Mockplus支持连接线和页面状态的设计,帮助设计师模拟用户的交互体验。
(3)快速原型设计:Mockplus注重快速原型设计,能够快速创建简单的原型,适用于迭代开发和快速验证设计想法。
缺点:
(1)交互和动画效果简单:相对于其他原型设计工具,Mockplus的交互和动画效果相对较简单,不适用于复杂交互设计。
(2)协同功能较弱:Mockplus的协同功能相对较弱,团队合作和版本控制能力较差。
(3)低保真原型限制:Mockplus主要提供低保真的原型设计,不适用于高保真度的设计需求
二、原型设计
1、主题名称
魔豆在线听歌APP
2、功能
实现登录、展示首页界面、歌曲播放、个人信息、关注列表交互跳转页面等功能。
3、界面设计考虑因素
用户体验:界面设计应简洁、直观,易于导航和使用。用户可以快速找到他们想要的音乐、歌手或专辑,并能够轻松地创建播放列表、收藏歌曲等。
视觉吸引力:界面设计应具有吸引力,吸引用户留在应用程序中浏览音乐内容。使用合适的颜色、图标和图片,以及引人注目的艺术封面,可以提高应用的吸引力。
个性化推荐:根据用户的喜好和听歌历史,提供个性化的音乐推荐是网易云音乐的一大特色。界面设计应充分展示这些个性化推荐,使用户能够轻松发现新的音乐和艺术家。
社交与互动:支持用户将喜欢的音乐分享到社交网络,增强用户互动性。提供评论和点赞功能,让用户参与到音乐社区中。
4、界面展示
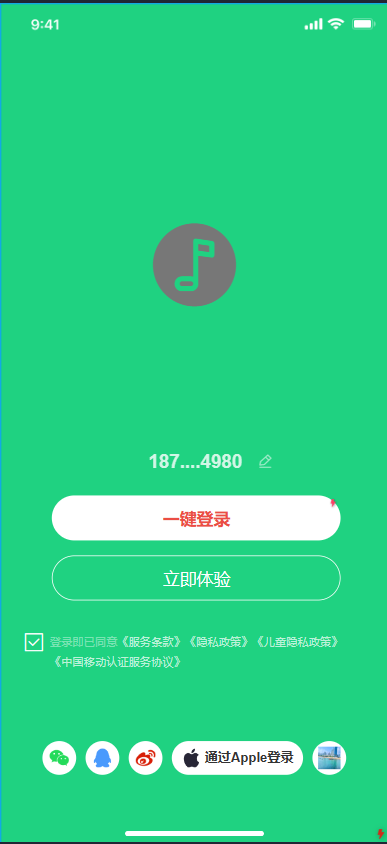
(1)登录
界面功能:登录界面显示多种登录方式以及服务条款项
界面组成:背景、时间、手机电量、wifi、信号、图标、一键登录按钮、立即体验按钮、多种登陆方式按钮
前置条件:打开魔豆音乐APP
后置条件:进入“发现”主页
操作步骤:点击“一键登录”按钮进入

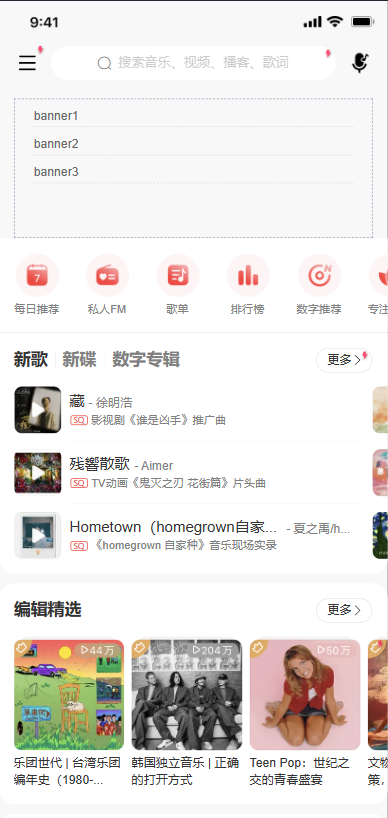
(2)发现(主页)
界面功能:能够进行页面滑动和局部页面滚动,滚动页面时有上下浮窗固定展示,图片轮播,实现播放音乐和搜索功能以及交互页面跳转功能
界面组成:搜索栏、图标、图片、文字、面板、内容面板、交互
前置条件:登录界面点击“一键登录”按钮即可进入
后置条件:搜索、播放音乐、新歌、我的、关注界面
操作步骤:点击相应后置条件的交互按钮


(3)播放
界面功能:可以实现播放音乐,图片旋转交互,进度条滚动功能
界面组成:图标、图片、文字、面板、内容面板、交互
前置条件:点击“发现”页面底部浮窗播放歌曲面板即可进入
后置条件:“发现”页面
操作步骤:点击左上角箭头返回“发现”页面

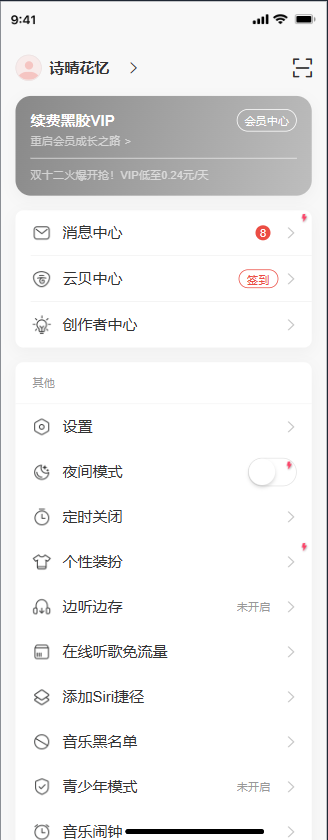
(4)我的
界面功能:展示我的界面,实现上下浮窗展示功能,页面滚动功能,实现交互跳转到到“个人信息”页面,点击页面右上角搜索可进入“搜索”界面,底部面板栏可随意切换
界面组成:图标、图片、文字、面板、内容面板、交互
前置条件:点击“发现”页面底部“我的”按钮即可进入
后置条件:“发现”页面
操作步骤:点击左上角箭头返回发现页面

(5)关注
界面功能:展示“关注”页面,实现上下浮窗展示功能,点击页面左上角箭头可返回“发现”页面,底部面板栏可随意切换
界面组成:图标、图片、文字、面板、内容面板、交互
前置条件:点击发现页面底部“关注”按钮即可进入
后置条件:返回“发现”页面
操作步骤:点击左上角箭头返回“发现”页面

(6)弹窗
界面组成:我的按钮,进入会员按钮,消息显示模块,音乐中心模块,徽章中心模块,创作者中心模块,我的订单模块,切换账号模块,退出账号等模块
界面功能:充值会员,切换账号,退出登录,查看消息
前置条件:点击设置按钮
后置条件:成功充值,查看消息
操作步骤:点击设置按钮,选择要查看的页面

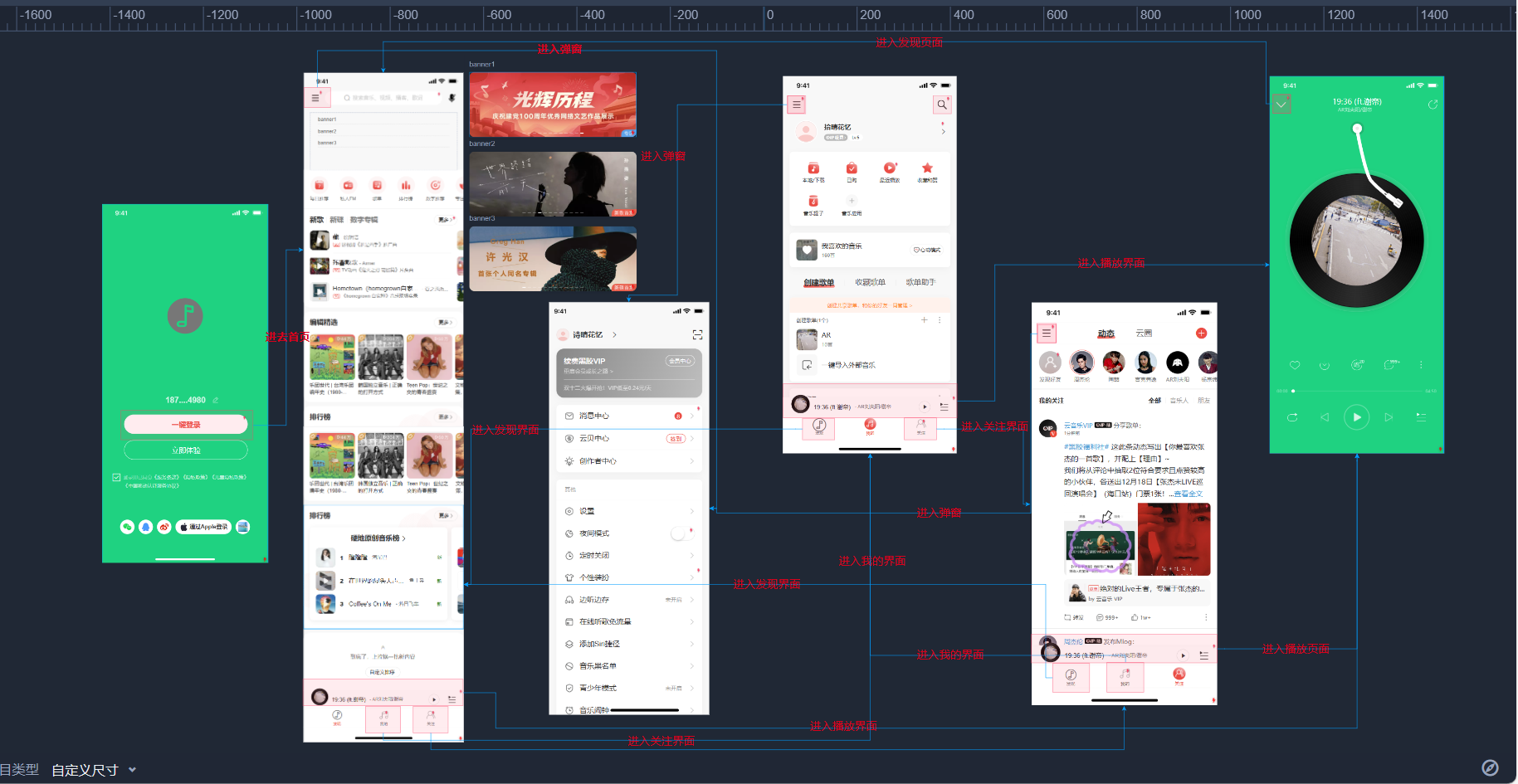
5、界面切换流程图

6、动态演示
https://rp.mockplus.cn/rps/-LpkFI3XFe? 请查看《魔豆音乐》

