前端入门flutter-04Flutter Container组件、Text组件详解
结构学了轮到组件,先学习常用的组件可以让我们快速适应开发,
本次看的是Container组件和Text文本组件:
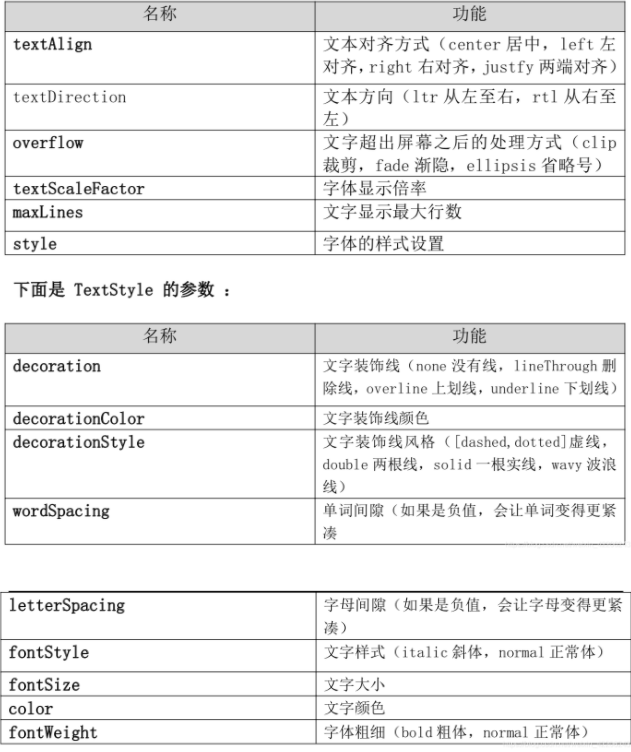
一、Text文本组件

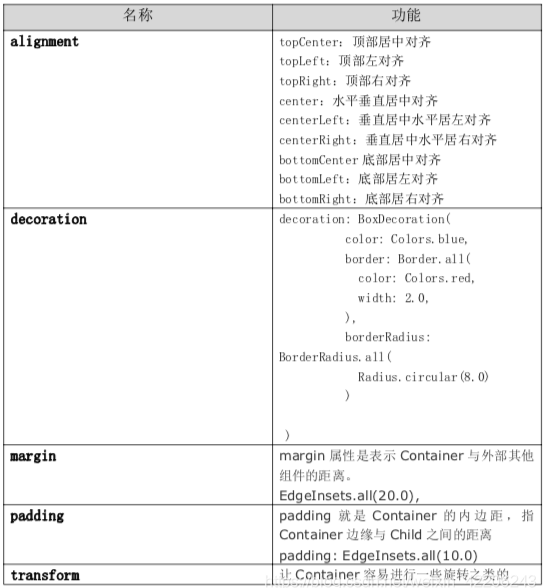
二、Container组件:


代码如下:
1 import 'package:flutter/material.dart'; 2 3 void main() { 4 runApp(new MyApp()); 5 } 6 7 //-------------------Text 与Container------------------------------ 8 class MyApp extends StatelessWidget { 9 @override 10 Widget build(BuildContext context) { 11 // TODO: implement build 12 return MaterialApp( 13 home: Scaffold( 14 appBar: AppBar(title: Text("flutter demo")), body: HomeContent()), 15 ); 16 } 17 } 18 19
class HomeContent extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return Center(
child: Container(
child: Text(
'我是一个文本我是一个文本我是一个文本我是一个文本我是一个文本我是一个文本我是一个文本',
textAlign: TextAlign.left,
overflow: TextOverflow.ellipsis,
//省略
// overflow: TextOverflow.fade,
maxLines: 2,
textScaleFactor: 1.2,
//放大
style: TextStyle(
fontSize: 16.0,
color: Colors.pink,
// color: Color.fromARGB(a, r, g, b)
fontWeight: FontWeight.w700,
fontStyle: FontStyle.italic,
decoration: TextDecoration.lineThrough,
decorationColor: Colors.white,
decorationStyle: TextDecorationStyle.dashed,
letterSpacing: 5.0),
),
height: 300.0,
width: 300.0,
decoration: BoxDecoration(
color: Colors.yellow,
border: Border.all(color: Colors.blue, width: 2.0),
borderRadius: BorderRadius.all(
// Radius.circular(150),//设置为圆
Radius.circular(10),
)),
// padding: EdgeInsets.all(20),
// padding: EdgeInsets.fromLTRB(10, 20, 30, 40),
// margin: EdgeInsets.fromLTRB(10, 20, 30, 40),
// transform:Matrix4.translationValues(100, 0, 0) ,
// transform: Matrix4.rotationZ(0.3),
// transform:Matrix4.diagonal3Values(1.2, 1, 1),
alignment: Alignment.bottomCenter,
));
}
}
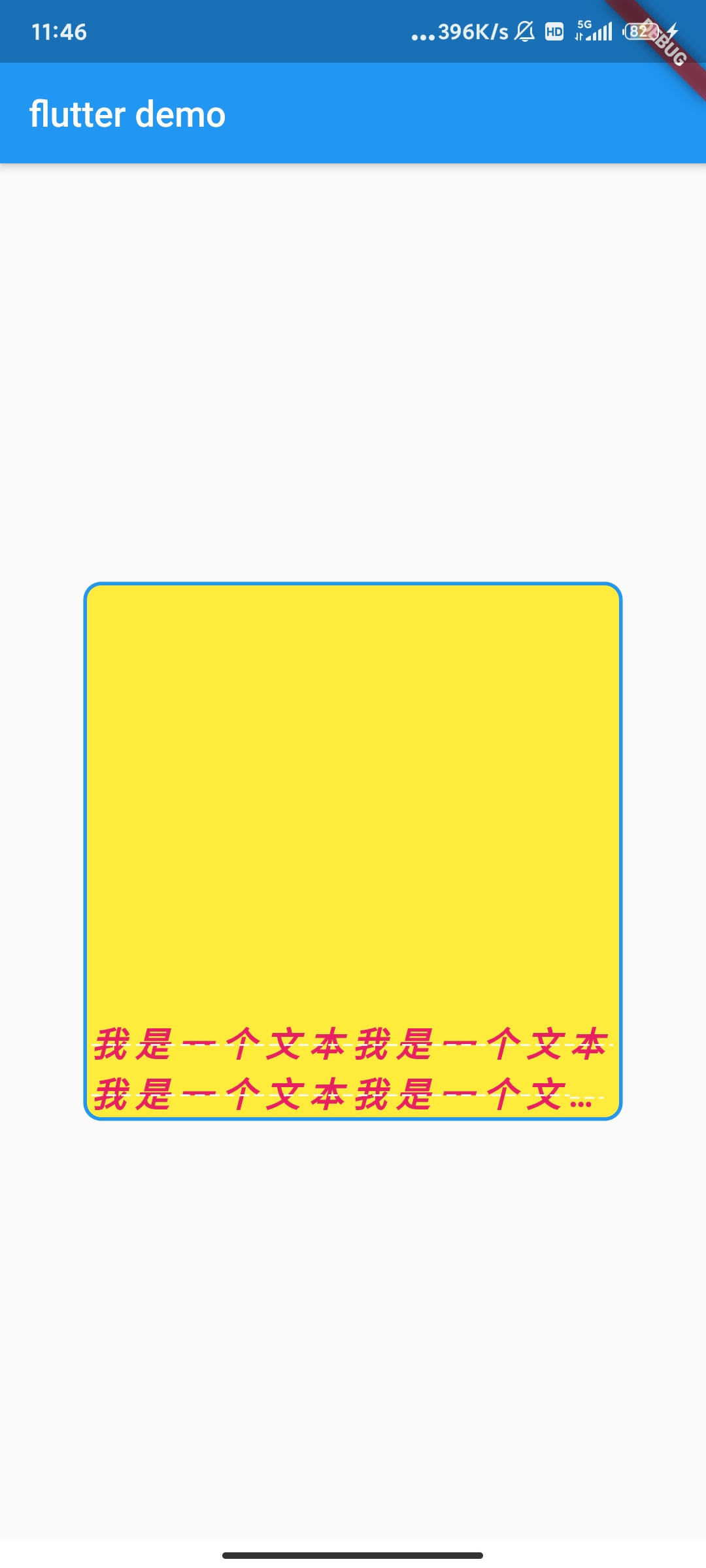
效果图如下:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号