循环表单验证 不能为空

<FormItem :label="item.name" prop="" v-for="(item, index) in Listnew" class="newformItem" > <Input v-model="item.value" style="width: 340px" type="text" :placeholder="`请输入${item.name}`" :disabled="inputDisabled" clearable ></Input> </FormItem>
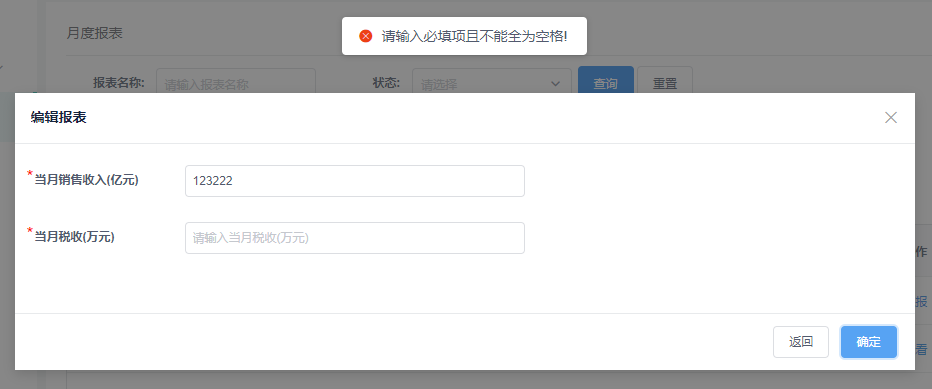
let _this = this; let d = _this.Listnew; //一个数组 let iii = d.findIndex((item) => item.value == ""); if (iii > -1) { this.$Message.error("请输入必填项且不能全为空格!"); _this.isSubmitDisabled = false; return false; }



 浙公网安备 33010602011771号
浙公网安备 33010602011771号