列表交互中的ListFieldIterator用法
在实现一个订单的时候往往会有表头和详细项目。这时候我们一般都是分两个表,一个表为主表,一个表子表存储着主表项目的ID。同样的在做sharepoint中我们也会遇到这个情况。我采取了一种简单的方式解决:建立两个列表。
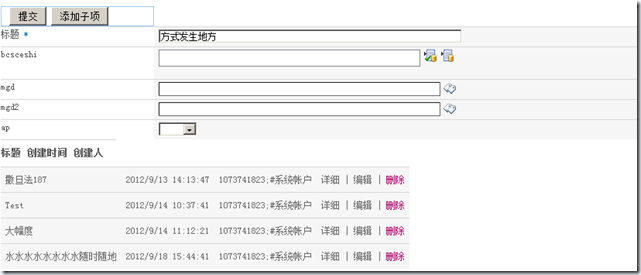
首先看一下上图中我实现的功能,上部分是表头,下部分是详细信息。
其中上部分我采用了ListFieldIterator控件具体的代码如下:
oListFieldIterator = new ListFieldIterator();
oListFieldIterator.ControlMode = SPControlMode.New;
//获取当前站点
SPWeb web = SPContext.Current.Site.RootWeb;
//获取要显示的列表
SPList list = web.Lists[pListName];
oListFieldIterator.ListId = list.ID;
id = Request.QueryString["ID"];if (id != "" && id != null)
{
oListFieldIterator.ControlMode = SPControlMode.Edit;
oListFieldIterator.ItemId = Convert.ToInt32(id);
newid = id;
}
其中oListFieldIterator是我定义的一个ListFieldIterator控件,这样我就将列表中的字段赋值给了ListFieldIterator,由于我使用的 SPControlMode.New,他就会出所有字段的可编辑状态(上图我是编辑状态并不是新建)。
当我们填好保存的时候代码如下:
oListFieldIterator.ListItem.Update();
是的,没看错。就是这么简单,只需要一句代码就可以保存,这样做起来会很迅速。
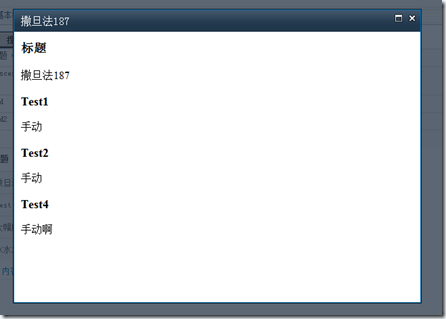
在详细的栏目中我在后边加了几个按钮当然采取的也是sharepoint自带的弹出层方式如下图是我点击详细按钮:
这样就把第一个子栏目的详细内容弹出来了。弹出的代码如下:
function openWeatherDialog(objtxt, objurl) {
var options = {
url: objurl,
width: 600,
height: 400,
title: objtxt,
dialogReturnValueCallback: FindListItems
};
SP.UI.ModalDialog.showModalDialog(options);
}
在我点击编辑的时候大家也可以想到就是出现可已编辑的文本框。同样只需要一句代码就保存。保存完后再关闭的时候我们再调用一下ajax刷新一下,子栏目的列表就可以了。






 浙公网安备 33010602011771号
浙公网安备 33010602011771号