InfoPath2007中添加图片按钮
InfoPath中没有ImageButton控件,如何设置自己定义的按钮呢?
下面我们来进行相应设置。
1、启动 InfoPath。 创建一个空白窗体。
2、在 设计任务 任务窗格单击该 控件 链接。 单击 Button 控件。
空白表单上将会出现 按钮 控件
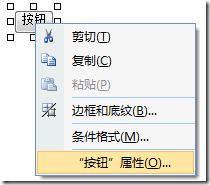
3、右键单击窗体上按钮 ,然后单击 按钮属性
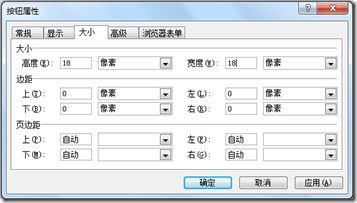
在 按钮属性 对话框中,单击 大小 选项更改高度、宽度为13像素, 单击 确定 。
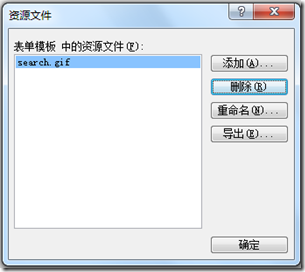
4、单击在 工具 菜单上的 资源文件
在 资源文件 对话框中,单击 添加 。 选择我们所需的.gif 图片后, 单击 确定 以关闭 资源文件 对话框。
5、在 文件 菜单中上, 单击 保存 。
6、创建一个文件夹 文件名为:Search
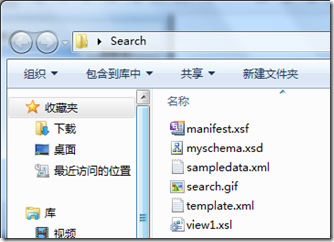
7、单击在 文件 菜单上的 保存另存为源文件(InfoPath 2003 单击在 文件 菜单上的 提取表单文件 ),源文件将存储到刚创建的Search文件中
8、在记事本中打开该 View1.xsl 文件,并找到下面的代码
<input style="WIDTH: 18px; HEIGHT: 18px" class="langFont" title="" value="按钮" type="button" xd:xctname="Button" xd:CtrlId="CTRL1_5" tabIndex="0"/>
修改为:
<input style="BORDER: none; BACKGROUND-IMAGE: url(yourImageHere.gif); BACKGROUND-POSITION: left top; BACKGROUND-REPEAT: no-repeat;WIDTH: 18px; HEIGHT: 18px" class="langFont" title="" value="" type="button" xd:xctname="Button" xd:CtrlId="CTRL1_5" tabIndex="0"/>
- yourImageHere.gif 修改为我们存放在资源文件中的图片
- 按钮value值设置为空
9、修改后保存View1.xsl 文件
10、用设计模式打开Search文件中的manifest.xsf
在 文件 菜单中上, 单击 另存为 ,保存我们最终设计好的InfoPath











 浙公网安备 33010602011771号
浙公网安备 33010602011771号