摘要:  url: /posts/d26fdc150ff9dd70c7482381ff4c77c4/ title: BackgroundTasks 还是 RabbitMQ?你的异步任务到底该选谁? date: 2025-08-07T07:20:32+08:00 lastmod: 2025-08-07T07:2 阅读全文
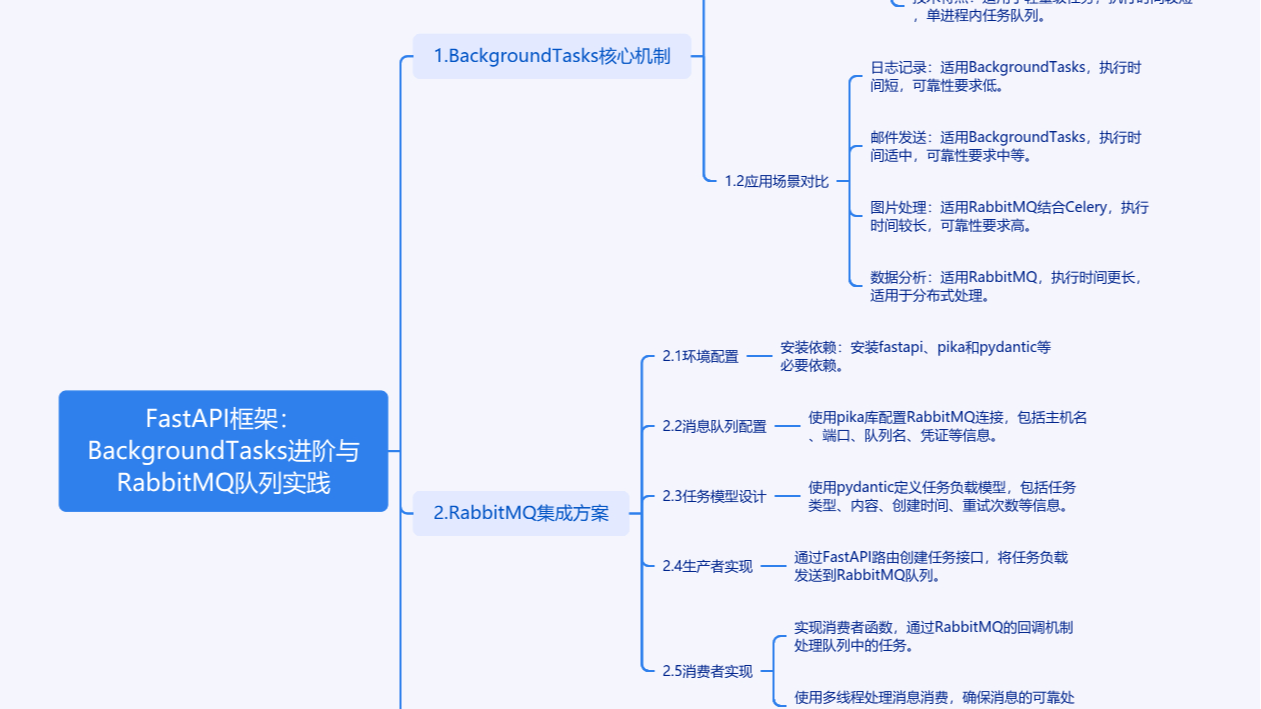
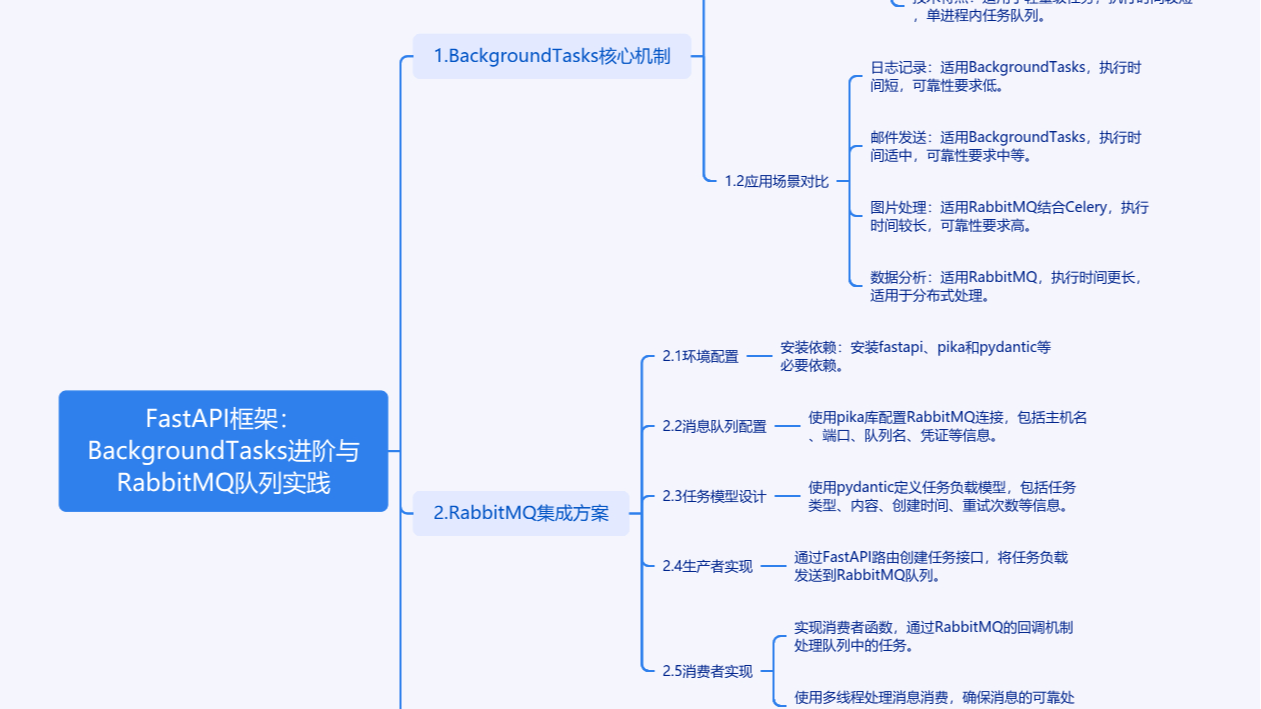
url: /posts/d26fdc150ff9dd70c7482381ff4c77c4/ title: BackgroundTasks 还是 RabbitMQ?你的异步任务到底该选谁? date: 2025-08-07T07:20:32+08:00 lastmod: 2025-08-07T07:2 阅读全文
 url: /posts/d26fdc150ff9dd70c7482381ff4c77c4/ title: BackgroundTasks 还是 RabbitMQ?你的异步任务到底该选谁? date: 2025-08-07T07:20:32+08:00 lastmod: 2025-08-07T07:2 阅读全文
url: /posts/d26fdc150ff9dd70c7482381ff4c77c4/ title: BackgroundTasks 还是 RabbitMQ?你的异步任务到底该选谁? date: 2025-08-07T07:20:32+08:00 lastmod: 2025-08-07T07:2 阅读全文
posted @ 2025-08-07 11:16
Amd794
阅读(61)
评论(0)
推荐(0)

 url: /posts/792cac4ce6eb96b5001da15b0d52ef83/ title: BackgroundTasks与Celery:谁才是异步任务的终极赢家? date: 2025-08-06T00:27:54+08:00 lastmod: 2025-08-06T00:27:54
url: /posts/792cac4ce6eb96b5001da15b0d52ef83/ title: BackgroundTasks与Celery:谁才是异步任务的终极赢家? date: 2025-08-06T00:27:54+08:00 lastmod: 2025-08-06T00:27:54  url: /posts/6145d88d5154d5cd38cee7ddc2d46e1d/ title: FastAPI后台任务:是时候让你的代码飞起来了吗? date: 2025-08-02T06:59:15+08:00 lastmod: 2025-08-02T06:59:15+08:00 aut
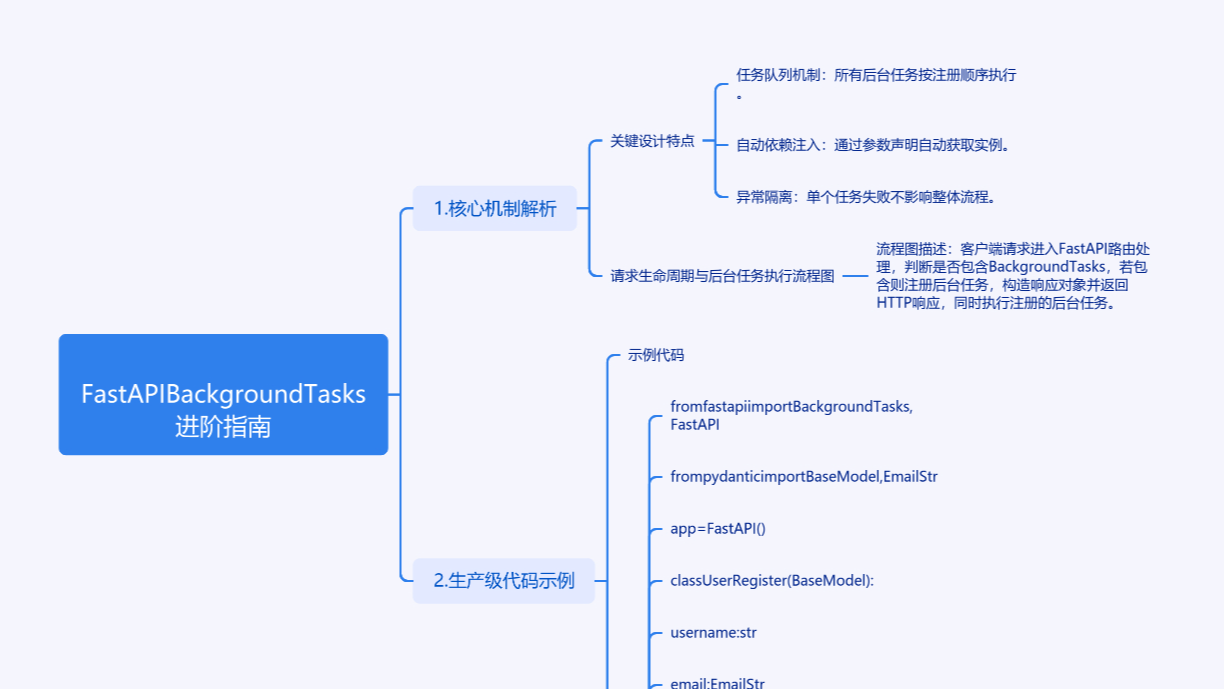
url: /posts/6145d88d5154d5cd38cee7ddc2d46e1d/ title: FastAPI后台任务:是时候让你的代码飞起来了吗? date: 2025-08-02T06:59:15+08:00 lastmod: 2025-08-02T06:59:15+08:00 aut  url: /posts/19241679a1852122f740391cbdc21bae/ title: FastAPI后台任务为何能让邮件发送如此丝滑? date: 2025-08-01T08:22:50+08:00 lastmod: 2025-08-01T08:22:50+08:00 autho
url: /posts/19241679a1852122f740391cbdc21bae/ title: FastAPI后台任务为何能让邮件发送如此丝滑? date: 2025-08-01T08:22:50+08:00 lastmod: 2025-08-01T08:22:50+08:00 autho  url: /posts/c7b54d6b3b6b5041654e69e5610bf3b9/ title: FastAPI的请求-响应周期为何需要后台任务分离? date: 2025-07-31T06:11:25+08:00 lastmod: 2025-07-31T06:11:25+08:00 aut
url: /posts/c7b54d6b3b6b5041654e69e5610bf3b9/ title: FastAPI的请求-响应周期为何需要后台任务分离? date: 2025-07-31T06:11:25+08:00 lastmod: 2025-07-31T06:11:25+08:00 aut  url: /posts/5ad8d0a4c8f2d05e9c1a42d828aad7b3/ title: 如何在FastAPI中让后台任务既高效又不会让你的应用崩溃? date: 2025-07-30T12:01:00+08:00 lastmod: 2025-07-30T12:01:00+08:00
url: /posts/5ad8d0a4c8f2d05e9c1a42d828aad7b3/ title: 如何在FastAPI中让后台任务既高效又不会让你的应用崩溃? date: 2025-07-30T12:01:00+08:00 lastmod: 2025-07-30T12:01:00+08:00  url: /posts/6a69eca9fd14ba8f6fa41502c5014edd/ title: FastAPI后台任务:异步魔法还是同步噩梦? date: 2025-07-29T10:00:09+08:00 lastmod: 2025-07-29T10:00:09+08:00 author
url: /posts/6a69eca9fd14ba8f6fa41502c5014edd/ title: FastAPI后台任务:异步魔法还是同步噩梦? date: 2025-07-29T10:00:09+08:00 lastmod: 2025-07-29T10:00:09+08:00 author  浙公网安备 33010602011771号
浙公网安备 33010602011771号