镇楼图

Pixiv:torino
十、文本
color
作用:设定文字颜色
| 属性值 | 说明 |
|---|---|
| 颜色值 | 略 |
| inherit | 略 |
direction
作用:设定文本书写方向
| 属性值 | 说明 |
|---|---|
| ltr | 默认,从左到右 |
| rtl | 从右到左 |
| inherit | 略 |
letter-spacing
作用:设定每个字符之间的间距
注:也可以为负值,即字符靠近,但如果过大会挤在一起
P {
letter-spacing: -10px;
}
| 属性值 | 说明 |
|---|---|
| normal | 默认,即字符之间紧挨着无留白或靠近 |
| inherit | 略 |
| 长度单位 | 略 |
text-align
作用:设定文本水平对齐方式
| 属性值 | 说明 |
|---|---|
| left | 默认,水平左对齐 |
| center | 水平居中对齐 |
| right | 水平右对齐 |
| justify | 两端对齐 |
| inherit | 默认 |
vertical-align
作用:设定文本垂直对齐方式
| 属性值 | 说明 |
|---|---|
| baseline | 默认,位于父元素基准线上 |
| sub | 垂直对齐文本下标 |
| super | 垂直对齐文本上标 |
| top | 元素顶端与行最高元素顶端对齐 |
| text-top | 元素顶端与父元素字体顶端对齐 |
| middle | 位于父元素中部 |
| bottom | 元素底端与行最高元素底端对齐 |
| text-bottom | 元素底端与父元素字体底端对齐 |
| 长度单位 | 略,相当于用line-height |
| inherit | 略 |

line-height
作用:设定字符的行高,可以通过此属性设置文本在垂直方向上居中、上对齐、下对齐
注:可以设定像素数与父元素高度一致相当于居中效果
备注:line-height会被继承
| 属性值 | 说明 |
|---|---|
| normal | 默认 |
| 长度单位 | 略 备注:%表示的是于字符 |
| 数字,无单位 | 行高为数字乘上字体尺寸 |
| inherit | 略 |
text-decoration
作用:设定文本样式
| 属性值 | 说明 |
|---|---|
| none | 默认,无样式 |
| underline | 上划线 |
| overline | 下划线 |
| line-through | 穿过文本中间的线(删除线) |
| blink | 闪烁文本 |
| inherit | 略 |
text-indent
作用:设定文本首行缩进
| 属性值 | 说明 |
|---|---|
| 长度单位 | 略 备注一般可以设置2em表示首行空两格 |
| inherit | 略 |
text-transform
作用:控制文本大小写
注:中文无大小写故无用,可以控制英文、希腊、罗马等有大小写区分的字符
| 属性值 | 说明 |
|---|---|
| none | 默认,可包含大小写 |
| capitalize | 每个单词首字母必须大写 |
| uppercase | 仅能用大写字母 |
| lowercase | 仅能用小写字母 |
| inherit | 略 |
white-space
作用:定义空白符在元素内的处理
| 属性值 | 说明 |
|---|---|
| normal | 默认,忽略,这也是HTML的做法 不会受到盒子宽度影响 |
| pre | 保留,与pre标签一致,不会受到盒子宽度影响 |
| nowrap | 不会换行直到出现br标签,不会受到盒子宽度影响 |
| pre-wrap | 与pre类似,但会受到盒子宽度影响 |
| pre-line | 只有换行符生效,会受到盒子宽度影响 |
| inherit | 略 |


word-spacing
作用:定义空白符的留白,也就是空格的留白是多少
| 属性值 | 说明 |
|---|---|
| normal | 默认 |
| 长度单位 | 略 |
| inherit | 略 |
word-break
作用:选择在换行时的方式,这一点牵扯到排版
注:对于中文的情况会采用CJK方式
| 属性值 | 说明 |
|---|---|
| normal | 默认,一般默认应该都是break-all |
| break-all | 允许单词内换行(不推荐,不美观) |
| keep-all | 只能单词的词缀或-处换行 |
word-wrap
作用:对于特别特别长的单词而言也需要设定换行方式,比如给人发URL网址,这本身就是一个极长的单词,如果不能换行,展现上并不是很好
| 属性值 | 说明 |
|---|---|
| normal | 默认 |
| break-word | 允许长单词在内部换行 |
text-overflow
作用:定义当文本发生溢出时,在最后的元素如何处理
注:某些浏览器不采用clip的情况下,文本最后所有的都会用替代文本表示,如果设定为scroll你会发现最后文本消失了。正常情况比如firefox执行,应该只是在显示上替代,最后文本不会被替代
| 属性值 | 说明 |
|---|---|
| clip | 裁剪文本 |
| ellipsis | 文本最后用...表示 |
| 字符串 | 设定某个字符串,文本最后用此表示 备注:此属性只有firefox生效,否则视为clip |
text-shadow
作用:在视觉上定义文字阴影,推荐用颜色更浅一层的
是一个复合属性,有四个参数
(顺序:水平偏移→垂直偏移→模糊距离→颜色)
| 属性值 | 说明 |
|---|---|
| h-shadow(px) | 水平偏移 |
| v-shadow(px) | 垂直偏移 |
| blur(px) | 模糊距离 |
| 颜色值 | 颜色(推荐用浅一层的颜色,如黑对灰) |
<h1 style="Text-shadow:2px -2px 5px grey;">Text-shadow effect</h1>
十一、字体
font-style
作用:设定字体样式是否倾斜
| 属性值 | 说明 |
|---|---|
| normal | 默认 |
| italic | 若字体倾斜版本可用,则用此字体;否则用oblique模拟 |
| oblique | 斜体 |
font-variant(略)
font-weight
作用:设置字体的粗细
| 属性值 | 说明 |
|---|---|
| normal | 默认,400 |
| bold | 700 |
| thicker | 900 |
| lighter | 比父元素字体更细 |
| bolder | 比父元素字体更粗 |
| 数值 | 用1~1000的数值来表示字体的粗细 |
回退机制,若指定的数值无法使用,则会根据以下方式进行查找合适的权重值
■数值小于400,降序查找若不存在升序查找
■数值大于500,升序查找若不存在降序查找
■在400~500之间(包括),先查看500是否可用,若没有降序查找,若再没有升序查找
相对粗细值实际渲染,使用lighter、bolder时虽然可以变粗变细,但实际上是限定的
■对于lighter分为1500,501799,800~1000三档,分别变成100,400,700
■对于bolder分为1399,400599,600~1000三档,分别变成400,700,900
font-size
作用:设定字体大小
| 属性值 | 说明 |
|---|---|
| 长度单位 | 默认16px,略 |
| smaller | 比父元素更小 |
| larger | 比父元素更大 |
font-family
作用:设定字体类型,可以指定多个值作备用
若发现不支持某一个字体,则往下查看备用字体是否满足,CSS内置一些可以使用的字体
p {
font-family:"Times New Roman",Georgia,Serif;
}
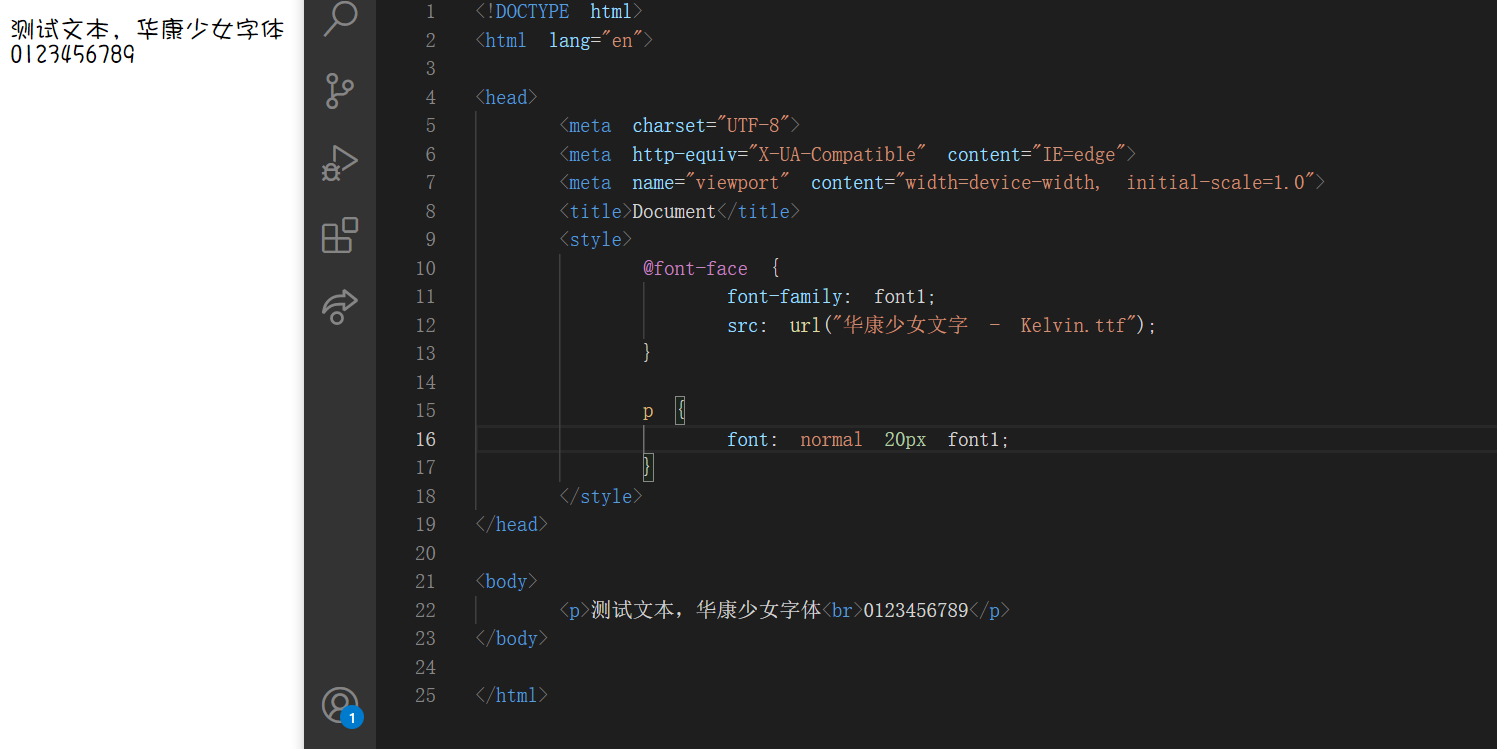
@font-face
作用:设定服务器字体
font-family的字体只能使用近乎固定的字体,字体能否使用还要由用户决定
因此有@font-face允许使用服务器上的字体
比如这里我下载了华康少女的字体(一般用户不会安装此字体),我可以很容易的加上

@font-face是一个特殊规则
其中可以设置font-family(表明你要为设定font起的名字)、src(font来自于哪)、font-style(是否斜体)、font-weight(字体粗细)
备注:可能会遇到跨域问题
font
是一个复合属性,顺序为:
font-style→font-variant→font-weight→font-size/line-height(必要)→font-family(必要)
十二、表格
border-collapse
作用:设定边框是否合并
注:HTML的表格边框默认是双边框的
| 属性值 | 说明 |
|---|---|
| collapse | 合并为单边框 |
| separate | 默认,双边框 |
border-spacing
作用:设定双边框(border-collapse: collapse;则失效)在水平方向、垂直方向的距离
| 属性值 | 说明 |
|---|---|
| length length | 略 |
empty-cells
作用:隐藏空单元格的边框、背景(border-collapse: collapse;则失效)
| 属性值 | 说明 |
|---|---|
| show | 默认,显示 |
| hide | 隐藏 |
table-layout
作用:设定表格如何布局
| 属性值 | 说明 |
|---|---|
| auto | 默认,根据单元格内容自动设定 |
| fixed | 由表格列td宽和表格table宽决定(可能有溢出) |
caption-side
作用:table中还有一个caption标签,可以针对caption设定标题的位置
| 属性值 | 说明 |
|---|---|
| top | 默认,位于表格之上 |
| bottom | 位于表格之下 |
十三、列表
list-style-image
作用:设定列表标记图标
| 属性值 | 说明 |
|---|---|
| none | 默认 |
| url(...) | 列表标记图标的路径 |
list-style-position
作用:设定列表项是否缩进
| 属性值 | 说明 |
|---|---|
| outside | 默认 |
| inside | 列表项会存在缩进 |
list-style-type
作用:设定列表标记的类型,会被list-style-image覆盖
| 属性值 | 说明 |
|---|---|
| none | 无标记 |
| disc | 默认,实心圆 |
| circle | 空心圆 |
| square | 实心方块 |
| decimal | 数字 |
| decimal-leading-zero | 0开头的数字 |
| lower-roman | 小写罗马数字 |
| upper-roman | 大写罗马数字 |
| lower-alpha | 小写英文字母 |
| upper-alpha | 大写英文字母 |
| lower-greek | 小写希腊字母 |
| lower-latin | 小写拉丁字母 |
| upper-latin | 大写拉丁字母 |
| hebrew | 希伯来编号 |
| armenian | 亚美尼亚编号 |
| georgian | 乔治亚编号 |
| cjk-ideographic | 中文 |
| hiragana | 日文片假名 |
| katakana | 日文片假名 |
| hiragana-iroha | 日文片假名 |
| katana-iroha | 日文片假名 |
list-style
复合属性,顺序:list-style-type→list-style-position→list-style-image
十四、背景
background-color
作用:设定背景颜色
| 属性值 | 说明 |
|---|---|
| transparent | 默认,透明 |
| 颜色值 | 略 |
background-position
作用:设定背景图像的位置
| 属性值 | 说明 |
|---|---|
| left/center/right top/center/bottom | 若忽略后边参数则认为center |
| length length | 略 |
background-size
作用:设定图像大小
| 属性值 | 说明 |
|---|---|
| auto | 默认 |
| cover | 图像缩放保证是完全覆盖区域的最小尺寸 |
| contain | 图像缩放保证是适合区域的最大尺寸 |
| length length | 略 |
background-repeat
作用:设定图像平铺方式
| 属性值 | 说明 |
|---|---|
| repeat | 默认,水平垂直方向均重复 |
| repeat-x | 水平方向重复 |
| repeat-y | 垂直方向重复 |
| no-repeat | 不重复 |
background-origin
作用:设定背景图像position参考的位置
注:若background-attachment: fixed;则失效
| 属性值 | 说明 |
|---|---|
| padding-box | 默认,位置参考padding |
| border-box | 位置参考border |
| content-box | 位置参考content |
background-clip
作用:设定背景图像的绘制区域
| 属性值 | 说明 |
|---|---|
| padding-box | 绘制在padding范围内 |
| border-box | 默认,绘制在border范围内 |
| content-box | 绘制在content范围内 |
background-attachment
作用:设定背景图像是否固定
| 属性 | 说明 |
|---|---|
| scroll | 默认,随页面滚动 |
| local | 随滚动元素滚动 |
| fixed | 固定 |
background-image
作用:设定背景图像url
| 属性值 | 说明 |
|---|---|
| none | 默认 |
| url(...) | 略 |
background
复合属性,顺序:
x-color→x-image→x-position→x-size→x-repeat→x-origin→
x-clip→x-attachment




 浙公网安备 33010602011771号
浙公网安备 33010602011771号