WTM asp.net core应用程序在Ubuntu上和CentOS上部署
wtm在Ubuntu上和CentOS上部署
项目发布
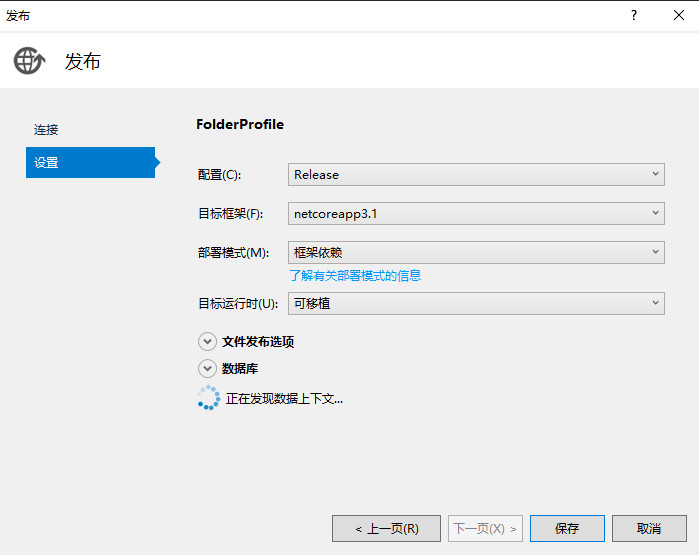
在Visual Studio中右击Web项目,选择发布,如下图:

Ubuntu安装.net core运行时
Ubuntu我是用的Vmware虚拟机,版本是18.04
参考官方文档,如果要开发 .NET Core 应用,请安装 SDK(包括运行时)。 或者,如果只需运行应用程序,请安装运行时。 如果要安装该运行时,建议安装 ASP.NET Core 运行时,因为它同时包括 .NET Core 和 ASP.NET Core 运行时。
.net core sdk
Ubuntu默认不启用root,普通用户切换root,可以用命令:
sudo su -
安装完成后,输入命令:dotnet --version,可以查看版本。
宝塔面板安装
安装宝塔面板是为了安装nginx和mysql数据库,同时配置网站路径。用过很长时间,还是很方面的。
宝塔面板安装非常简单,一行命令解决问题,安装参考:
宝塔面板安装
安装nginx和mysql
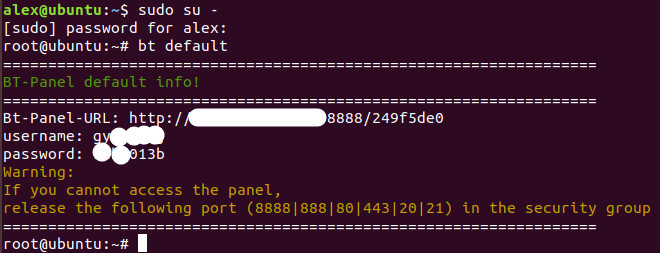
输入命令bt default,可以查看访问宝塔面板地址。
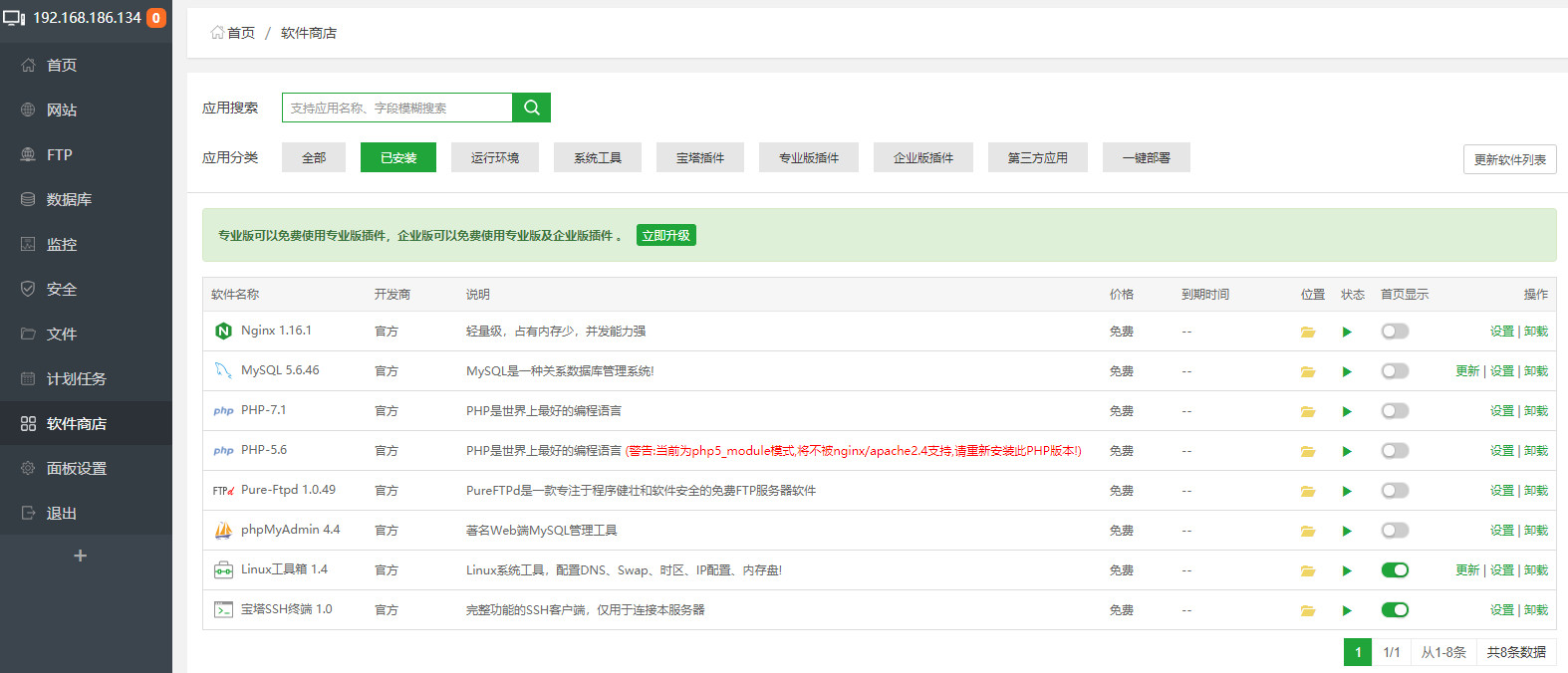
在软件商店里面安装nginx和mysql数据库。


在宝塔面板中创建网站和数据库
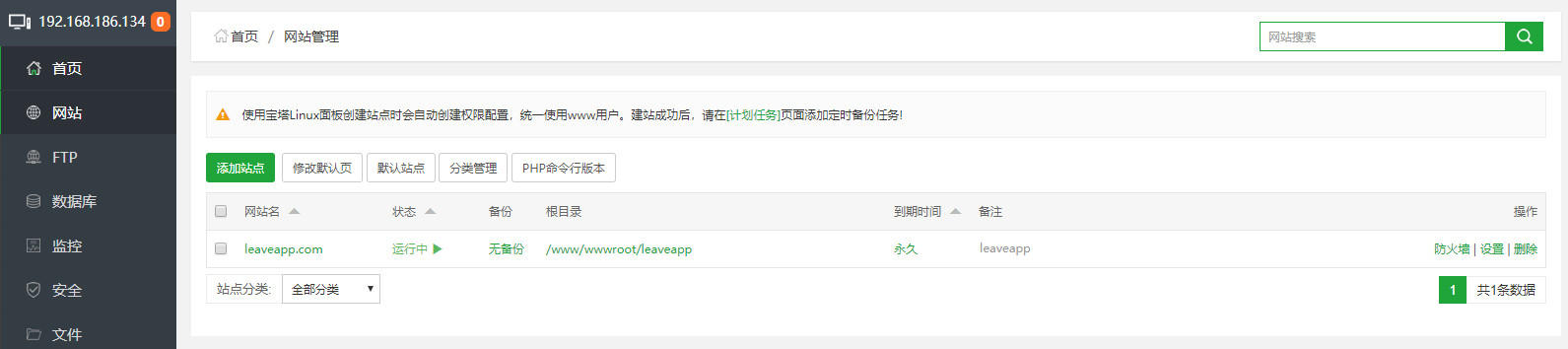
在网站界面创建一个纯静态站点。

网站配置
在网站设置里面配置网站信息,因为要将 Nginx 配置为反向代理以将请求转接到 ASP.NET Core 应用,这里按照微软官网的方法配置反向代理:
server
{
listen 80;
server_name 192.168.186.133;
index index.html index.htm default.htm default.html;
root /www/wwwroot/leaveapp;
#SSL-START SSL相关配置,请勿删除或修改下一行带注释的404规则
#error_page 404/404.html;
#SSL-END
#ERROR-PAGE-START 错误页配置,可以注释、删除或修改
#error_page 404 /404.html;
#error_page 502 /502.html;
#ERROR-PAGE-END
#PHP-INFO-START PHP引用配置,可以注释或修改
include enable-php-00.conf;
#PHP-INFO-END
#REWRITE-START URL重写规则引用,修改后将导致面板设置的伪静态规则失效
include /www/server/panel/vhost/rewrite/leaveapp.com.conf;
#REWRITE-END
#反向代理配置
location / {
proxy_pass http://localhost:5000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection keep-alive;
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
#下边者两个很重要,不配置的化,图片和css文件无法访问
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
{
proxy_pass http://localhost:5000;
}
location ~ .*\.(js|css)?$
{
proxy_pass http://localhost:5000;
}
#禁止访问的文件或目录
location ~ ^/(\.user.ini|\.htaccess|\.git|\.svn|\.project|LICENSE|README.md)
{
return 404;
}
#一键申请SSL证书验证目录相关设置
location ~ \.well-known{
allow all;
}
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
{
expires 30d;
error_log off;
access_log /dev/null;
}
location ~ .*\.(js|css)?$
{
expires 12h;
error_log off;
access_log /dev/null;
}
access_log /www/wwwlogs/leaveapp.com.log;
error_log /www/wwwlogs/leaveapp.com.error.log;
}
复制发布文件到网站目录
在创建网站的时候,宝塔会创建网络目录,在/www/wwwroot目录下,这里创建了leaveapp目录,把发布的文件的publish文件夹里面的内容全部复制到leaveapp目录下。可以通过宝塔面板把压缩的文件直接上传到leaveapp目录,还可以通过复制粘贴方式先复制到虚拟机的桌面,再移动到leaveapp目录。unzip解压,最终把publish文件夹的内容复制到leaveapp目录下。 复制完成后,配置权限:
chattr -i .user.ini //如果不删除这个文件,无法配置权限
chmod -R 755 leaveapp //配置权限
chown -R www:www leaveapp//更改所有者
vim appsettings.json //修改数据库链接,第三步已经创建好的。
System.Drawing.Common问题
由于使用了验证码,在发布前,在web项目中引用System.Drawing.Common nuget包,在ubuntu中安装libgdiplus。
sudo apt-get -f install libgdiplus
在Ubuntu中运行项目
cd /www/wwwroot/leaveapp
dotnet leaverecordapp.dll
项目启动后,在内外网都能够访问了
配置守护进程
上面运行项目,一关闭命令终端,程序就停止运行了。微软官方文档配置了服务,按照官方文档,创建kestrel-helloapp.service服务。
[Unit]
Description=Leave Record App
[Service]
WorkingDirectory=/www/wwwroot/leaveapp
ExecStart=/usr/bin/dotnet /www/wwwroot/leaveapp/LeaveRecordApp.dll
Restart=always
# Restart service after 10 seconds if the dotnet service crashes:
RestartSec=10
KillSignal=SIGINT
SyslogIdentifier=leaverecordapp
User=www
Environment=ASPNETCORE_ENVIRONMENT=Production
Environment=DOTNET_PRINT_TELEMETRY_MESSAGE=false
[Install]
WantedBy=multi-user.target
启用服务:
sudo systemctl enable kestrel-helloapp.service
启动服务:
sudo systemctl start kestrel-helloapp.service
查看服务状态:
sudo systemctl status kestrel-helloapp.service
查看服务运行日志:
sudo journalctl -fu kestrel-helloapp.service
这时候网站就可以正常运行了。
下午又在自己服务器上尝试把WTM部署在CentOS服务器上,也是没有问题,列一些参考地址吧:
centos System.Drawing 解决验证码问题
.Net Core 使用 System.Drawing.Common 部署到CentOS上遇到的问题
CentOS下asp.net core 更改端口,默认asp.net core端口为5000,由于服务器上已经有asp.net core网站,端口被占用,需要更改端口,最简单的方法是在appsettings.json中加两行配置:
"urls": "http://localhost:6000;http://localhost:6001",
"server.urls": "http://localhost:6000;http://localhost:6001",
原因可以参考这篇文章:
asp.net core 更改端口
wtm还是很优秀的,一两天完成一个小应用没问题。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号