layui弹出框宽高度的改变
2021-03-18 11:09 小前端alical 阅读(3620) 评论(0) 收藏 举报一、通过css改变layui的弹出框的宽高(不推荐)
.layui-layer{
width: 700px !important;
}
注意:加“!important”的原因,css的优先级问题。layui弹出框的默认宽高度是使用行内样式,优先级很高。所以要使用“!important”。
二、通过layui弹出框里面方法改变弹出框的宽高(推荐)
area['宽度','高度']![]()

三、使用js来操作css来达到改变弹出框的宽高
直接在弹窗里的success:function(){
$('.layui-layer').width('450px');
}

适用场景:1.宽度固定,高度需要自适应。
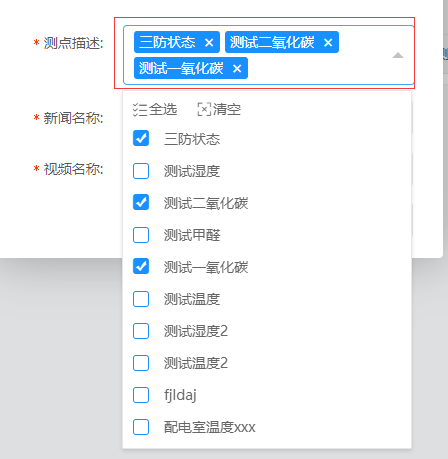
eg:在弹出框里使用xm-select插件,需要选择很多数据,并展示出来。

例如:红框的高度根据你选择的内容的多少而变化,就可以使用第三种方式或者第一种方式。如果不起作用,说明xm-select没有设置好。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号