关于ES6 的对象解构赋值
之
前写了关于ES6数组的解构
现在 go on ;
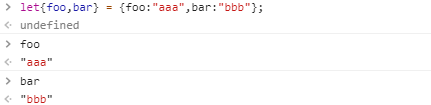
解构不仅可以用于数组,还可以用于对象;
对象的解构和数组有一个重要的不同。数组的元素是按次序排列的,变量的取值是由他的位置决定的;而对象的属性没有次序,变量必须与属性同名,才能取到正确的值;


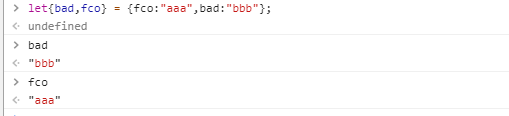
等号与右边两个同名属性的次序不一致,但是对取值没有任何的影响

这个例子显示变量没有对应的同名属性,导致取不到值,最后等于undefined;
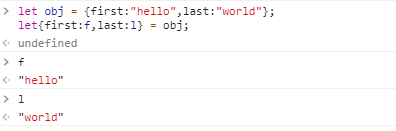
如果变量名与属性名不一致,必须写成下面这样。


也就是说,对象的解构赋值是下面形式的简写;
let{foo:foo,bar:bar} = {foo:"aaa",bar:"bbb"};
也就是说,对象的解构赋值的内部机制,是先找到同名属性,然后再赋值给对应的变量。真正呗赋值的是后者,而不是前者;
let{ foo:baz} = {foo:"aaa",bac:"ccc"}
baz; //aaa
foo // undefined
上面的代码中。foo是匹配的模式,baz才是变量。真正被赋值给变量的baz,而不是模式foo.
其实说白了,就是位置的问题;
let{foo,baz} = {foo:"aaa",baz:"bbb"}
//上面的代码就等于
let{foo:foo,baz:baz} = {foo:"aaa",baz:"bbb"}
let{foo:abc,baz} = {foo:"aaa",baz:"ccc"};
//这个时候,foo只是一个模式。而abc才是变量,所以主要才是赋值给abc,而不是模式foo
总而言之,就是一辆车foo 当里面没有乘客时,整个车都是叫foo的人,当出现乘客abc时,这个时候变量就是abc,而赋值也不再赋值给foo,赋值给了abc;
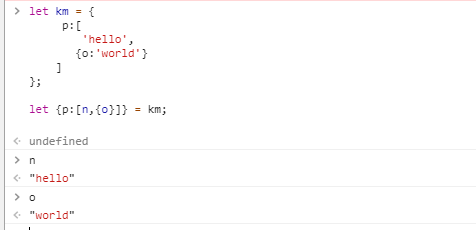
与数组一样,解构也可以用于嵌套解构的对象。\
let km = { p:[ 'hello', {o:'world'} ] }; let {p:[n,{o}]} = km; undefined n //"hello" o //"world"

注意下,这里的p是模式,不是变量,因此不会被赋值

要想p被赋值,按照下面的模式就可以赋值
let km = { p:[ 'hello', {o:'world'} ] }; let {p,p:[n,{o}]} = km;
归根结底,就是一句话,哪个位置对应哪个变量,如果,该位置只有单个变量,则就是那个;
当然还有许多奇怪的问题;
附上个阮一峰的链接吧:http://es6.ruanyifeng.com/#docs/destructuring






 浙公网安备 33010602011771号
浙公网安备 33010602011771号