我的博客园博客设计更新记录
本博客的原始皮肤来自:http://www.cnblogs.com/libaoheng/archive/2012/03/19/2406836.html
2013年9月16日20:17:14
添加红色萤火虫 按钮

2013年9月16日19:26:55
点我头像,进入QQ空间,鼠标悬浮有效果

长评论按钮

2013年9月16日19:00:02
博客导航栏,增加 快速评论的快捷导航,点一下,将会立即滚动到评论地方,页面加载完成后,才会显示这个链接,请耐心等待哦

修复顶部栏杆,滚动按钮移到右上角
2013年9月16日13:39:04
修改 顶部菜单停留,不再停留,因为影响阅读体验,讲顶部的回到顶部,也移到了低部
为了防止我以后可能代码要用,先备份一下

<span style="float:right;padding-right:10px;padding-top:10px;padding-bottom:10px" id="cnzzspan"> <a id="openWin" target="_blank" ></a> <font color='red'>【推荐】</font> <a href="http://www.cnblogs.com/aaronyang/archive/2013/05/07/3065090.html" target="_blank"><font color='red'><b>程序员网址大全</b></font></a> | <a href="http://www.cnblogs.com/AaronYang/tag/EntityFramework/" target="_blank"><font color='red'>EF CodeFirst</font></a> | <a href="http://www.cnblogs.com/AaronYang/p/3178745.html" target="_blank">电视</a> | <a href="http://www.cnblogs.com/AaronYang/archive/2013/06/03/3113543.html" target="_blank">MyNPOI</a> | <a href="http://www.cnblogs.com/AaronYang/tag/%E5%BC%80%E6%BA%90/" target="_blank"><b>开源</b></a> | <a href="http://www.cnblogs.com/AaronYang/archive/2013/05/15/3079046.html" target="_blank">我的皮肤</a> | <a href="http://www.cnblogs.com/aaronyang/tag/ASP.NET%20MVC4%20IN%20ACTION/" target="_blank">ASP.NET MVC4</a> | <a href="http://www.cnblogs.com/AaronYang/tag/JavaScript/" target="_blank">前端提升 </a> | <a href="http://www.cnblogs.com/aaronyang/tag/%E9%82%A3%E5%A4%A9%E6%9C%89%E4%B8%AA %E5%B0%8F%E5%AD%A9%E8%B7%9F%E6%88%91%E8%AF%B4LINQ/" target="_blank">LINQ </a> | <a href="http://www.cnblogs.com/AaronYang/tag/WCF%E7%B3%BB%E5%88%97/" target="_blank">WCF </a> | <a href="http://www.cnblogs.com/aaronyang/tag/EasyUI/" target="_blank">EasyUI</a> | <script src="http://s14.cnzz.com/stat.php?id=4725984&web_id=4725984&online=2" language="JavaScript"> </script> </span> <script src="https://files.cnblogs.com/AaronYang/jquery.scrollUp.min.js" language="JavaScript"> </script> <script> $(function(){ var ite=$("#cnzzspan").remove(); $("#cnzzDivPlace").append(ite); }); $(window).resize(function () { tabResize(); }); var $sbm=$("#sideBarMain"); var $sbar=$("#sideBar"); function tabResize(){ var lh=$sbm.width(); var rh=$("#home").width()-lh-50; $("#mainContent").width(rh); } var heighss=1300; $(window).load(function(){ tabResize(); $("li.liRank").css({"cursor":"pointer"}); $("li.liRank").click(function(){ var obj = document.getElementById("openWin"); obj.href = "http://www.cnblogs.com/AllBloggers.aspx"; obj.click(); }); var isIE = !!window.ActiveXObject; var isIE8 = isIE && !!document.documentMode; $.scrollUp(); $("#scrollUp").text(""); $("#scrollUp").attr("title","[AaronYang]杨洋\n帮你回到顶部"); var firstStep=true; var SecStep=true; lastkuandu=$("#mainContent").width(); var $navc=$("#navigator"); //获取要定位元素距离浏览器顶部的距离 var navH = $navc.offset().top; //滚动条事件 $(window).scroll(function(){ //获取滚动条的滑动距离 var scroH = $(this).scrollTop(); if(scroH>=navH){ if(firstStep){ firstStep=false; $navc.css({"position":"fixed","top":0,"left":"0%","width":"100%","z-index":"1000"}); $navc.addClass("boxshadow"); } if(!isIE8&&scroH>heighss&&SecStep&&$sbm.width()>2){ SecStep=false; $sbm.css({"width":"0px"}); $sbar.hide(); tabResize(); } if(isIE8&&scroH>heighss&&SecStep&&$sbm.width()>2){ SecStep=false; $sbm.css({"width":"0px"}); // $sbar.css({ opacity: 0 }); // 所有浏览器有效 $sbar.slideUp(); tabResize(); } }else if(scroH<navH){ if(!firstStep){ firstStep=true; $navc.css({"position":"static","margin":"0 auto","width":"100%"}); $navc.removeClass("boxshadow"); } if(!isIE8&&scroH<heighss&&(!SecStep)&&$sbm.width()<3){ SecStep=true; $sbm.css({"width":"240px"}); $sbar.show(); tabResize(); } if(isIE8&&scroH<heighss&&(!SecStep)&&$sbm.width()<3){ SecStep=true; $sbar.slideDown(); $sbm.css({"width":"240px"}); tabResize(); } } }); }); </script> <script> var Enabled = true; $(window).load(function () { $.each($(".feedbackItem"),function(i,t){ var comt=$(this).find(".blog_comment_body"); var commentBodyId =comt[0].id; var commentId = commentBodyId.substr(commentBodyId.lastIndexOf("_")+1); var hUrl = $("#comment_"+ commentId+"_avatar").html(); if(hUrl==null){ hUrl ='http://images.cnblogs.com/cnblogs_com/AaronYang/476978/o_11.jpg'; } $(this).find("div.feedbackListSubtitle").before('<div style="margin: 0;position:relative;border-radius:5px;width: 49px; height: 49px; border: 2px solid #dddddd;float:left;margin-right:25px;margin-top:10px;"><div class="headph"><img src="'+hUrl+'" alt="AaronYang" style="border-radius:5px;border: medium none; background: none repeat scroll 0% 0% transparent; visibility: visible; padding: 0pt; margin: 0pt; width: 48px; height: 48px; clip: rect(0px, 94px, 94px, 0px); "></div></div>'); var hasl=$(this).find("span.louzhu"); if(hasl[0]){ $(this).css({"background":"#252525","color":"#fff"}); $(this).find("a[title='查看所回复的评论']").css({"color":"#fff"}); } }); if (Enabled) { var isIE = !!window.ActiveXObject; var isIE6 = isIE && !window.XMLHttpRequest; var isIE8 = isIE && !!document.documentMode; var isIE7 = isIE && !isIE6 && !isIE; var broTip = $("#browserTip"); if (broTip.length < 1 && (isIE6 || isIE7 || isIE8)) { $("#home").before("<div id=\"browserTip\" style=\"opacity:1;width:100%;height:30px;display:none;line-height:30px;border:1px solid #A8AAAC;text-align:center;background:#ffffff;valign:middle\">AaronYang提醒:亲,你的浏览器不给力哦,为了获得更好的体验效果,建议使用<a target=\"_blank\" href=\"https://www.google.com/intl/zh-CN/chrome/browser/\" style=\"color:red;text-decoration:underline\">谷歌浏览器</a>或<a target=\"_blank\" style=\"color:red;text-decoration:underline\" href=\"http://firefox.com.cn/download/\">火狐浏览器</a>浏览本网站 <a href=\"javascript:CloseVersionTip()\">立即关闭</a></span></div>"); $("#browserTip").slideDown(); setTimeout(CloseVersionTip, 8000); } else { $("#browserTip").slideDown(); setTimeout(CloseVersionTip, 8000); } } }); function CloseVersionTip() { var broTip = $("#browserTip"); if (broTip) { $("#browserTip").slideUp(); } } </script>
优化部分样式,调整页面加载顺序,减少页面卡的情况
2013年9月10日20:01:01
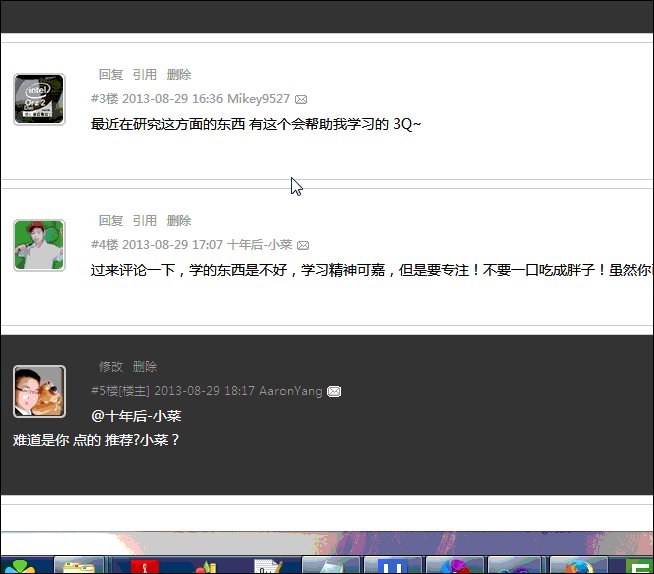
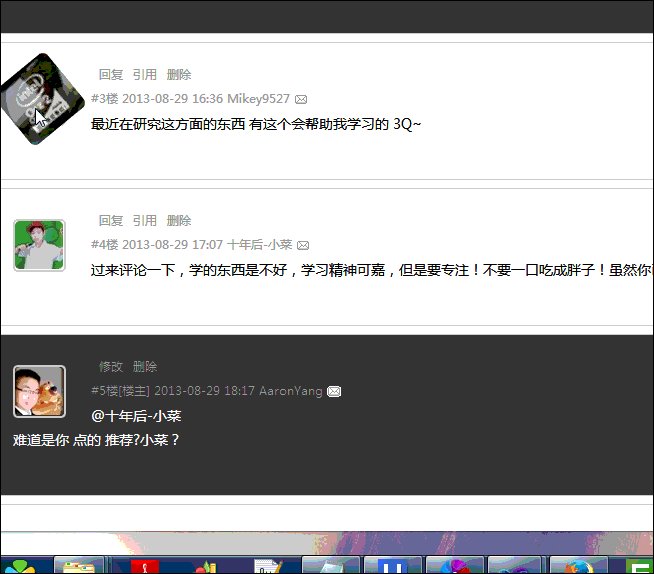
添加评论人头像,鼠标移到上面去,旋转头像
是楼主评论的话,会自动描黑背景

2013年8月2日11:15:54
使用谷歌浏览器,滚动条样式

相关样式代码:
/*---滚动条默认显示样式--*/ ::-webkit-scrollbar-thumb{ background-color:#018EE8; height:50px; outline-offset:-2px; outline:2px solid #fff; -webkit-border-radius:4px; border: 2px solid #fff; } /*---鼠标点击滚动条显示样式--*/ ::-webkit-scrollbar-thumb:hover{ background-color:#FB4446; height:50px; -webkit-border-radius:4px; } /*---滚动条大小--*/ ::-webkit-scrollbar{ width:8px; height:8px; } /*---滚动框背景样式--*/ ::-webkit-scrollbar-track-piece{ background-color:#fff; -webkit-border-radius:0; } ::-webkit-scrollbar-thumb:active{ height:50px; background-color:#000; -webkit-border-radius:4px; }
2013年7月29日17:39:44
我的博客主页文章标题前方图标更改

2013年7月29日13:39:11

点击我的排名,可以查看博客园排名情况,然后按下Ctrl+F 输入你想要的 博主的名字,就可以查看该博主的博客园排名
ie浏览器,ie8以下,提示 推荐浏览器使用

2013年6月16日21:33:52
优化滚动条事件,避免频繁更新 导航栏和侧边栏状态
页面浏览效果,兼容IE7+
Chrome,FireFox,Opera
公告处,添加随机相册中图片,目前我相册中放了11张图片
去掉公告中我的QQ在线联系,防止别人打扰
2013年6月16日12:44:56
去掉 分享到,提高响应速度
如果想要,只要在 页脚HTML处添加以下代码
<!-- JiaThis Button BEGIN -->
<script type="text/javascript" src="http://v3.jiathis.com/code_mini/jiathis_r.js?
uid=1362230515548537&move=0&btn=r3.gif" charset="utf-8"></script>
<!-- JiaThis Button END -->
2013年5月15日0:32:36
更新内容:
10. 博客中的文字,选中后,不再是蓝底白字,可以自定义,这里我是红色

样式代码如下:
::selection { background:rgb(215,48,48); color:white; } ::-moz-selection { background:rgb(215,48,48); color:white; } ::-webkit-selection { background:rgb(215,48,48); color:white;
2013年5月12日17点
1. 皮肤色调更改,换成 蓝色设计,主题:海风,海洋
2. 添加博客背景音乐 We are the world
在页脚处插入这段代码:
<div class="player" id="player" style="opacity: 0.1;filter: alpha(opacity=10);"><object type="application/x-shockwave-flash" data="http://m.zonse.net/player/?php=music" width="100%" height="40" id="cmp"><param name="allowfullscreen" value="true"><param name="allowscriptaccess" value="always"><param name="wmode" value="transparent"><param name="flashvars" value="lists=Playerlist.php%3Fid%3D12709&src=http%3A%2F%2FM.ZonSe.Net%2FMusic%2FData%2FUpload%2F0E88BEF6B420313864476A1276B73D90.mp3"></object></div>
自己从别人的网站上扣下来的。
41B2FA