盒模型的宽度,在 IE5.x 以及 Quirks 模式的 IE6/7 中,将 border 与 padding 都包含在 width 之内
W3C标准中的盒模型宽度为内容宽度,不包括内边距padding和边框border
CSS3 的box-sizing属性
共有三个值:content-box padding-box border-box
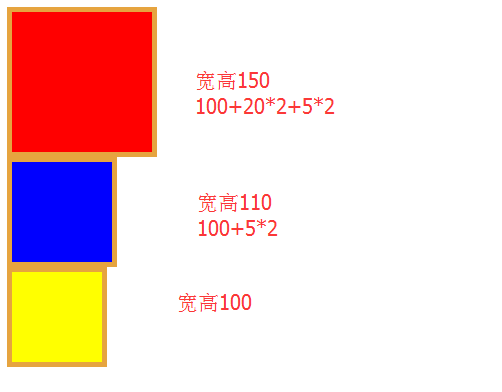
content-box与以前的W3C标准对盒模型的处理一样
padding-box在指定width时会把padding计算在内
border-box在指定width时,会把border和padding计算在内
<title>无标题文档</title> <style type="text/css"> #div1{ width:100px; height:100px; padding:20px; border: 5px solid #E6A43F; background-color:red; } #div2{ box-sizing:padding-box; width:100px; height:100px; padding:20px; border: 5px solid #E6A43F; background-color:blue; } #div3{ box-sizing:border-box; width:100px; height:100px; padding:20px; border: 5px solid #E6A43F; background-color:yellow; } </style> </head> <body> <div id="div1"></div> <div id="div2"></div> <div id="div3"></div> </body>

目前这个属性的使用需要加上特定浏览器的前缀,测试了一下,火狐支持该属性,不需要加前缀
重剑无锋,大巧不工



 浙公网安备 33010602011771号
浙公网安备 33010602011771号