第三次Android作业
一、 返回键实现对话框弹出是否退出应用程序
package itcast.cn; import android.app.AlertDialog; import android.content.DialogInterface; import android.os.Bundle; import android.app.Activity; public class Main2Activity extends Activity { protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main2); } public void onBackPressed(){ AlertDialog dialog; AlertDialog.Builder builder=new AlertDialog.Builder(this) .setTitle("普通对话框") .setIcon(R.drawable.ic_launcher_background) .setMessage("是否确定退出") .setPositiveButton("确定", new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int which) { dialog.dismiss(); Main2Activity.this.finish();} }) .setNegativeButton("取消", new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int which) { dialog.dismiss(); } }); dialog=builder.create(); dialog.show(); } }

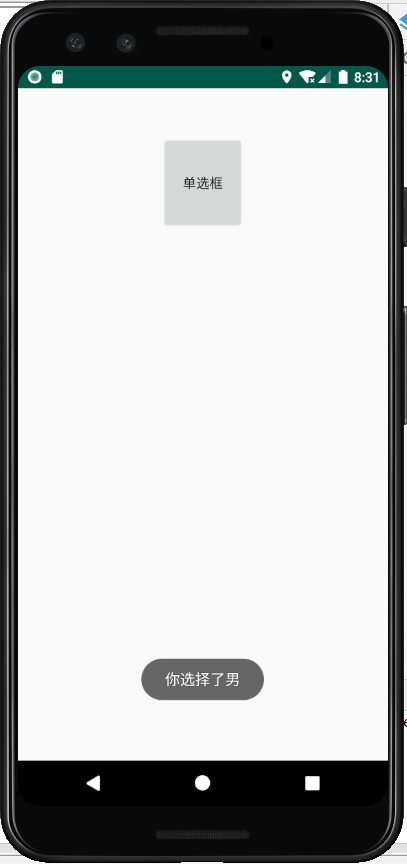
二、实现以下场景:从一个activity中点击一个按钮后,弹出一个单选按钮对话框,上面有“男”“女”两个选项,选定后,TOAST弹出 你选择了男,或你选择了女(参考书上改字体)
?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <Button android:id="@+id/bt_1" android:layout_width="wrap_content" android:layout_height="100dp" android:text="单选框" android:gravity="center" android:layout_marginTop="50dp" android:layout_gravity="center"> </Button> </LinearLayout>
package itcast.cn; import android.app.Activity; import android.app.AlertDialog; import android.content.DialogInterface; import android.os.Bundle; import android.view.View; import android.widget.Toast; public class Main2Activity extends Activity implements View.OnClickListener{ private int i=1; private int i1[]={1,2}; protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main2); findViewById(R.id.bt_1).setOnClickListener(this); } public void onClick(View v){ AlertDialog dialog; AlertDialog.Builder builder = new AlertDialog.Builder(this); builder.setTitle("你的性别是?"); builder.setSingleChoiceItems(new String[]{"女","男"},i,new DialogInterface.OnClickListener(){ public void onClick(DialogInterface dialog,int which){ i=which; } }); builder.setPositiveButton("确定", new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int which) { if (i==1){ Toast.makeText(Main2Activity.this,"你选择了男",Toast.LENGTH_SHORT).show(); }else{ Toast.makeText(Main2Activity.this,"你选择了女",Toast.LENGTH_SHORT).show(); } dialog.dismiss(); } }); builder.setNegativeButton("取消", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { dialog.dismiss(); } }); dialog = builder.create(); dialog.show(); } }


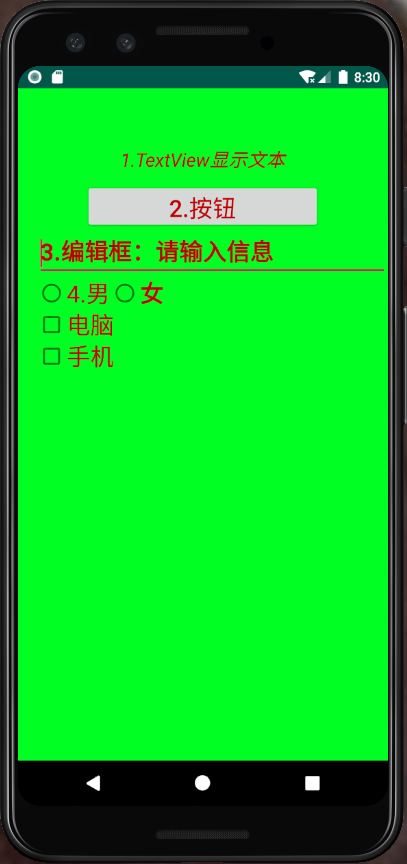
三、实现如下布局界面
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#00FF20" android:orientation="vertical"> <TextView android:layout_width="200dp" android:layout_height="50dp" android:text="1.TextView显示文本" android:textSize="20dp" android:gravity="center" android:layout_marginTop="50dp" android:layout_gravity="center" android:textStyle="italic" android:textColor="#C00000"> </TextView> <Button android:id="@+id/bt_1" android:layout_width="250dp" android:layout_height="50dp" android:text="2.按钮" android:textSize="25dp" android:textColor="#C00000" android:gravity="center" android:layout_gravity="center"> </Button> <EditText android:layout_width="match_parent" android:layout_height="50dp" android:hint="3.编辑框:请输入信息" android:textColorHint="#C00000" android:layout_marginLeft="20dp" android:textSize="25sp" android:textStyle="bold"> </EditText> <RadioGroup android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="4.男" android:layout_marginLeft="20dp" android:textSize="25dp" android:textColor="#C00000"> </RadioButton> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:textStyle="bold" android:text="女" android:textSize="25dp" android:textColor="#C00000"></RadioButton> </RadioGroup> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="电脑" android:layout_marginLeft="20dp" android:textSize="25dp" android:textColor="#C00000"></CheckBox> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="手机" android:layout_marginLeft="20dp" android:textSize="25dp" android:textColor="#C00000"></CheckBox> </LinearLayout>

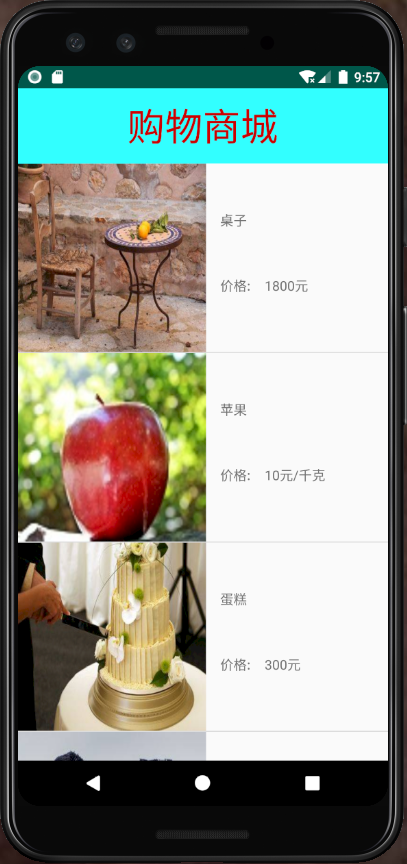
4.教材p76页 图3—17购物商城界面
package itcast.cn; import android.app.Activity; import android.app.AlertDialog; import android.content.DialogInterface; import android.os.Bundle; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.ListView; import android.widget.TextView; import android.widget.ImageView; public class Main2Activity extends Activity{ private ListView mListView; private String[] titles={"桌子","苹果","蛋糕","线衣","猕猴桃","围巾"}; private String[] prices={"1800元","10元/千克","300元","350"+"元","10元/kg","280元"}; private int[] icons={R.drawable.table,R.drawable.apple,R.drawable.cake,R.drawable.wireclothes,R.drawable.kiwifruit,R.drawable.scarf}; protected void onCreate(Bundle savedInstancestate){ super.onCreate(savedInstancestate); setContentView(R.layout.activity_main2); mListView=(ListView)findViewById(R.id.lv); MyBaseAdapter mAdapter =new MyBaseAdapter(); mListView.setAdapter(mAdapter); } class MyBaseAdapter extends BaseAdapter{ public int getCount(){ return titles.length; } public Object getItem(int position){ return titles[position]; } public long getItemId(int position) { return position; } public View getView(int position,View convertView,ViewGroup parent){ View view=View.inflate(Main2Activity.this,R.layout.activity_main3,null); TextView title=(TextView)view.findViewById(R.id.title); TextView price=(TextView)view.findViewById(R.id.price); ImageView iv=(ImageView)view.findViewById(R.id.iv); title.setText(titles[position]); price.setText(prices[position]); iv.setBackgroundResource(icons[position]); return view; } } }
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="80dp" android:gravity="center" android:text="购物商城" android:textColor="#CC0000" android:textSize="40dp" android:background="#33FFFF"></TextView> <ListView android:id="@+id/lv" android:layout_width="wrap_content" android:layout_height="wrap_content"></ListView> </LinearLayout>
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:layout_width="200dp" android:layout_height="200dp" android:id="@+id/iv" /> <RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent" android:layout_toRightOf="@id/iv" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/title" android:layout_marginTop="50dp" android:layout_marginLeft="15dp" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="价格:" android:id="@+id/jg" android:layout_below="@id/title" android:layout_marginTop="50dp" android:layout_marginLeft="15dp"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/price" android:layout_toRightOf="@id/jg" android:layout_below="@id/title" android:layout_marginTop="50dp" android:layout_marginLeft="15dp"/> </RelativeLayout> </LinearLayout>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号