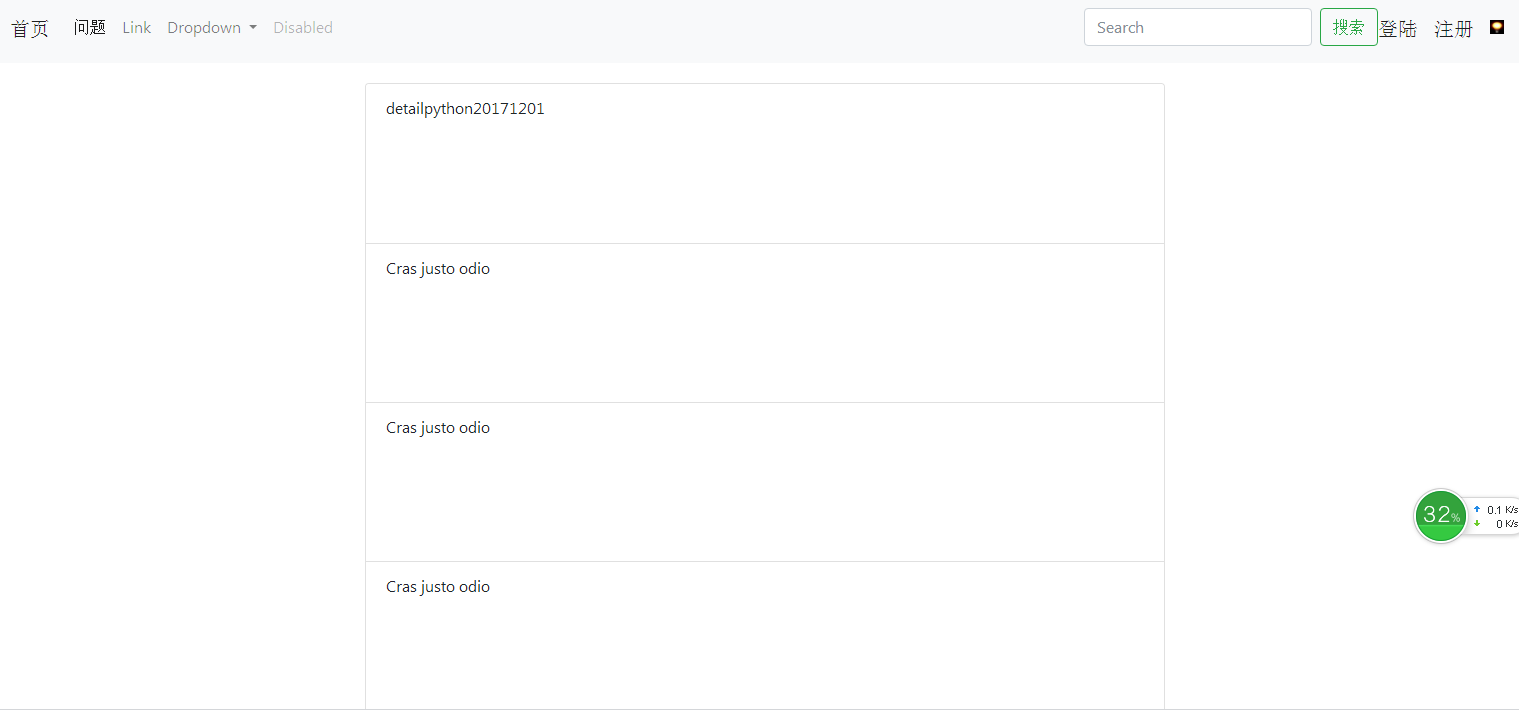
在首页添加显示问答的列表,并定义好相应的样式。
无序列表
<ul >
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
2. 用字典向index.html传递参数。
from flask import Flask from flask_sqlalchemy import SQLAlchemy import config from flask import Flask, render_template, request, redirect, url_for,session from functools import wraps from datetime import datetime app = Flask(__name__) app.config.from_object(config) db = SQLAlchemy(app) #登录的数据库 class User(db.Model): __tablename__ = 'user' id = db.Column(db.Integer, primary_key=True, autoincrement=True) username = db.Column(db.String(20), nullable=False) password = db.Column(db.String(20), nullable=False) nickname = db.Column(db.String(20)) db.create_all() #问题页的数据库 class Question(db.Model): __tablename__ = 'question' id = db.Column(db.Integer, primary_key=True, autoincrement=True) title = db.Column(db.String(100), nullable=False) detail = db.Column(db.Text, nullable=False) creat_time= db.Column(db.DateTime,default=datetime.now) author_id=db.Column(db.Integer,db.ForeignKey('user.id')) author=db.relationship('User',backref=db.backref('question')) db.create_all() # user=User(username='mis1',password='11111') # db.session.add(user) # db.session.commit() @app.route('/') def base(): return render_template('base.html') # 调用数据库把用户评论放在首页 @app.route('/index/') def index(): context = { 'question':'python20171201' } return render_template('index.html',**context) @app.route('/login/',methods=['GET','POST']) def login(): if request.method == 'GET': return render_template('login.html') else: usern = request.form.get('username') passw = request.form.get('password') user = User.query.filter(User.username == usern).first() if user: if user.password==passw: session['user'] = usern session.permanent = True return redirect(url_for('base')) else: return u'password error' else: return u'password is not existed' @app.route('/regist/',methods=['GET','POST']) def regist(): if request.method=='GET': return render_template('regist.html') else: usern=request.form.get('username') passw=request.form.get('password') nickn=request.form.get('nickname') user=User.query.filter(User.username==usern).first() if user: return u'username existed' else: user=User (username=usern,password=passw,nickname=nickn) db.session.add(user) db.session.commit() return redirect(url_for('login')) def loginFirst(func): @wraps(func) def wrapper(*args, ** kwargs): if session.get('user'): return func(*args, ** kwargs) else: return redirect(url_for('login')) return wrapper @app.route('/question/',methods=['GET','POST']) @loginFirst#发布前登录,python装饰器 def question(): if request.method=='GET': return render_template('question.html') else: title = request.form.get('title') detail = request.form.get('detail') author_id = User.query.filter(User.username == session.get('user')).first().id question = Question(title=title, detail=detail, author_id=author_id) db.session.add(question) db.session.commit() return redirect(url_for('index')) @app.context_processor def mycontext(): usern=session.get('user') if usern: return{'username':usern} else: return{} @app.route('/logout/') def logout(): session.clear() return redirect(url_for('index')) if __name__ == '__main__': app.run(debug=True)
{% extends 'base.html' %}
{% block title %}
首页
{% endblock %}
{% block head %}
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css" integrity="sha384-PsH8R72JQ3SOdhVi3uxftmaW6Vc51MKb0q5P2rRUpPvrszuE4W1povHYgTpBfshb" crossorigin="anonymous">
{% endblock %}
{% block main %}<div class="card-body">
<div class="card" style="width:50rem; margin:0 auto">
<ul class="list-group list-group-flush" >
<li class="list-group-item"style="height:10rem">detail{{ question }}</li>
<li class="list-group-item"style="height:10rem">Cras justo odio</li>
<li class="list-group-item"style="height:10rem">Cras justo odio</li>
<li class="list-group-item"style="height:10rem">Cras justo odio</li>
<li class="list-group-item"style="height:10rem">Cras justo odio</li>
<li class="list-group-item"style="height:10rem">Cras justo odio</li>
</ul>
</div>
</div>
{% endblock %}