实训篇-Html-表格练习2
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!--用于表格边框绘制成细黑线-->
<style type="text/css">
table{
border-collapse: collapse;
}
table,th,td{
border:1px,solid,black;
}
</style>
<!--table>tr*3>td*4 tab键 快速生成 一个3行4列表格-->
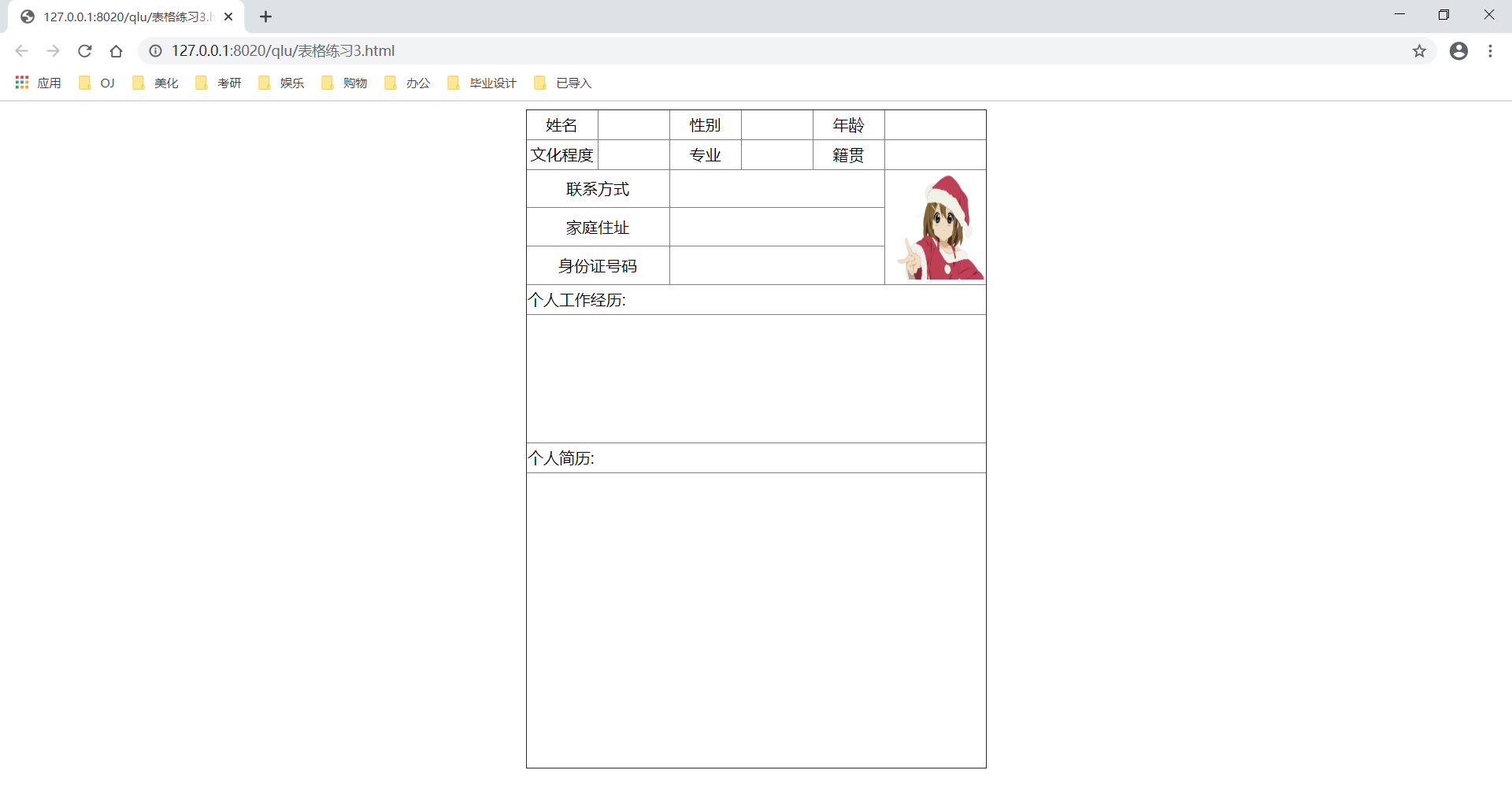
<table align="center" border="1px">
<tr align="center" height="30px">
<td width="70px">姓名</td>
<td width="70px"></td>
<td width="70px">性别</td>
<td width="70px"></td>
<td width="70px">年龄</td>
<td width="100px"></td>
</tr>
<tr align="center" height="30px">
<td>文化程度</td>
<td></td>
<td>专业</td>
<td></td>
<td>籍贯</td>
<td></td>
</tr>
<tr align="center" height="30px">
<td colspan="2">联系方式</td>
<td colspan="3"></td>
<td rowspan="3">
<img src="img/4.png" width="100px" height="110px"/>
</td>
</tr>
<!--第四行-->
<tr align="center" height="30px">
<td colspan="2">家庭住址</td>
<td colspan="3"></td>
</tr>
<tr align="center" height="30px">
<td colspan="2">身份证号码</td>
<td colspan="3"></td>
</tr>
<tr align="left" height="30px">
<td colspan="6">个人工作经历:</td>
</tr>
<tr align="center" height="130px">
<td colspan="6"></td>
</tr>
<tr align="left" height="30px">
<td colspan="6">个人简历:</td>
</tr>
<tr align="center" height="300px">
<td colspan="6"></td>
</tr>
</table>
</body>
</html>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号