在vue-cli中使用layUI的日期时间选择器
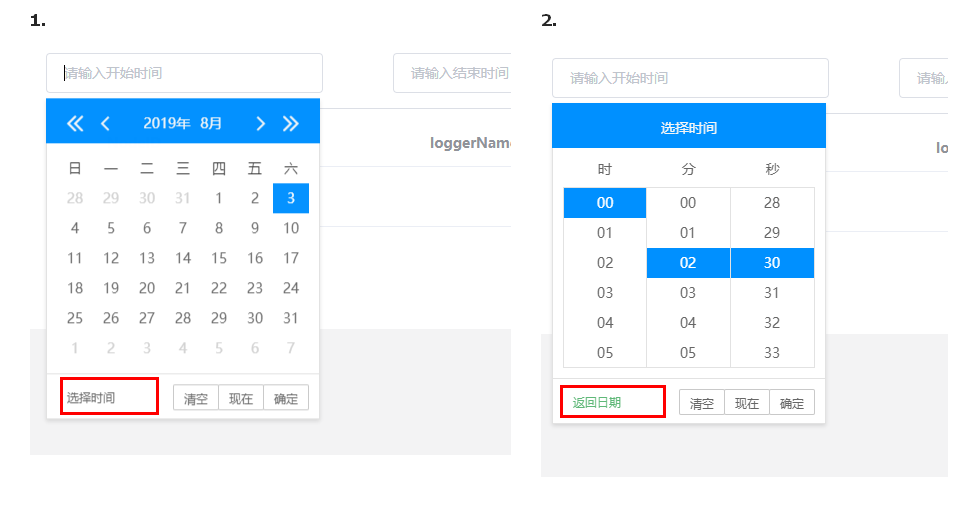
实现效果:

由于是在vue中使用layUI的日期时间选择器,并且是在 vue中已经使用element-ui框架的基础上使用,
实现步骤:
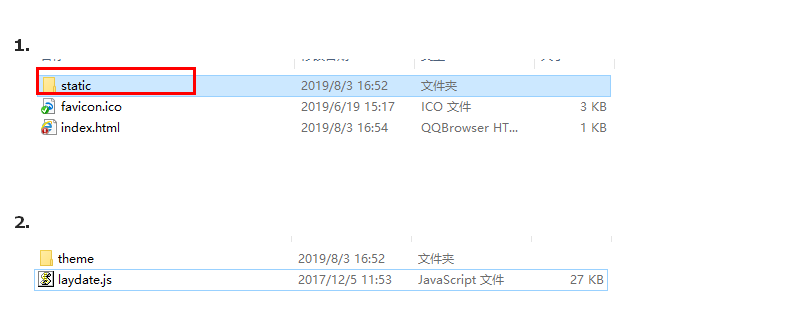
1.进入layUI官网,下载相关的js及css、字体等文件,放在vue项目中的index.html同级中

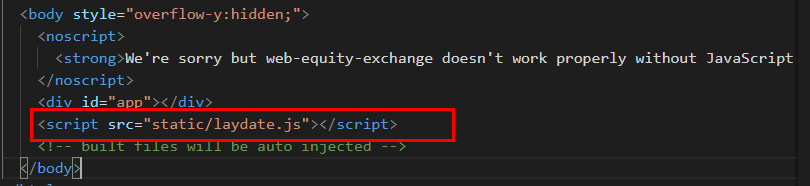
2.在index.html中引入加入的layUI文件:<script src="static/laydate.js"></script>

3.在项目下使用git安装layUI:npm install layui-laydate
4.当提示安装成功之后,重新启动一下vue项目,此时就可以在对应的组件中使用layUI框架了。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号