原型链继承详解
上篇说过了关于原型链继承的问题,这篇详解一下。
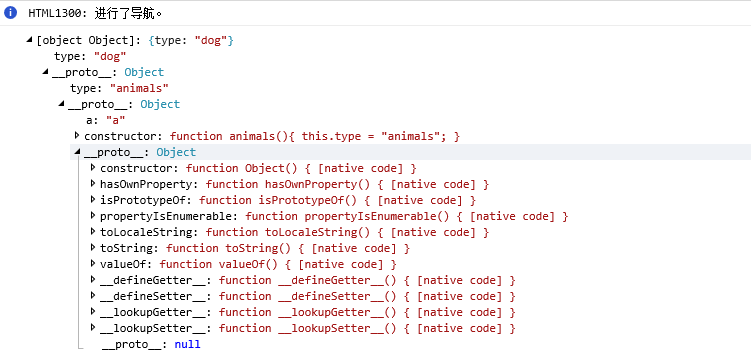
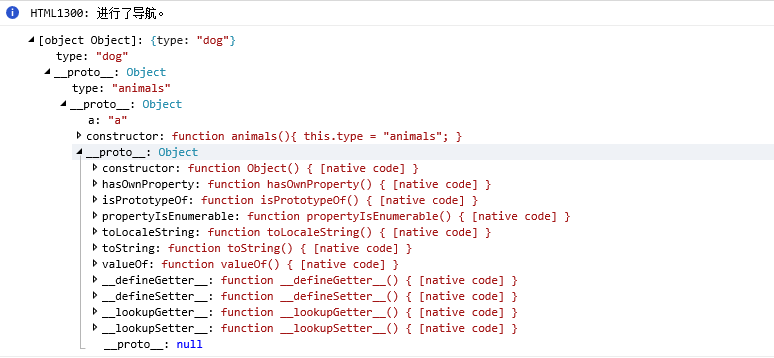
1.开始:dog的实例属性(type:dog ),dog的原型对象(dog._proto_),
dog._proto_ :dog的原型对象属性(type:animals),animals的原型对象(animals._proto_),
animals._proto:animals的原型对象属性(a:a),object的原型对象(object._proto_),
object._proto:object的方法,null。
function animals(){
this.type = "animals";
}
animals.prototype.a = "a";
function dog(){
this.type = "dog";
}
dog.prototype = new animals();
var d = new dog();
console.log(d);

2.在dog的构造函数中调用了animals,此时dog构造函数中会拷贝animals中的所有构造函数属性,若有相同的属性,则会修改为animals中的属性值。
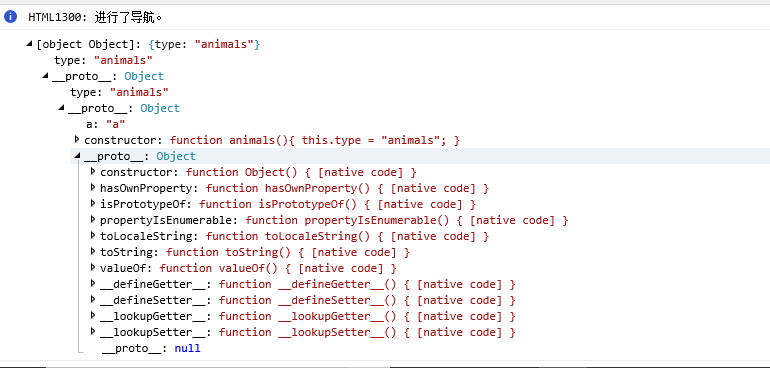
开始:dog的实例属性(type:animals),dog的原型对象(dog._proto_),
dog._proto_ :dog的原型对象属性(type:animals),animals的原型对象(animals._proto_),
animals._proto:animals的原型对象属性(a:a),object的原型对象(object._proto_),
object._proto:object的方法,null。
function animals(){
this.type = "animals";
}
animals.prototype.a = "a";
function dog(){
this.type = "dog";
animals.call(this);
}
dog.prototype = new animals();
var d = new dog();
console.log(d);

3.animals.call(this,type);此时传入了type参数,则在dog拷贝的实例属性type中值为传入的参数值,"animals",在animals中值仍为undefined。
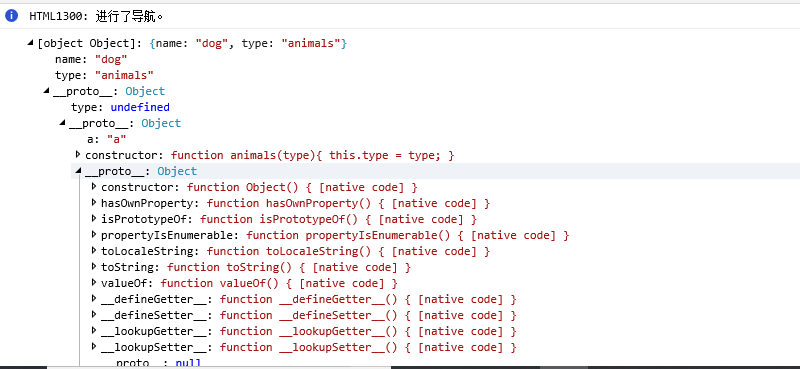
开始:dog的实例属性(name:dog,type:animals),dog的原型对象(dog._proto_),
dog._proto_ :dog的原型对象属性(type:undefined),animals的原型对象(animals._proto_),
animals._proto:animals的原型对象属性(a:a),object的原型对象(object._proto_),
object._proto:object的方法,null。
function animals(type){
this.type = type;
}
animals.prototype.a = "a";
function dog(type){
this.name = "dog";
animals.call(this,type);
}
dog.prototype = new animals();
var d = new dog("animals");
console.log(d);

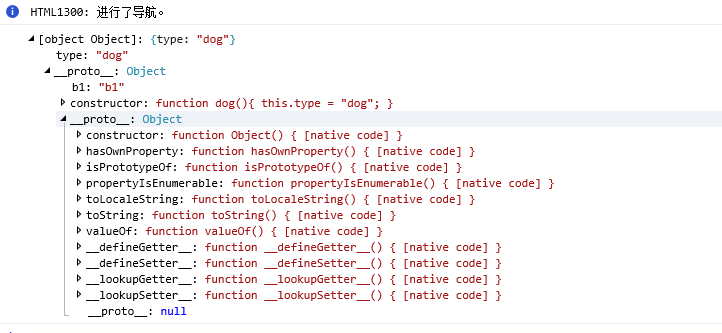
4.开始:dog的实例属性(type:dog),dog的原型对象(dog._proto_),
dog._proto_ :dog的原型对象属性(b1:b1),object的原型对象(object._proto_),
object._proto:object的方法,null。
function animals(){
this.type = "animals";
}
animals.prototype.a = "a";
function dog(){
this.type = "dog";
}
dog.prototype.b1 = "b1";
var d = new dog();
console.log(d);

5.使用了原型继承,dog.prototype = new animals();,但此时在dog的原型对象属性中没有了b1:b1,那是因为在定义了dog.prototype.b1 = "b1"之后,又dog.prototype = new animals(),此时改变了dog原型对象指向,所以在它原来原型对象中存在的b1属性不再存在于新定义的dog原型对象中。
开始:dog的实例属性(type:dog),dog的原型对象(dog._proto_),
dog._proto_ :dog的原型对象属性(type:animals),animals的原型对象(animals._proto_),
animals._proto:animals的原型对象属性(a:a),object的原型对象(object._proto_),
object._proto:object的方法,null。
function animals(){
this.type = "animals";
}
animals.prototype.a = "a";
function dog(){
this.type = "dog";
}
dog.prototype.b1 = "b1";
dog.prototype = new animals();
var d = new dog();
console.log(d);

6.在dog.prototype = new animals();之前定义的dog.prototype.b1 = "b1"不在现在的dog原型对象属性中,在dog.prototype = new animals();之后定义的dog.prototype.b2 = "b2"存在于现在的dog原型对象属性中。
开始:dog的实例属性(type:dog),dog的原型对象(dog._proto_),
dog._proto_ :dog的原型对象属性(b2:b2,type:animals),animals的原型对象(animals._proto_),
animals._proto:animals的原型对象属性(a:a),object的原型对象(object._proto_),
object._proto:object的方法,null。
function animals(){
this.type = "animals";
}
animals.prototype.a = "a";
function dog(){
this.type = "dog";
}
dog.prototype.b1 = "b1";
dog.prototype = new animals();
dog.prototype.b2 = "b2";
var d = new dog();
console.log(d);

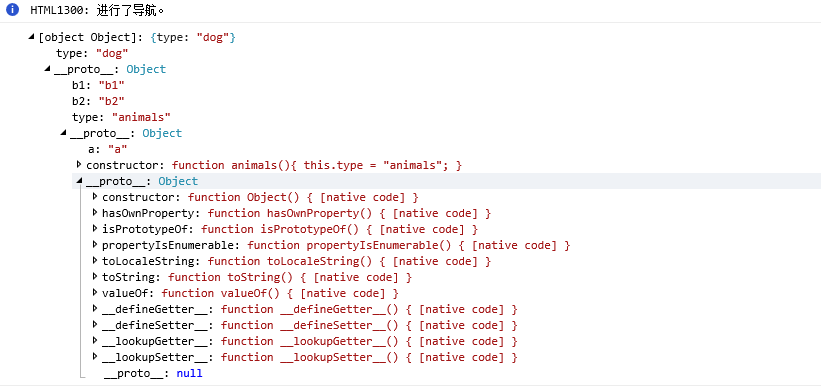
7.由于均是在dog.prototype = new animals();之后定义的,所以b1:b1,b2:b2均存在于dog的原型对象属性中。
开始:dog的实例属性(type:dog),dog的原型对象(dog._proto_),
dog._proto_ :dog的原型对象属性(b1:b1,b2:b2,type:animals),animals的原型对象(animals._proto_),
animals._proto:animals的原型对象属性(a:a),object的原型对象(object._proto_),
object._proto:object的方法,null。
function animals(){
this.type = "animals";
}
animals.prototype.a = "a";
function dog(){
this.type = "dog";
}
dog.prototype = new animals();
dog.prototype.b2 = "b2";
dog.prototype.b1 = "b1";
var d = new dog();
console.log(d);

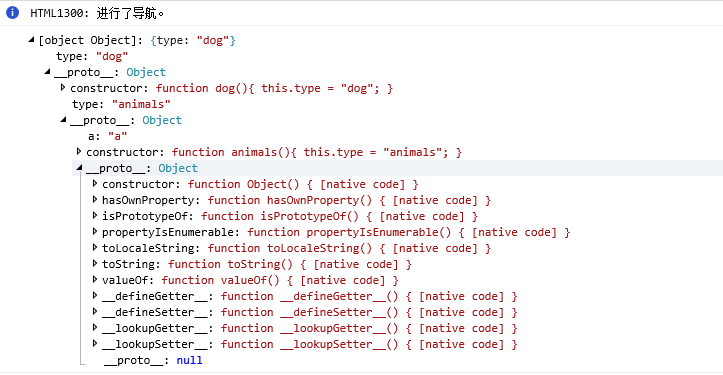
8.由于dog.prototype = new animals();改变了dog原型对象指代的构造函数,此时为animals构造函数,增加dog.prototype.constructor = dog;可以将构造函数修改为dog。
开始:dog的实例属性(type:dog),dog的原型对象(dog._proto_),
dog._proto_ :dog的原型对象属性(type:animals),animals的原型对象(animals._proto_),
animals._proto:animals的原型对象属性(a:a),object的原型对象(object._proto_),
object._proto:object的方法,null。
function animals(){
this.type = "animals";
}
animals.prototype.a = "a";
function dog(){
this.type = "dog";
}
dog.prototype = new animals();
dog.prototype.constructor = dog;
var d = new dog();
console.log(d);





 浙公网安备 33010602011771号
浙公网安备 33010602011771号