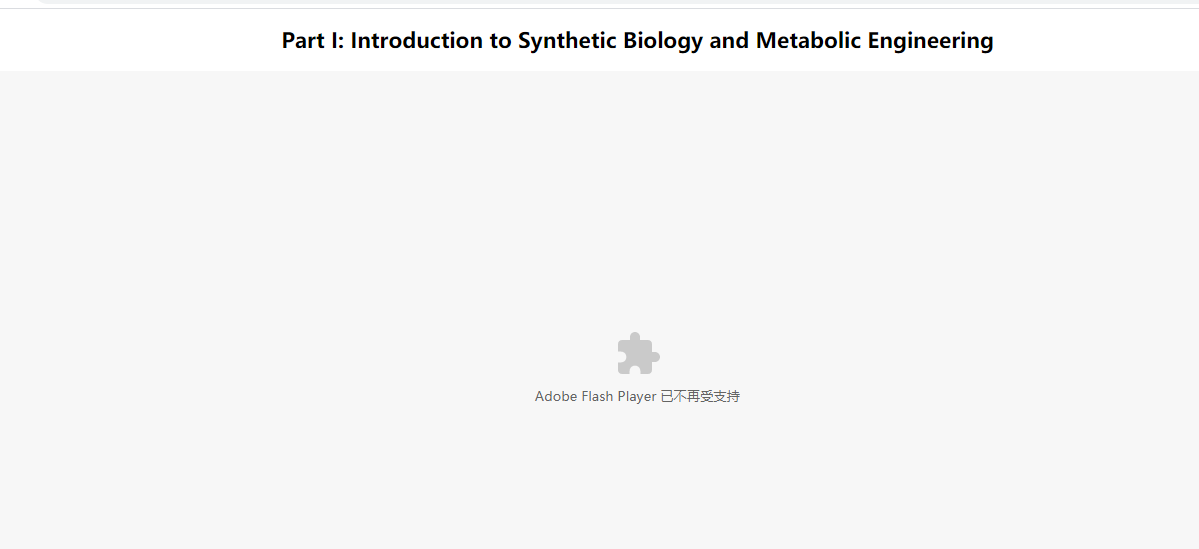
ckplayer不支持谷歌92版本,flashplayer不支持m3u8的方案
首先给大家推荐一个在线的m3u8播放地址、可以用于免费测试网上的m3u8地址

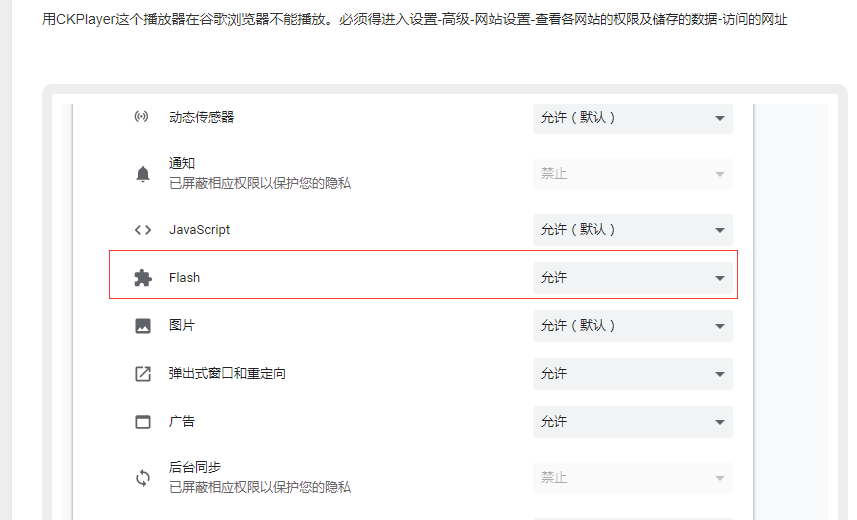
对于支持谷歌92等版本取消了对flash的支持,这里大家可以试试这款播放器。

需要整个项目的请下载即可。
我把页面的源代码放出来大家看看:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title> M3U8播放器(M3U8在线播放,M3U8播放器,M3U8直播源,M3U8在线测试,m3u8在线播放)</title>
<meta name="author" content="dplayer">
<meta name="keywords" content="M3U8在线播放,M3U8播放器,M3U8直播源,M3U8在线测试,m3u8在线播放,ckplayer,Dplayer">
<meta name="description" content="m3u8在线直播源播放测试网为广大网友提供m3u8在线播放">
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<script src="js/jquery-1.7.1.min.js" type="text/javascript"></script>
<script src="js/hls.min.js"></script>
<script src="js/DPlayer.min.js"></script>
<link href="css/DPlayer.min.css" rel="stylesheet">
<link href="css/newcommons.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="head-v3">
<div class="centers">
<div class="searchs">
<div class="from">
<input name="url" id="url" type="text" class="text" value="你的m3u8播放地址" placeholder="请输入m3u8地址">
<input name="doplayers" type="button" id="doplayers" class="button" value="立即播放">
</div>
<div id="clear"></div>
</div>
<div id="ckplays" style="height:650px;background:#eee">
</div>
</div>
</div><br>
<div>
</div>
<div>
<div class="about">
<script>
$(function () {
$("#doplayers").on("click", function () {
if ($("#url").val()) {
const dp = new DPlayer({
container: document.getElementById('ckplays'),
video: {
url: $("#url").val(),
type: 'hls',
},
preload: 'auto',
autoplay:true
});
}
})
})
</script>
</body>
</html>
同时发一篇以前的:文字转语音助手的博客,感兴趣的大家可以看看

1、http get请求返回数据;
2、json的反序列化;
3、二维码组件的使用;
4、百度语音的官方调用【自己申请key即可】;
5、文字转语音的接口调用(有使用限制,仅供临时测试,如有特殊需要,请联系管理员微信codedna618);
6、文件夹的递归访问:读取本地已生成多少个文件
一、PC版体验:直接根据内容生成mp3并下载到本地。’

二、手机可以扫描二维码直接进入生成语音。
完整语音源码下载
相关系列文章:
--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
主要研究技术:代码生成工具、CMS管理系统、Apicloud开发、Solr大数据引擎开发技术、Mongodb数据库、拖拽式建站
专注于
转载请注明出处: 撰写人:codedna618 源码DNA分享 http://edu.51minicloud.com
撰写人:codedna618 源码DNA分享 http://edu.51minicloud.com





 浙公网安备 33010602011771号
浙公网安备 33010602011771号