JQueqy Ajax的使用(get请求)
1,预备JSON知识
2,我们之前的学过的发送请求方式
1,直接在地址栏中输入URL回车 ,GET请求
2,FORM表单提交 POST/GET请求
3,a标签形式 GET请求
4,AJAX GET/POST请求
3,AJAX特点
1,异步
2,局部刷新 (注:一般注册时自动判断用户名,密码是否理)
以下是局部刷新代码示例:
前端html页面输入两个整数,通过AJAX传输到后端计算(在views.py函数中)出结果并返回。
说明:
使用的是 return HttpResponse() 返回数据 ,
是因为render()方法,返回的是整个HTML页面代码给前端,前端jajax使用回调函数接受一大串HTML代码没有任何意义,而HttpResponse()仅仅返回我们需要的数据。
如果使用了ajax向后端发送数据,就没有必要再使用form表单的commit提交了,

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>AJAX局部刷新实例</title> </head> <body> <input type="text" id="i1">+ <input type="text" id="i2">= <input type="text" id="i3"> <input type="button" value="AJAX提交" id="b1"> <!-- 以下是导入JQUERY --> <script src="/static/jquery-3.3.1.js"></script> <!-- 以下是使用jquery版的ajax请求 --> <script> // 添加点击事件,定义回调函数,当点击#b1元素时,则执行函数 $("#b1").on("click", function () { $.ajax({ url:"/ajax_add/", // 向哪里发请求,所以就没有必要再使用form表单的跳转和提交了 type:"GET", //可以使用POST,或GET都可以 data:{"i1":$("#i1").val(),"i2":$("#i2").val()}, //使用jquery获取DOM元素的值,并传递到后端 success:function (data) { //发送AJAX请坟成功后,执行回调函数,data则是获取的后端数据, $("#i3").val(data); //给DOM元素设置值 } }) }) </script> </body> </html>

# -*- coding: utf-8 -*- from __future__ import unicode_literals from django.shortcuts import render from django.http import HttpResponse # Create your views here. def index(request): return render(request,'index.html') def ajax_add(request): print (request.GET.get('i1')) print (request.GET.get('i2')) i1=int(request.GET.get('i1')) i2=int(request.GET.get('i2')) ret=i1+i2 return HttpResponse(ret)

from django.conf.urls import url from django.contrib import admin from app01 import views urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^index/$',views.index), url(r'^ajax_add/$',views.ajax_add), ]
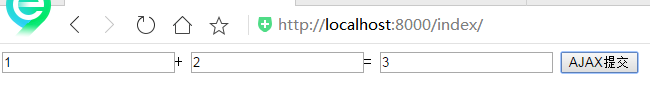
-----------------在浏览器中执行------------------------------------------------------------------

以上截图,输入数据后,点击提交,则会自动算出结果,并将值写入对应的DOM元素, 并不刷新页面。







 浙公网安备 33010602011771号
浙公网安备 33010602011771号