原型设计工具的分析
一、原型设计工具的分析
墨刀(Modo)
适用领域:
主要面向移动应用的原型设计
特别适合iOS和安卓平台的应用原型
优点:
用户体验:对于APP原型设计体验非常好,界面友好,操作直观。
控件和布局:控件拖拽和大小调整能够自动匹配相应的设备大小。
平台适配:提供基于iOS和安卓的系统控件,支持选择特定设备布局,简化设计流程。
缺点:
设计自由度:相比Axure,在交互效果和控件组合上不够灵活。
功能限制:内置的交互效果相对较少,而且复杂的效果切换不如其他工具直观。
价格:需要付费才能使用更强大的共享和创建功能。
Axure
适用领域:
适合各种复杂的桌面和移动应用界面设计
专业原型设计和用户体验设计
优点:
功能全面:提供丰富的交互设计功能,几乎可以实现任何复杂效果。
高保真设计:可以创建详细的、富有交互性的高保真原型。
缺点:
学习曲线:功能强大但上手难度较大,特别是对新手而言。
价格:较为昂贵,需要购买许多额外的库和模板。
操作繁琐:处理动态面板等功能时不够直观。
Mockplus
适用领域:
快速原型设计
团队协作和设计共享
优点:
易用性:即使是非专业人士也能快速上手,简化的拖放选项使创建交互成分变得容易。
内置资源:提供大量预设的组件和图标。
团队协作:提供便捷的团队协作和分享功能。
缺点:
组件限制:组件主要依靠官方提供,没有Axure那样庞大的内容库。
过渡设计:从功能设计到最终视觉效果需要手动设置较多内容。
传统设计方式:对于复杂任务的适应性不如其他工具灵活。
在选择工具时,应考虑个人或团队的需求、项目的复杂性、预算限制以及设计流程。例如,如果项目需要高度详细和定制的交互设计,Axure 可能是最佳选择。对于需要快速迭代和团队合作的项目,Mockplus 和墨刀可能更合适,其中Mockplus在分享和协作方面更为突出。最终,最合适的工具应当能够提升设计效率、改善团队协作并满足项目需求。
二、原型设计
1)主题:校园二手交易平台
功能:浏览二手商品信息并购买
界面设计:遵循简单易懂原则,将用户体验排在第一位
2)页面介绍
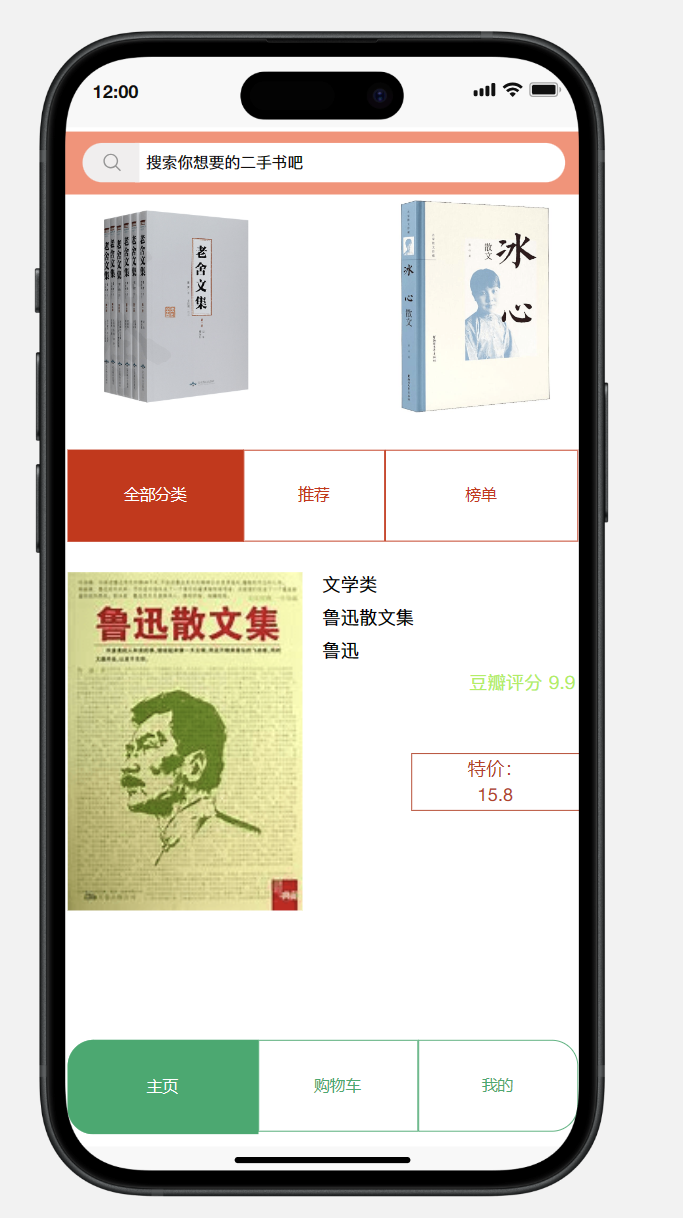
主页面

界面功能:提供可操作选项。
界面组成:搜索栏、菜单栏、内容栏、推荐商品等内容组成。
前置条件:无。
后置条件:根据选择的具体操作进行跳转至其他页面。
操作步骤:点击想要进行操作的按键即可。
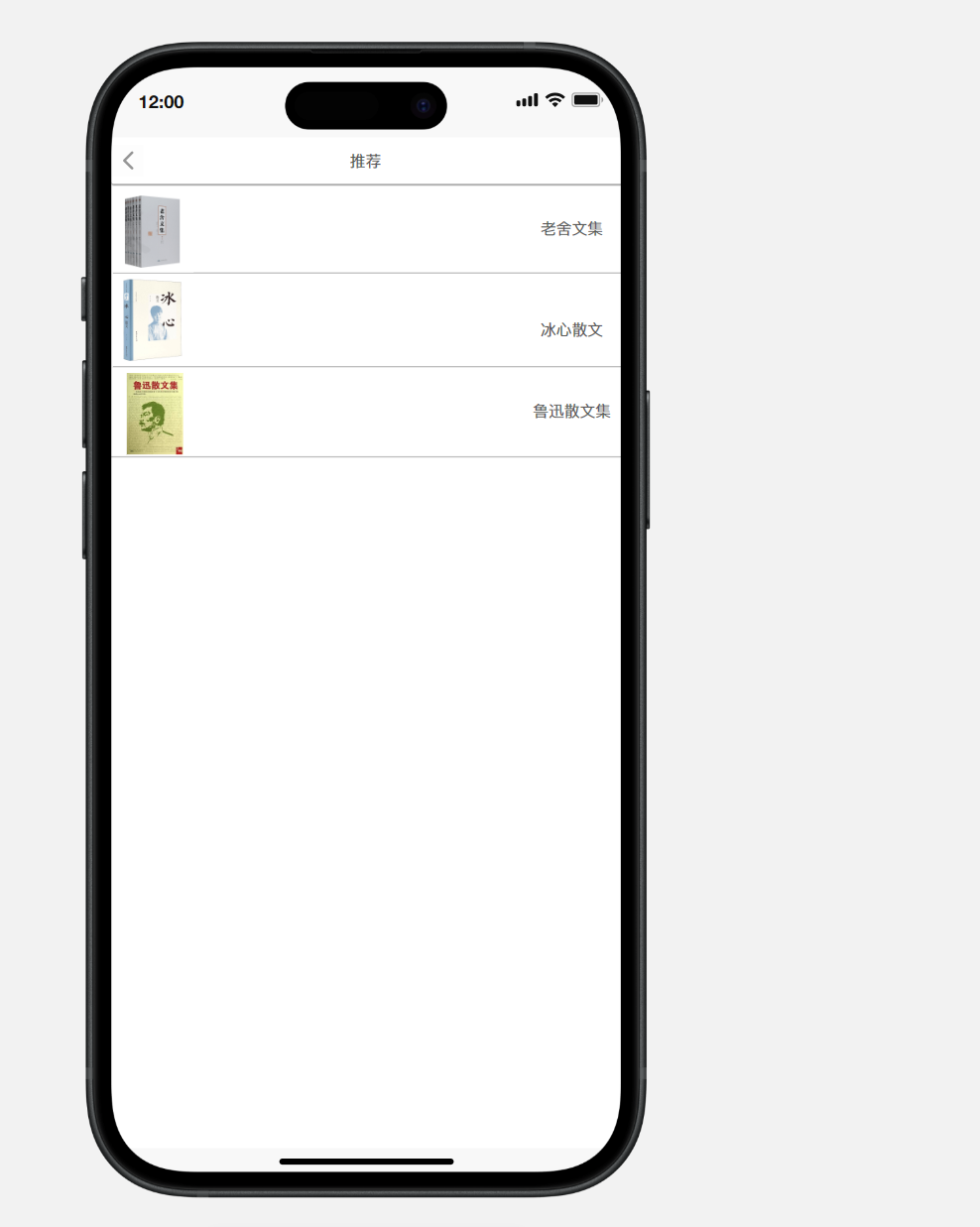
推荐页面

界面功能:显示推荐榜单。
界面组成:标题栏,返回键,具体推荐书籍列表。
前置条件:由主页面链接。
后置条件:根据选择的返回操作进行跳转至主页面。
操作步骤:点击返回操作的按键即可。
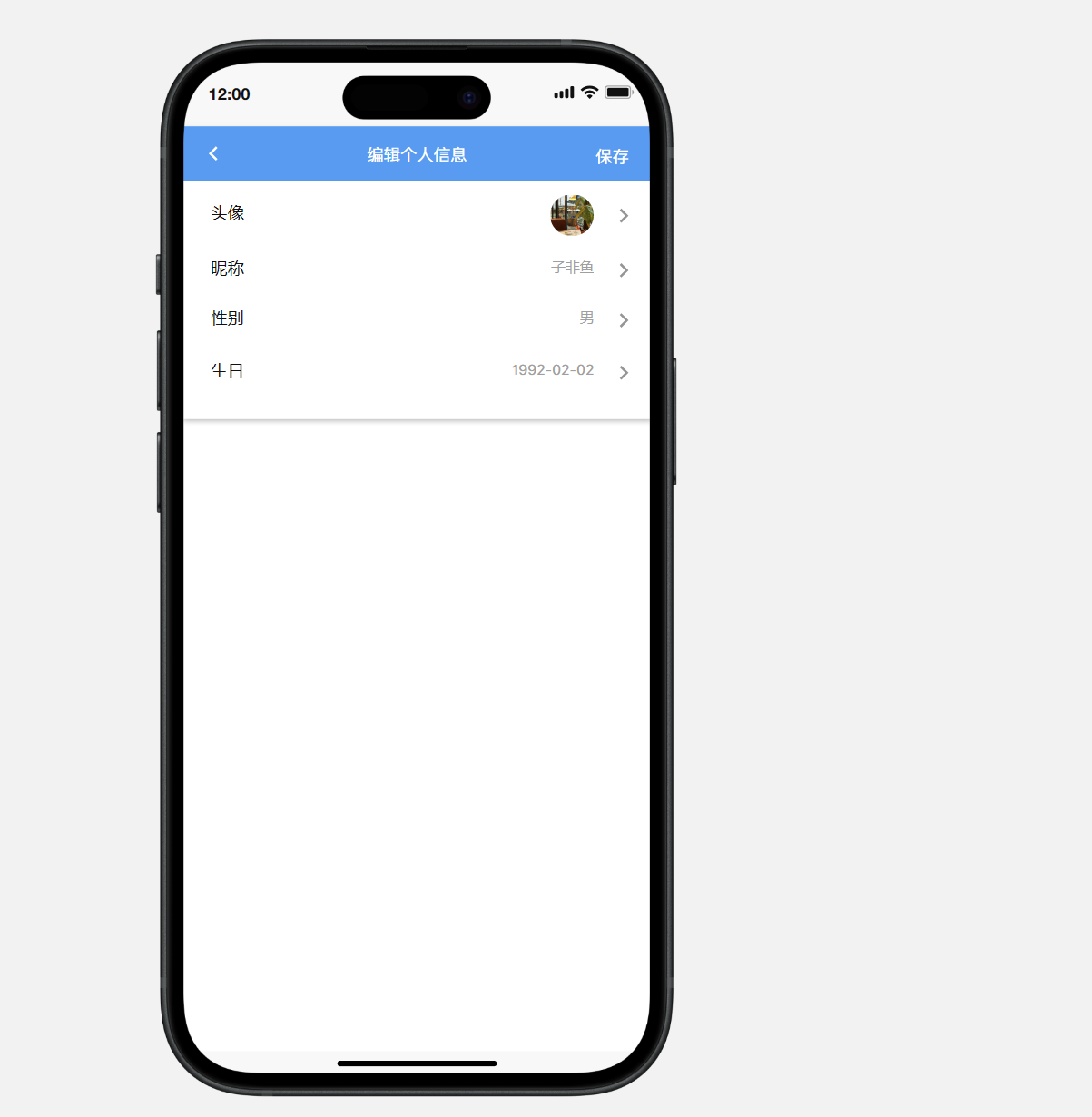
个人信息页面

界面功能:显示个人信息。
界面组成:标题栏,返回键,个人信息列表。
前置条件:由主页面链接。
后置条件:根据选择的返回操作进行跳转至主页面。
操作步骤:点击返回操作的按键即可。
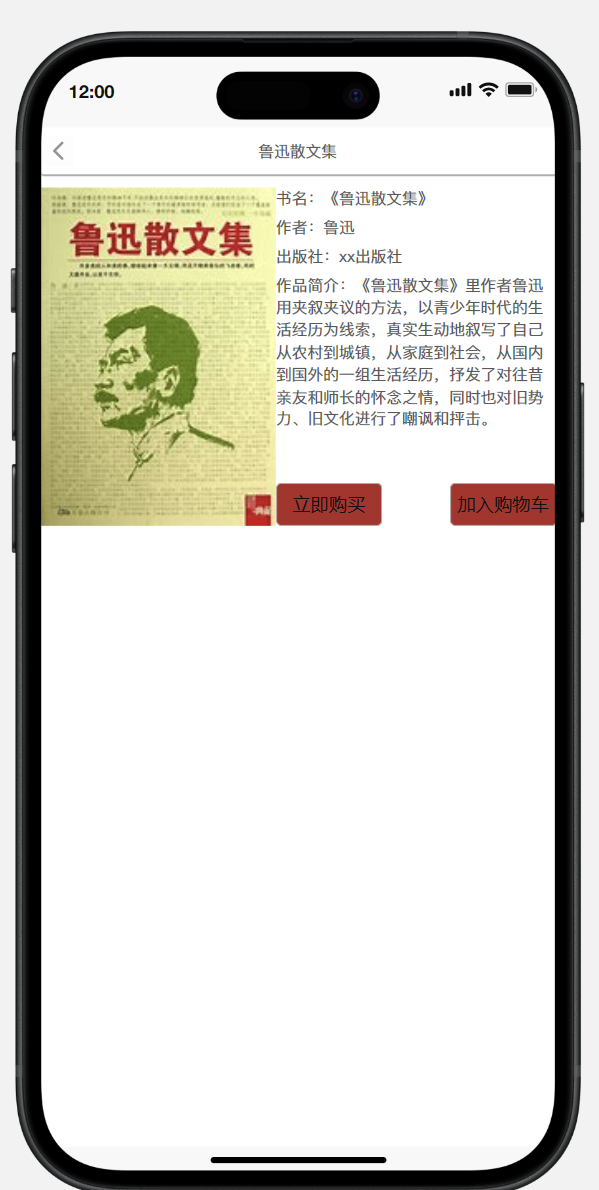
书籍购买页面

界面功能:显示书籍具体信息,购买选项,加入购物车选项。
界面组成:标题栏,返回键,书籍信息,购买键以及加入购物车键。
前置条件:由主页面链接。
后置条件:根据选择的返回操作进行跳转至主页面。
操作步骤:点击返回操作的按键即可。
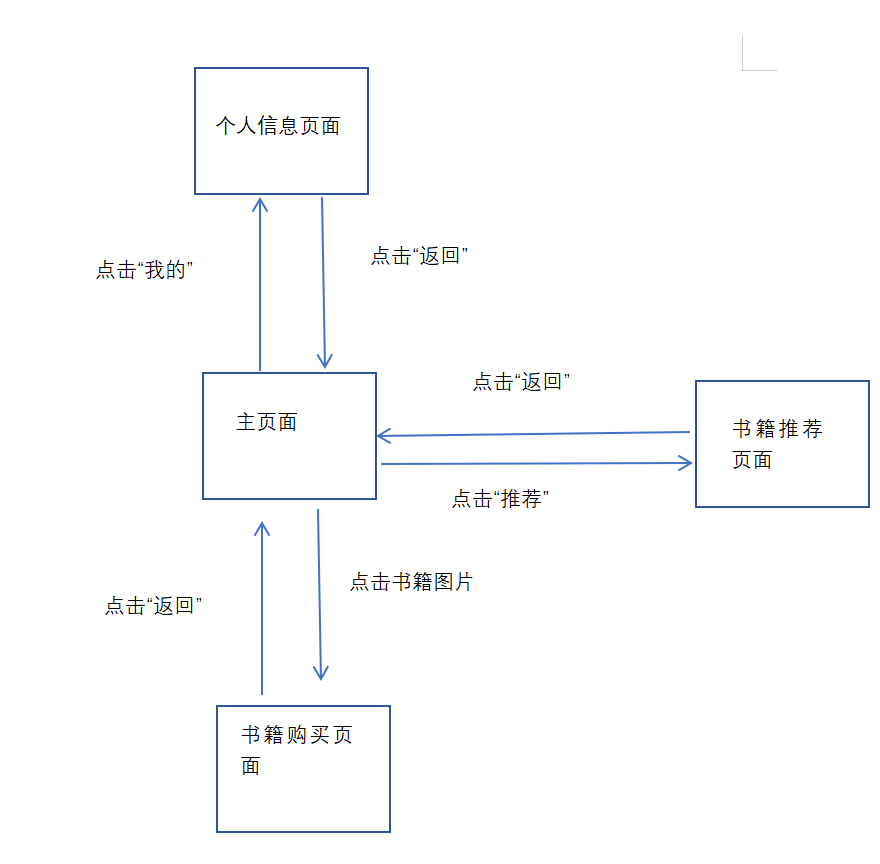
3)提供界面切换流程说明