第1-2周作业
作业一:安装环境,截图编程界面,截图运行界面


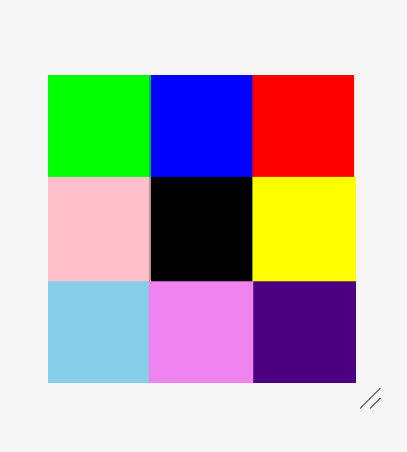
作业二:九宫格
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/v_1"
android:layout_width="match_parent"
android:layout_height="match_parent">
<RelativeLayout
android:id="@+id/v_2"
android:layout_height="63dp"
android:background="#000000"
android:layout_width="62dp"
android:layout_centerInParent="true"/>
<RelativeLayout
android:id="@+id/v_3"
android:layout_height="63dp"
android:background="#87CEEB"
android:layout_width="62dp"
android:layout_below="@id/v_2"/>
<RelativeLayout
android:id="@+id/v_4"
android:layout_height="63dp"
android:background="#00FF00"
android:layout_width="62dp"
android:layout_above="@id/v_2"/>
<RelativeLayout
android:id="@+id/v_5"
android:layout_height="63dp"
android:background="#FF0000"
android:layout_width="62dp"
android:layout_toRightOf="@id/v_2"/>
<RelativeLayout
android:id="@+id/v_6"
android:layout_height="61dp"
android:background="#0000FF"
android:layout_width="62dp"
android:layout_toRightOf="@id/v_3"/>
<RelativeLayout
android:id="@+id/v_7"
android:layout_height="63dp"
android:background="#FFC0CB"
android:layout_width="62dp"
android:layout_below="@id/v_6"/>
<RelativeLayout
android:id="@+id/v_8"
android:layout_height="63dp"
android:background="#4B0082"
android:layout_width="62dp"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"/>
<RelativeLayout
android:id="@+id/v_9"
android:layout_height="63dp"
android:background="#EE82EE"
android:layout_width="63dp"
android:layout_below="@id/v_2"
android:layout_centerInParent="true" />
<RelativeLayout
android:id="@+id/v_10"
android:layout_height="63dp"
android:background="#FFFF00"
android:layout_width="63dp"
android:layout_toRightOf="@id/v_2"
android:layout_centerInParent="true" />
</RelativeLayout>

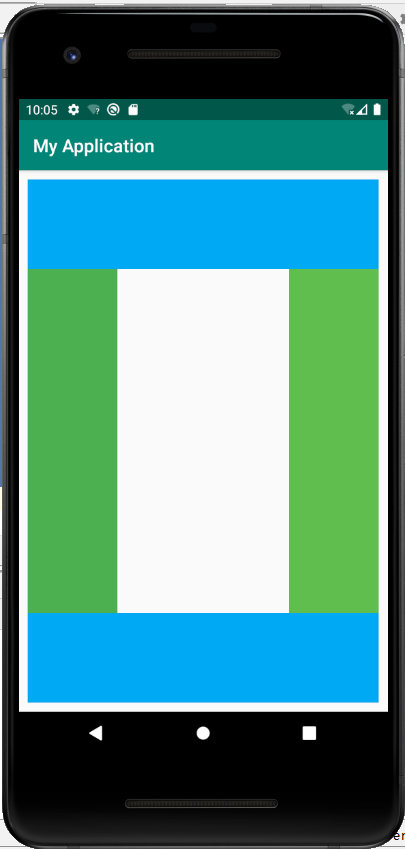
作业3:布局界面(QQ群截图)
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/rl_1" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_margin="10dp" android:orientation="horizontal"> <View android:id="@+id/v_1" android:layout_width="match_parent" android:layout_height="100dp" android:background="#03A9F4" android:layout_alignParentTop="true"/> <View android:id="@+id/v_2" android:layout_width="match_parent" android:layout_height="100dp" android:background="#03A9F4" android:layout_centerInParent="true" android:layout_alignParentBottom="true"/> <View android:id="@+id/v_3" android:layout_width="100dp" android:layout_height="700dp" android:background="#4CAF50" android:layout_below="@id/v_1" android:layout_above="@id/v_2" android:layout_alignParentLeft="true" /> <View android:id="@+id/v_4" android:layout_width="100dp" android:layout_height="700dp" android:background="#60BE4F" android:layout_below="@id/v_1" android:layout_above="@id/v_2" android:layout_alignParentRight="true"/> </RelativeLayout>
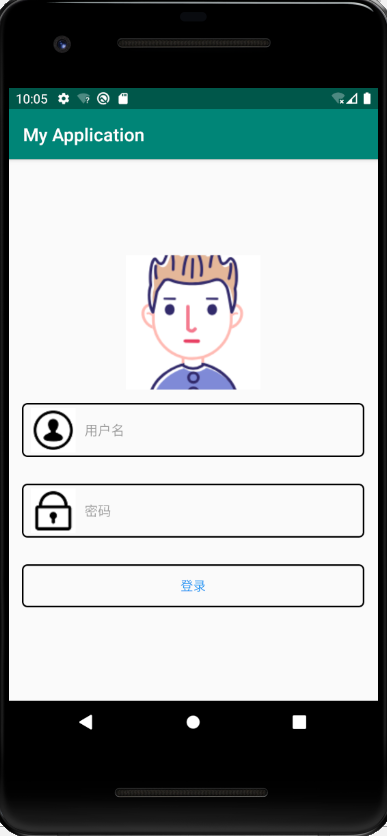
作业4:制作登录界面(要求至少2个edittext,1个button,最好有一个imageview要求美观)
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageButton android:id="@+id/v_1" android:layout_width="150dp" android:layout_height="150dp" android:background="#FFFFFF" android:src="@drawable/sp" android:layout_above="@id/v_2" android:layout_centerInParent="true" ></ImageButton> <EditText android:id="@+id/v_2" android:layout_width="match_parent" android:layout_height="60dp" android:hint="用户名" android:background="@drawable/tv_1" android:layout_marginLeft="10dp" android:textColor="#000000" android:textSize="15sp" android:padding="10dp" android:layout_margin="15dp" android:drawablePadding="10dp" android:layout_centerInParent="true" android:drawableLeft="@drawable/yh"></EditText> <EditText android:id="@+id/v_3" android:layout_width="match_parent" android:layout_height="60dp" android:hint="密码" android:background="@drawable/tv_1" android:padding="10dp" android:textColor="#000000" android:textSize="15sp" android:layout_below="@id/v_2" android:layout_margin="15dp" android:drawablePadding="10dp" android:drawableLeft="@drawable/mm"></EditText> <Button android:id="@+id/btn_1" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/tv_1" android:textColor="#2196F3" android:layout_below="@id/v_3" android:layout_margin="15dp" android:text="登录"></Button></RelativeLayout>






 浙公网安备 33010602011771号
浙公网安备 33010602011771号