uniApp 列表
普通列表
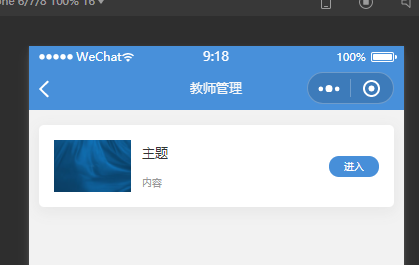
例图:

代码片段:
<template>
<view class="teacher">
<view class="teacher-list">
<view class="list-title">
<image class="image" src="https://pic.cnblogs.com/avatar/2042148/20200525143742.png" mode=""></image>
<view class="list-text">
<text class="title">主题</text>
<text class="content">内容</text>
</view>
</view>
<!-- 按钮 -->
<view class="btn">进入</view>
</view>
</view>
</template>
<script>
</script>
<style lang="scss" scoped>
.teacher{
display: flex;
flex-direction: column;
align-items: center;
.teacher-list{
width: 650rpx;
box-shadow: 0px 4px 14px 1px rgba(85, 85, 85, 0.08);
background-color: #FFFFFF;
border-radius: 10rpx;
display: flex;
justify-content: space-between;
align-items: center;
padding:30rpx;
margin-top: 30rpx;
.btn{
background-color: #478FD9;
width: 100rpx;height: 42rpx;
border-radius: 20rpx;
color: #FFFFFF;
font-size: 20rpx;
text-align: center;
line-height: 42rpx;
}
.list-title{
display: flex;
align-items: center;
.list-text{
display: flex;
flex-direction: column;
margin-left: 23rpx;
.title{
color: #333333;
font-size: 26rpx;
font-weight: 500;
}
.content{
color: #999999;
font-size: 20rpx;
margin-top: 28rpx;
font-weight: 400;
}
}
.image{
width: 154rpx;
height: 104rpx;
}
}
}
&::after{
content: "";
position: fixed;
z-index: -1;
background-color: #F2F2F2;
top: 0;left: 0;width: 100vw;height: 100vh;
}
}
</style>
会出组件
有问题联系QQ1291481728或在下方评论,会在第一时刻处理。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号