20174323张加欣-Exp8 Web基础
1.实践内容与基础知识
1.1 实践内容
- Web前端HTML:能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
- Web前端javascipt:理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
-
Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表。
-
Web后端:编写PHP网页,连接数据库,进行用户认证。
-
最简单的SQL注入,XSS攻击测试:功能描述——用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
1.2 基础知识
GET/POST
-
GET把参数包含在URL中,POST通过request body传递参数;
-
GET产生一个TCP数据包;POST产生两个TCP数据包;
-
GET请求参数会被完整保留在浏览器历史记录里,而POST中的参数不会被保留。
SQL注入
- 通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串达到欺骗服务器执行恶意的SQL命令,即利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句;
- 输入的用户名
' or 1=1#中#相当于注释符,把后面的内容都注释掉,1=1是永真式,条件永远成立,和代码中select语句组合后变成select * from login5314_table where username='' or 1=1# ' and password='',不管密码是否输入正确,都能够成功登录。
XSS攻击
-
跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets,CSS)的缩写混淆,XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中,比如这些代码包括HTML代码和客户端脚本,攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy),这种类型的漏洞由于被黑客用来编写危害性更大的phishing攻击而变得广为人知。
2.Web前端HTML
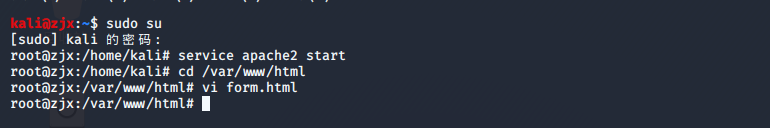
- 使用service apache2 start命令打开Apache服务,如果没有任何错误提示,即表明成功开启。

- 在浏览器输入回环地址
127.0.0.1,如果可以打开Apache的默认网页,则开启成功。

cd /var/www/html进入Apache目录下,输入命令vi form.html内容如下:![]()
- 建一个简单的含有表单的html文件 form.html
,内容如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>20174323/title>
<style type="text/css">
body {
background-image: url(bg3.png);
background-repeat: no-repeat;
}
</style>
</head>
<body>
<h2 align="center">L o g i n</h2>
<center>
<form action="login" method="post" name="form_login">
<div align="center">账 号</div> <br></br>
<input id="username" name="username" style="height:35px;width:180px;" /> <br></br>
<div align="center">密 码</div> <br></br>
<input type="password" id="password" name="password" style="height:35px;width:180px;"/> <br></br>
<div class="checkbox">
<label><div align="center"><input type="checkbox" value="remember-me" checked="checked">记住密码</div></label></div> <br></br>
<div align="center">
<input type="submit" style="height:30px;width:100px;" value="登录" onClick="return validateLogin()"/></div>
</form>
</center>
</body>
</html>

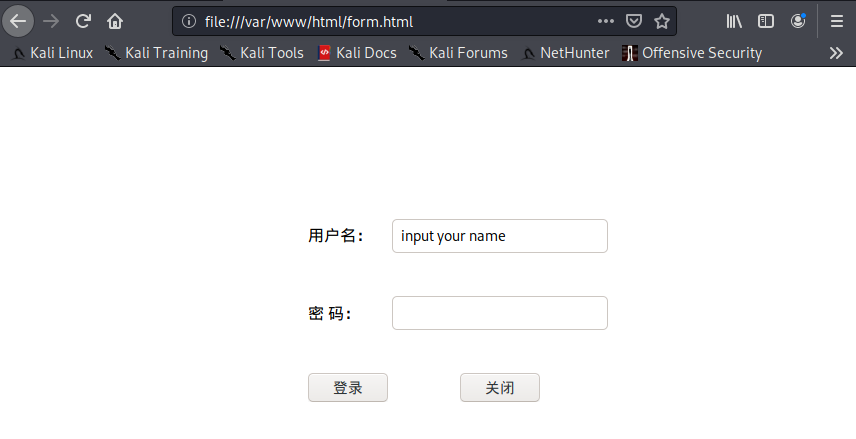
- 在浏览器打开如下:

3.Web前端javascipt
- 在form.html中添加一段JavaScript代码,用于判断用户输入的用户名和密码是否正确。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>20174323</title>
<style type="text/css">
body {
background-image: url(bg3.png);
background-repeat: no-repeat;
}
</style>
</head>
<body>
<h2 align="center">L o g i n</h2>
<center>
<form action="login.php" method="post" name="form_login">
<div align="center">账 号</div> <br></br>
<input id="username" name="username" style="height:35px;width:180px;" /> <br></br>
<div align="center">密 码</div> <br></br>
<input type="password" id="password" name="password" style="height:35px;width:180px;"/> <br></br>
<div class="checkbox">
<label><div align="center"><input type="checkbox" value="remember-me" checked="checked">记住密码</div></label></div> <br></br>
<div align="center">
<input type="submit" style="height:30px;width:100px;" value="登录" onClick="return validateLogin()"/></div>
<!--//main-->
<script language="javascript">
function validateLogin(){
var sUserName = document.form_login.username.value ;
var sPassword = document.form_login.password.value ;
if ((sUserName =="") || (sUserName=="Your name")){
alert("user name!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("password!");
return false ;
}
}
</script>
</form>
</center>
</body>
</html>
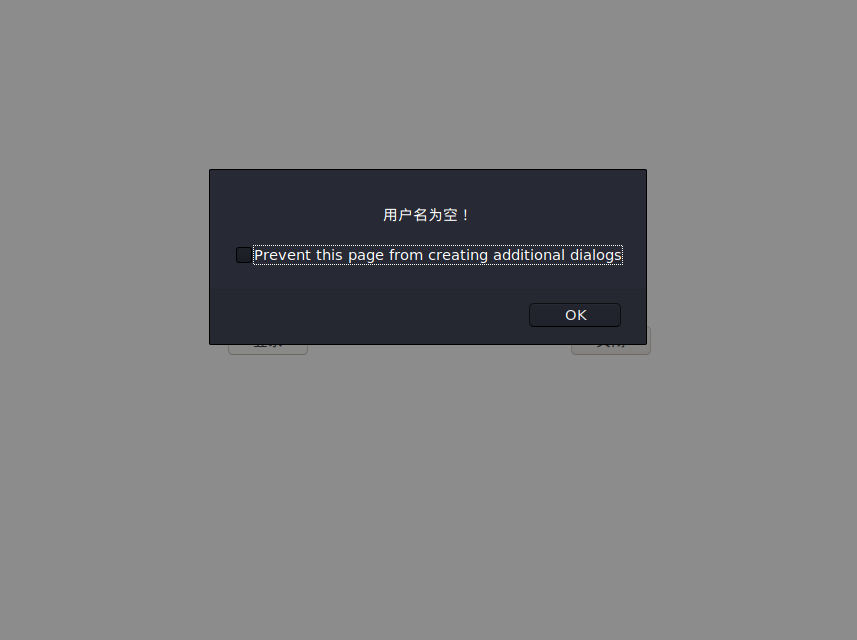
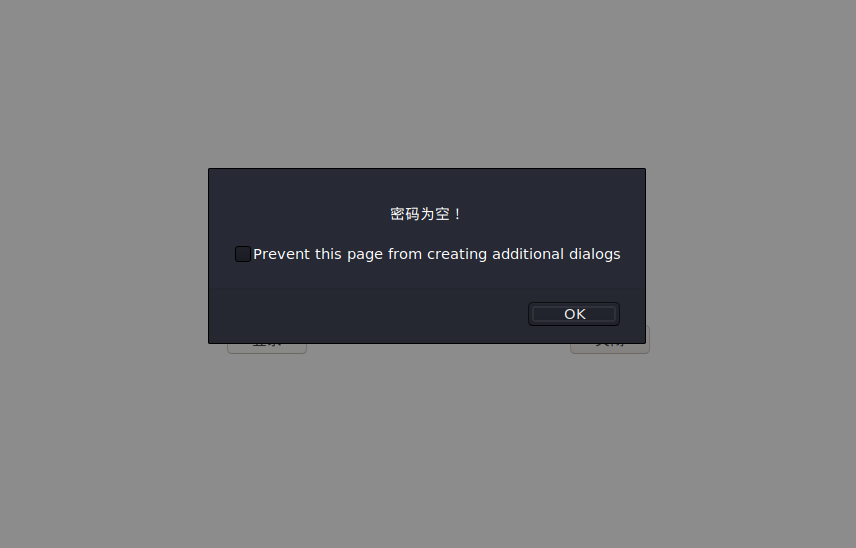
- 之后在浏览器打开form.html,当用户名和密码为空时会出现提示。


4.MySQL基础
- 使用
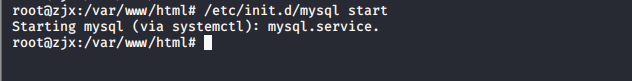
/etc/init.d/mysql start开启MySQL服务。

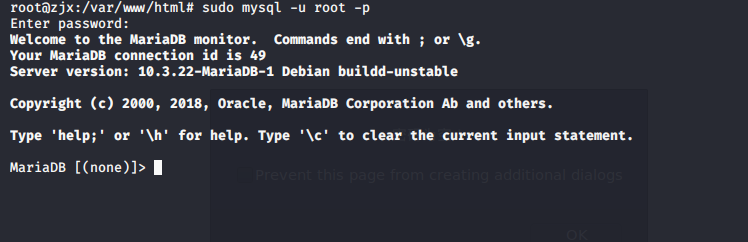
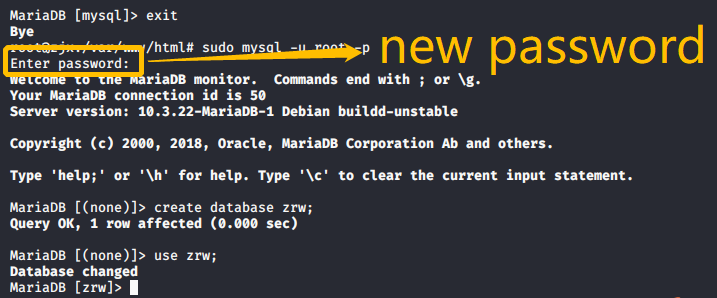
- 输入sudo mysql -u root -p使用mysql,默认密码是password

- 输入databases
,用来查看数据库的基本信息。

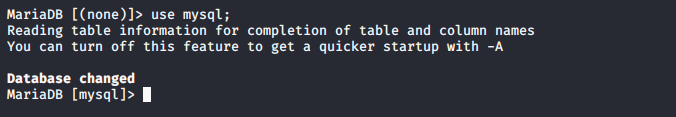
- 使用use mysql
,选择使用mysql数据库。

- 使用update user set password=PASSWORD("20174323") where user='root';修改管理员密码;使用
flush privileges;更新权限。

exitcreate database zrw;;建立数据库,之后使用use zrw;使用我们建立的数据库。

- 之后建立数据库表,设置好数据库中的存储信息类型。

- 使用
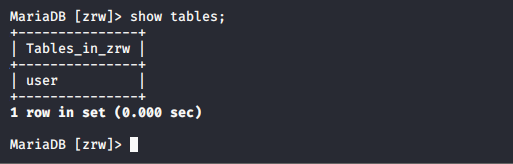
show tables;就可以看到设置好的表信息了。

-
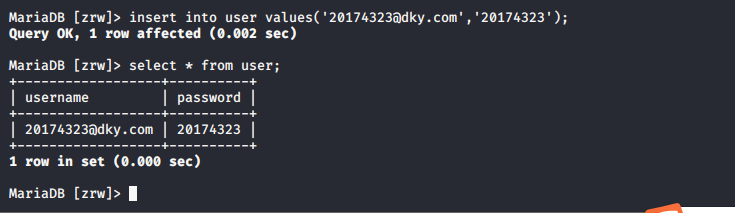
使用insert into user values('20174323@dky.com','20174323');插入数据,之后可以使用
select * from user;查看表中存在的数据。

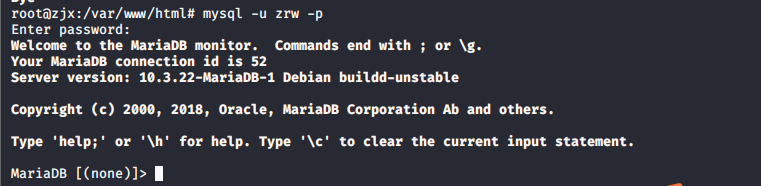
- 最后要增加新用户,使用grant select,insert,update,delete on zrw.* to zrw@localhost identified by "20174323";指令增加,这句话的意思是将对某数据库的所有表的select,insert,update,delete权限授予某ip登录的某用户。

- 增加新用户后退出,然后使用新的用户名和密码进行登录,登陆成功说明增加完成。

5.编写PHP网页
- 在
/var/www/html下新建login.php

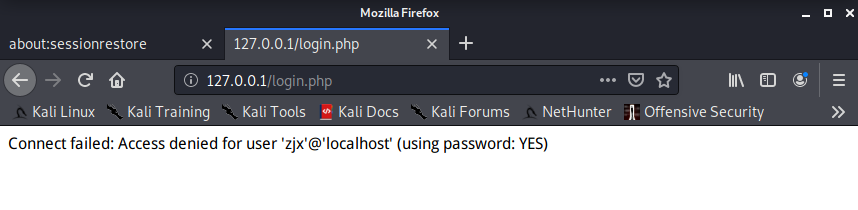
- 在浏览器输入
127.0.0.1/login.php,连接成功。

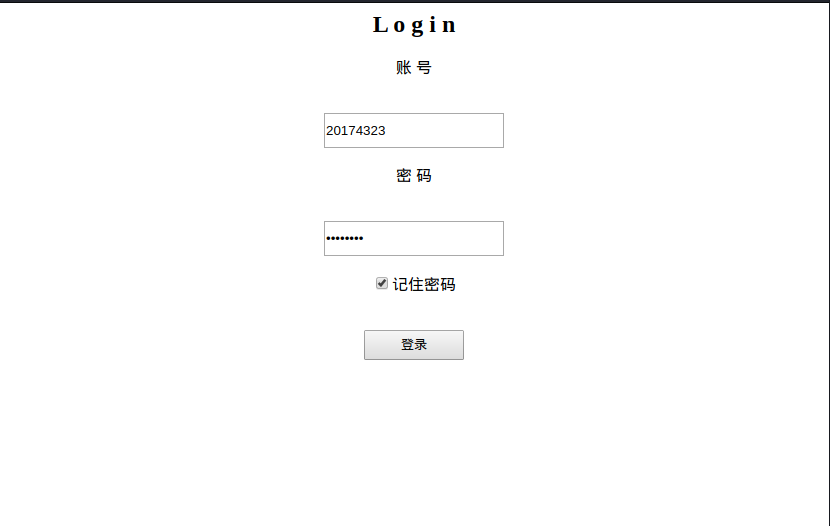
- 使用PHP和MySQL,修改form.html中的action,浏览器打开登陆页面使用账号密码登录,成功登陆如下。

6.最简单的SQL注入,XSS攻击测试
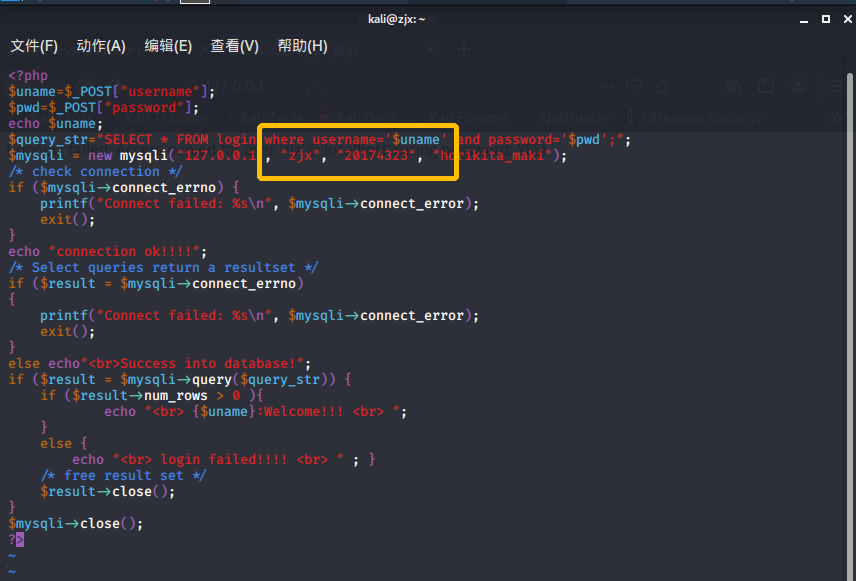
6.1 SQL注入
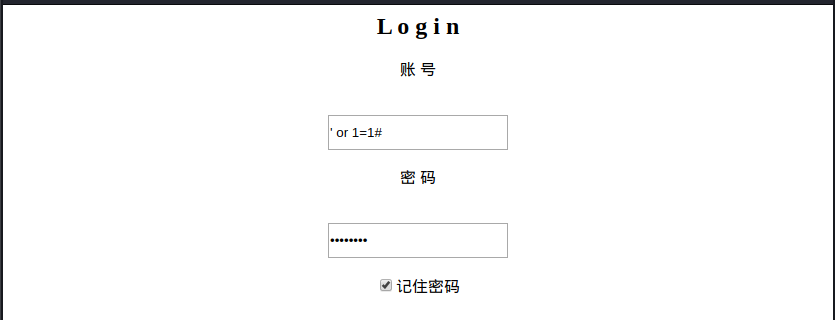
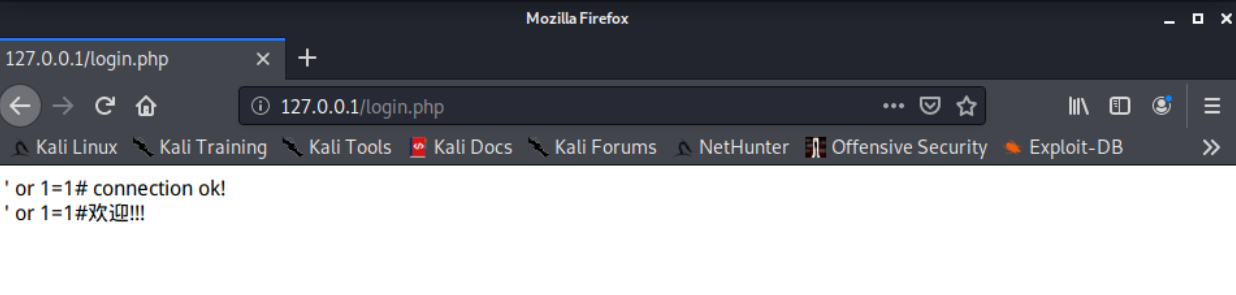
- 在用户名处输入
' or 1=1#,密码任意,登陆后显示登陆成功。


- 这种方式是因为输入的用户名与代码中的select语句组合成了select * from users where username='' or 1=1#' and password='',这是一个或语句,或后面是
1=1的恒真式,密码则被注释掉了,所以可以登陆成功。
6.2 XSS攻击
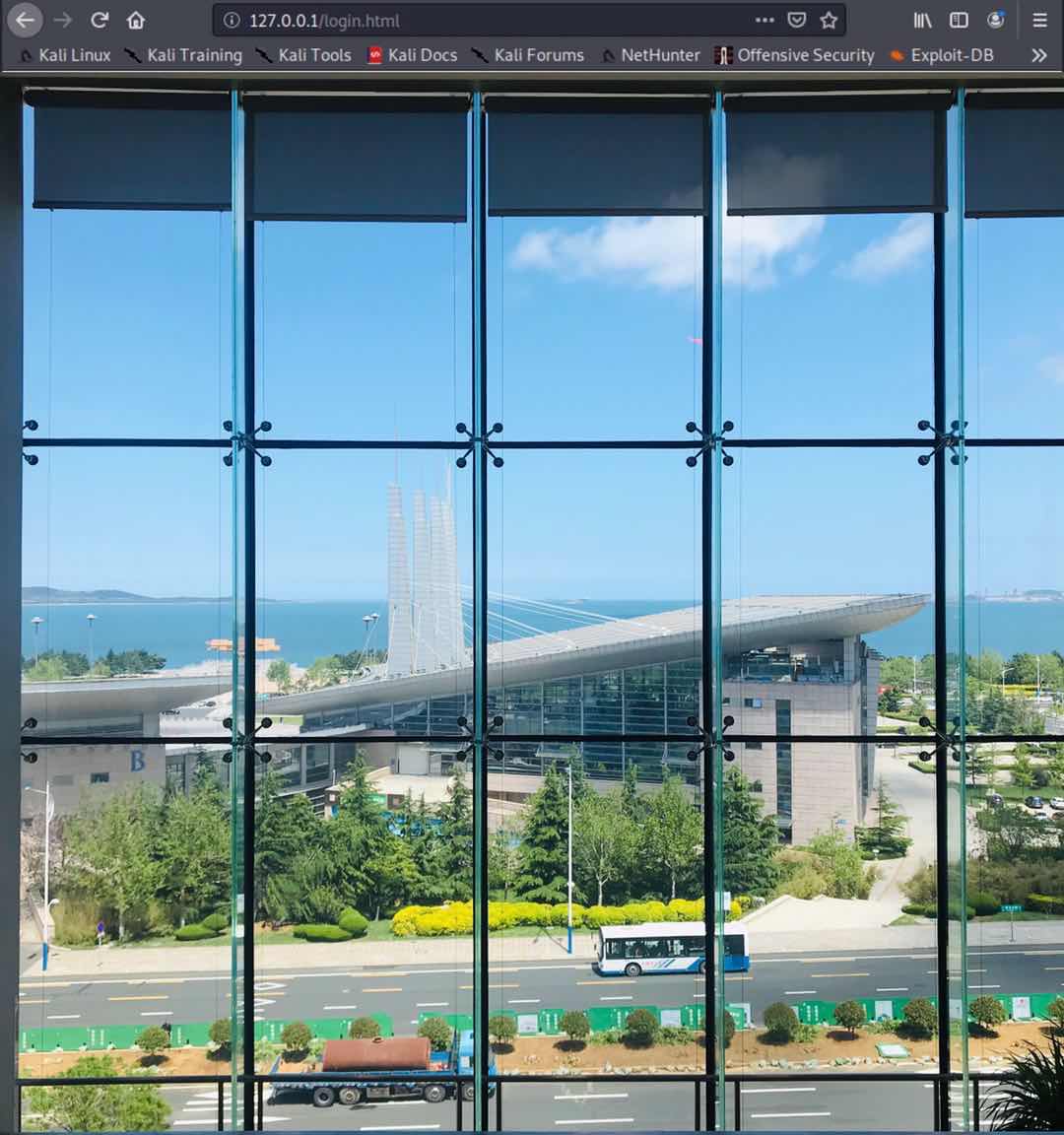
- 将一张图片放到
/var/www/html中。

- 在用户名处输入<img src="1.jpg" />,密码任意,登陆后显示登陆成功。

7.问题回答
7.1 什么是表单
- 表单在网页中主要负责数据采集功能。由三个基本组成部分:
表单标签:包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
7.2 浏览器可以解析运行什么语言
- HTML、XML、Python、PHP、JavaScript、ASP等脚本语言
7.3 WebServer支持哪些动态语言
-
ASP、JSP和PHP等
ASP是一个WEB服务器端的开发环境,利用它可以产生和执行动态的、互动的、高性能的WEB服务应用程序。
JSP可以在Serverlet和JavaBean的支持下,完成功能强大的站点程序。
PHP是一种跨平台的服务器端的嵌入式脚本语言。他通过借用C,Java和Perl语言的语法,耦合PHP的特性,使WEB开发者能够快速地写出动态产生页面。
8.实验心得
- 倒数第二次试验啦,现在做实验已经比开始熟练很多,遇到问题也会尽力自己解决。由于上个学期学习过web基础,做过简单的登录网页,所以做这次实验时没有那么生疏。遇到一个问题是编写PHP网页时,登录页面的用户账号无法点击,无法输入,最后检查几遍发现是代码中有一个小小的错误。同时,“SQL注入”之前也只是在课上看老师演示而已,这次亲自动手实践,对原理也有了更加深刻的认识。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号