<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.g-padmar {
position: relative;
overflow: hidden;
}
.g-padmar .g-left {
float: left;
width: 200px;
background: red;
padding-bottom: 9999px;
margin-bottom: -9999px;
}
.g-padmar .g-right {
width: 100%;
margin-left: 200px;
background: yellow;
padding-bottom: 9999px;
margin-bottom: -9999px;
}
</style>
</head>
<body>
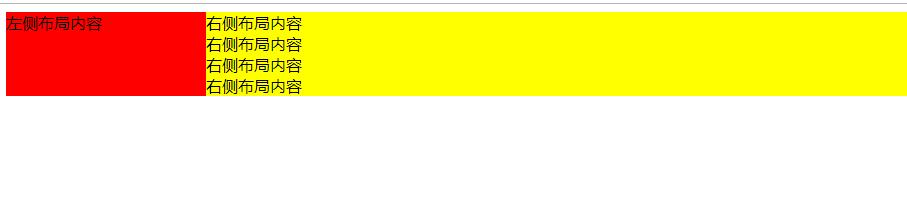
<div class="g-padmar">
<div class="g-left">
左侧布局内容<br/>
</div>
<div class="g-right">
右侧布局内容
<br/> 右侧布局内容
<br/> 右侧布局内容
<br/> 右侧布局内容
<br/>
</div>
</div>
</body>
</html>
![]()




 浙公网安备 33010602011771号
浙公网安备 33010602011771号