原型设计工具比较及实践
Axure
Axure作为一款老牌的原型设计工具,功能齐全,交互多样,通过动态面板、函数、中继器等几乎可以实现任何常见的交互效果,在制作PC端原型图上非常有优势;Axure拥有强大的编辑功能,你可以将常用的交互和组件打包,自行制作素材库,操作变化多端,自带组件库并支持第三方组件库,提供强大的交互支持,有完整的教程及支持文档,支持原型预览。这是它的优点。
Axure的缺点在于,虽然动态面板、中继器等功能都很强大,但是不容易搞懂;Axure的素材也是让人头疼的问题,一般情况下,用户会去第三方素材库进行寻找,需要花费不少时间,只能免费试用30天,性价比不高,专业需求度高。。
墨刀
墨刀,拥有PC端、手机端、网页版,让你随时随地可以进行产品原型设计,当然了,他的定位是主要用于设计移动APP原型,其控件的拖拉、大小的调整,都会自然去匹配相应的母版大小,非常人性化。再者,墨刀提供了强大的共享创建功能,方便用户的手机上预览原型,墨刀拥有PC端、手机端、网页版,让你随时随地可以进行产品原型设计,当然了,他的定位是主要用于设计移动APP原型,其控件的拖拉、大小的调整,都会自然去匹配相应的母版大小,非常人性化。再者,墨刀提供了强大的共享创建功能,方便用户的手机上预览原型。
墨刀的缺点在于对交互效果、控件组合、操作面板的选择都不如Axure灵活,内置交互效果包括点击、滑动、滚动等,做高保真原型的时候不够用;另外,效果切换因为是采用连线的方式,有时会让用户产生错乱的感觉,
在于对交互效果、控件组合、操作面板的选择都不如Axure灵活,内置交互效果包括点击、滑动、滚动等,做高保真原型的时候不够用;另外,效果切换因为是采用连线的方式,有时会让用户产生错乱的感觉。
适用领域:产品经理、交互设计师、用户体验师、创业团队、在校学生、初学产品设计的在职人员。
总结:墨刀的使用方法不难,适合新手,即时没有丰富的经验也可以轻松驾驭软件,完成简单的原型设计;如果需要设计到很多的图层组合、更加完整直观地展示原型效果,建议选择墨刀。墨刀和Axure的关系就像是美图秀秀和Photoshop,前者简单易操作、可以满足简单的图片处理要求,后者操作稍显复杂、可以实现图片处理高级要求。
Mockplus
优点:基础版免费使用,操作简单,上手快,交互简单(只需拖曳就可以),功能多样,组件资源丰富,预览方式和导出类型多样,支持团队协作,mokeplus是一款可以快速构建原型的app。相比于Axure,构建同样的一个原型,mokeplus所耗费的时间要远少于使用Axure构建出一个原型的时间。Mokeplus我最喜欢的一点就是它对于新手十分的友好,并不像Axure那样可以快速的从入门到放弃。
缺点:不支持手势交互,当然,对比Axure来说,mokeplus的缺点也十分的明显。当一个应用简单化,那么不可避免的就是用户功能的缺失。虽然说Mokeplus可以十分迅速地构建出系统的原型,但是这只能停留在原型的层面,其可交互内容十分的有限。不像Axure,只要你愿意花费时间,你大可构建出一个几乎和真的App可实现的交互功能一样多的项目原型。知乎上把Axure比作一头大象,把mokeplus比作一头小鹿并不是没有依据的。
用领域:适合软件团队、个人在软件开发的设计阶段使用。
体来讲高低保真原型的区别就在对设计的还原度上面。
设计初期,还未确定整体设计方向的时候,采用低保真的原型,能够帮助设计师快速原型化各种设计想法,并及时与其它成员更新迭代,完成整体设计的确认和统一。所以,这一阶段的原型,仅仅展示设计的整体框架或某一部分的界面交互情况,设计还原程度较低。
当设计进行到更深层次的阶段之后,为了及时测试整体设计的可行性、检测设计可能引起的问题并顺利交付开发,设计师往往需要更能展示设计细节的高保真原型。所以,这一阶段的原型往往具有极其丰富的界面细节和交互设计,甚至能够做到几乎与成品无异,还原程度极高。
总之,高低保真原型使用在不同的设计阶段,设计师需要根据不同阶段的设计需求进行选择,加速设计和迭代过程。
3.原型设计实践
功能介绍
1. 导航栏
底部四个常驻导航栏,方便用户快速切换页面
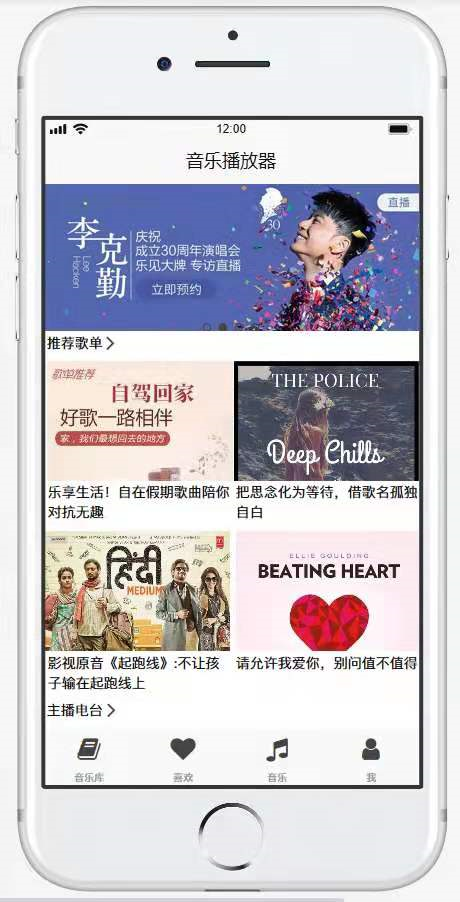
2. 音乐库界面
音乐库界面轮播图提供最新音乐咨询,推荐歌单为用户提供个性化推荐
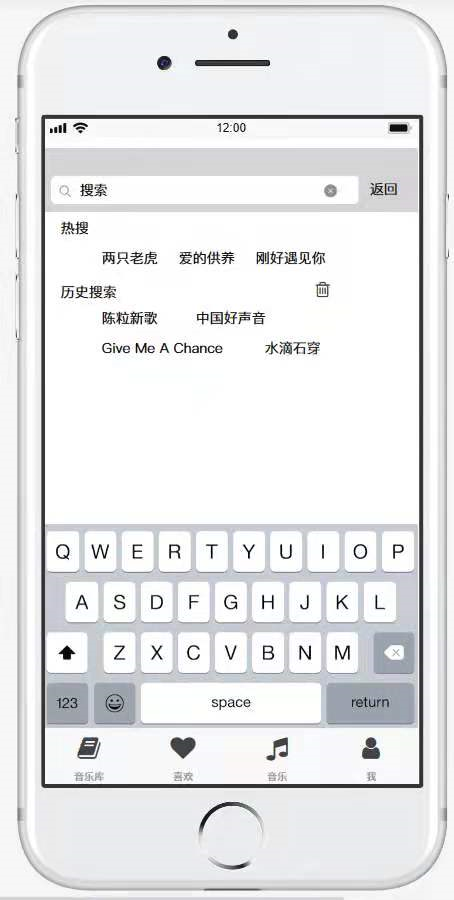
3. 喜欢界面
喜欢界面采用简洁设计,没有多余资讯,提供搜索功能方便用户,同时为保护隐私提供搜索历史记录和清楚记录功能
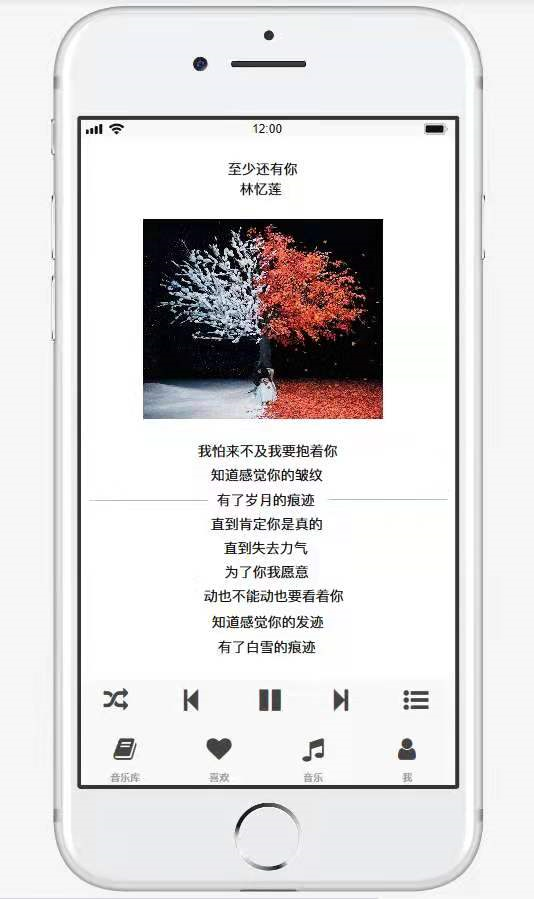
4. 音乐界面
音乐界面除了播放,暂停,上一首,下一首等音乐播放器基本功能,还添加了歌曲封面和歌词显示,视听结合,增强体验感
5.个人界面
个人界面在提供登录入口的同时提供了下载,最近播放,创建歌单以及订阅歌单服务
6. 登录界面
登录界面,可以直接账号密码直接登录,也可以采用QQ,微信,Facebook第三方登录
7.注册界面
注册界面采用邮箱注册方便快捷
演进方向
本产品需要严格控制音乐咨询的数量,保证咨询的质量,另外需要对ui做更人性化的设计。
演示图: