Django安装(第一个项目)
day60

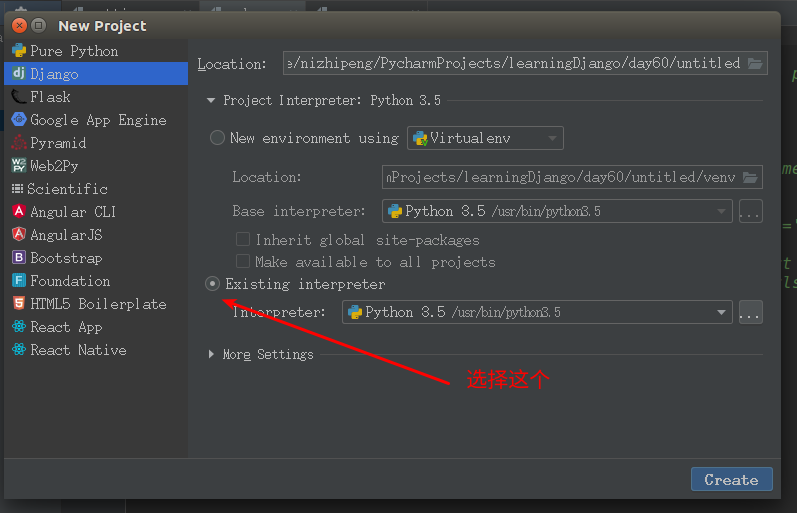
从系统中选择已存在的解释器。

新建Django项目
命令行创建:
django-admin startproject mysite
pycharm创建:
1. File --> New project --> 左侧选Django --> 右侧填项目路径,并且勾选python.exe(windows下)
设置Django项目:
1. settings.py
1. 配置HTML文件存放的位置
2. 配置静态文件存放的位置
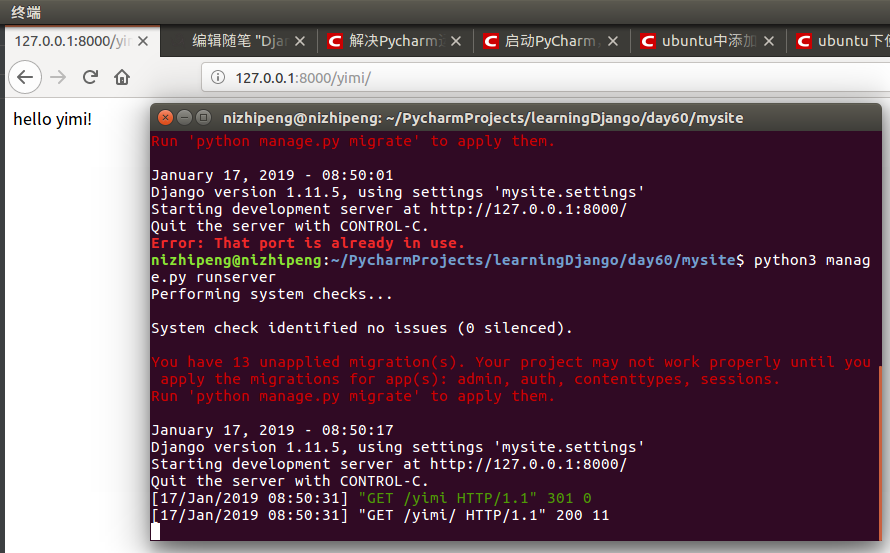
终端启动

也可在Pycharm中启动。

设置Django项目:
settings.py
1. 配置HTML文件存放的位置
2. 配置静态文件存放的位置

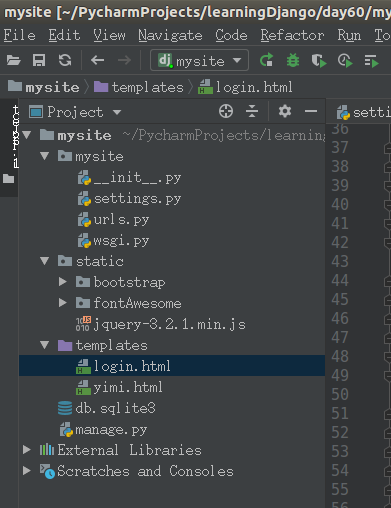
页面放入templates中,静态文件依赖放入static中
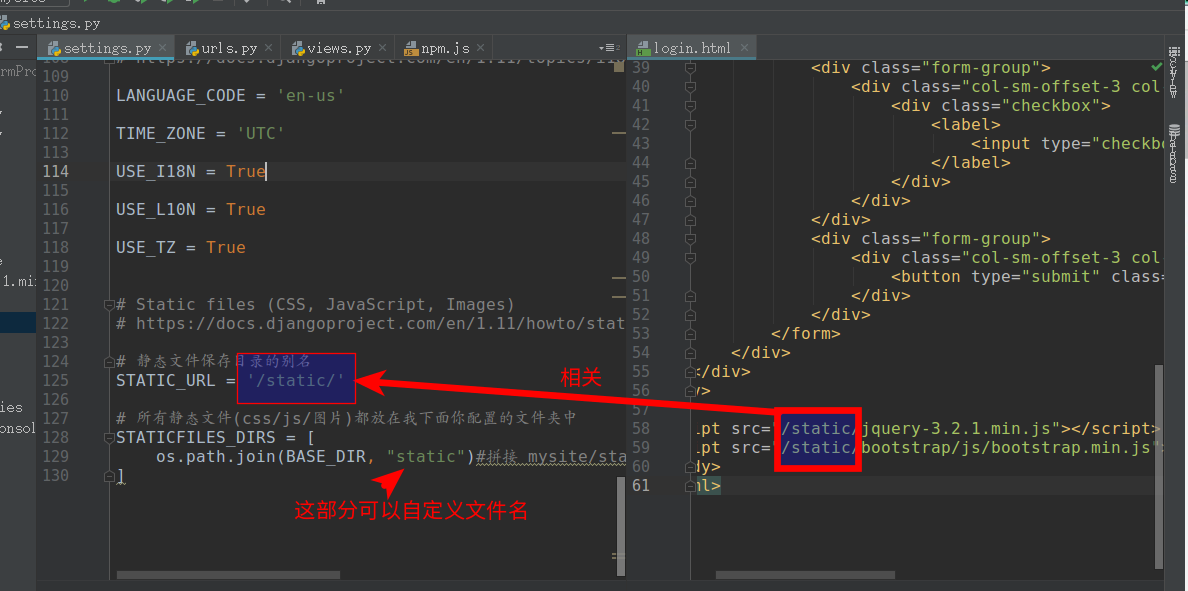
setting.py下面需要设置
# Static files (CSS, JavaScript, Images) # https://docs.djangoproject.com/en/1.11/howto/static-files/ # 静态文件保存目录的别名 STATIC_URL = '/static/' # 所有静态文件(css/js/图片)都放在我下面你配置的文件夹中 STATICFILES_DIRS = [ os.path.join(BASE_DIR, "static")#拼接 mysite/static ]
页面中调用部分需加上/static/
<script src="/static/jquery-3.2.1.min.js"></script> <script src="/static/bootstrap/js/bootstrap.min.js"></script> </body> </html>
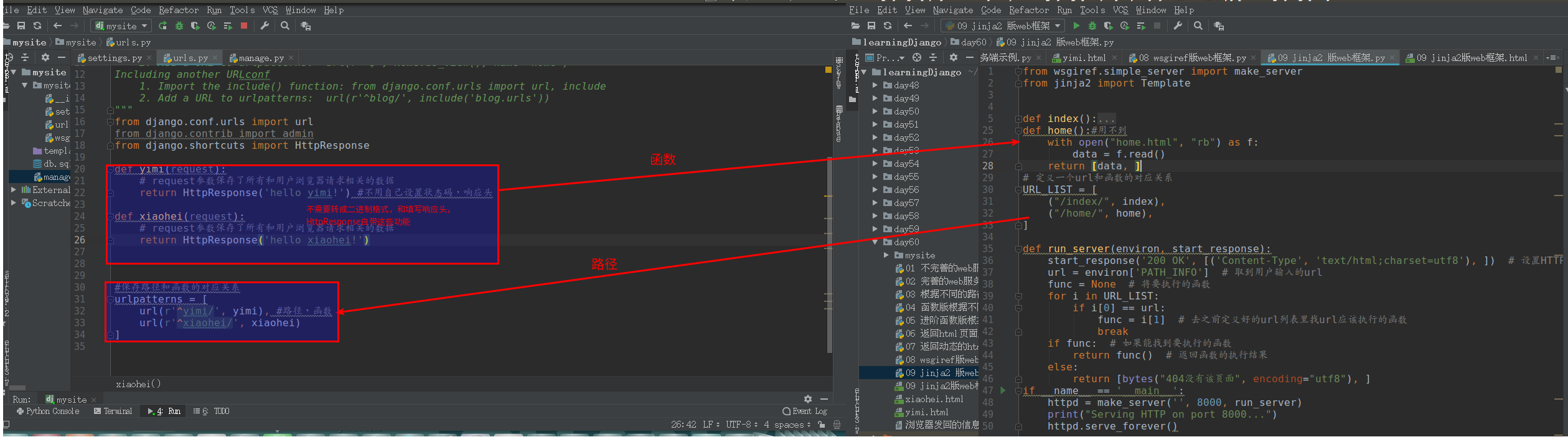
url.py部分
1 from django.conf.urls import url 2 from django.contrib import admin 3 from django.shortcuts import HttpResponse,render 4 5 def yimi(request): 6 # request参数保存了所有和用户浏览器请求相关的数据 7 # return HttpResponse('hello yimi!') #不用自己设置状态码,响应头 8 9 #################################################################### 10 # with open("templates/yimi.html", "r", encoding="utf-8") as f: 11 # data = f.read() 12 # return HttpResponse(data) 13 ####################################################################### 14 '''上下方法一样''' 15 return render(request, "yimi.html")#只需写yimi.html,自己会去templates下找 16 17 def xiaohei(request): 18 # request参数保存了所有和用户浏览器请求相关的数据 19 return HttpResponse('hello xiaohei!') 20 21 def login(request): 22 return render(request, "login.html") 23 24 25 26 #保存路径和函数的对应关系 27 urlpatterns = [ 28 url(r'^yimi/', yimi), #路径,函数 29 url(r'^xiaohei/', xiaohei), 30 url(r'^login/', login) 31 ]
结果:

day60内容回顾
1. 内容回顾
1. HTTP协议消息的格式:
1. 请求(request)
请求方法 路径 HTTP/1.1\r\n
k1:v1\r\n
...\r\n
\r\n
请求体 <-- 可以有,可以没有
2. 响应(response)
HTTP/1.1 状态码 状态描述符\r\n
k1:v1\r\n
Content-Type: text/html; charset=utf8\r\n
\r\n
响应正文 <-- HTML内容
2. Python web框架的本质:
a. 收发socket消息 --> 按照HTTP协议消息格式去解析消息
b. 路径和要执行的函数的对应关系 --> 主要的业务逻辑
c. 字符串替换 --> 模板(特殊符号 --> 数据)
3. 一个完整得请求流程:
0. 启动服务端,等待客户端(用户的浏览器)来连接
1. 在浏览器地址栏输入URL,与服务端建立连接,浏览器发送请求
2. 服务端收到请求消息,解析请求消息,根据路径和函数的对应关系,找到将要执行的函数
3. 执行函数,打开HTML文件,进行字符串替换,得到一个最终要返回的HTML内容
4. 按照HTTP协议的消息格式要求,把HTML内容回复给用户浏览器(发送响应)
5. 浏览器收到响应的消息之后,按照HTML的规则渲染页面.
6. 关闭连接
2. Django昨日内容梳理:
0. Django安装
pip3 install django==1.11.11
pip3 install -i https://pypi.tuna.tsinghua.edu.cn/simple/ django==1.11.11
PyCharm安装的时候:
注意不要勾选那个选项 (你们懂得)
1. Django项目的启动:
1. 命令行启动
在项目的根目录下(也就是有manage.py的那个目录),运行:
python3 manage.py runserver IP:端口--> 在指定的IP和端口启动
python3 manage.py runserver 端口 --> 在指定的端口启动
python3 manage.py runserver --> 默认在本机的8000端口启动
2. PyCharm启动
点绿色的小三角,直接可以启动Django项目(前提是小三角左边是你的Django项目名)
2. 配置相关 项目名/settings.py文件
1. Templates(存放HTML文件的配置) <-- 告诉Django去哪儿找我的HTML文件
2. 静态文件(css/js/图片)
# 静态文件保存目录的别名
STATIC_URL = '/static/'
# 所有静态文件(css/js/图片)都放在我下面你配置的文件夹中
STATICFILES_DIRS = [
os.path.join(BASE_DIR, "static"),
]
3. 注释掉setting.py中 带有 csrf 的那一行(大概45~47行)




 浙公网安备 33010602011771号
浙公网安备 33010602011771号