作业(面板)
day58
参考:https://v3.bootcss.com/components/#panels
示例:
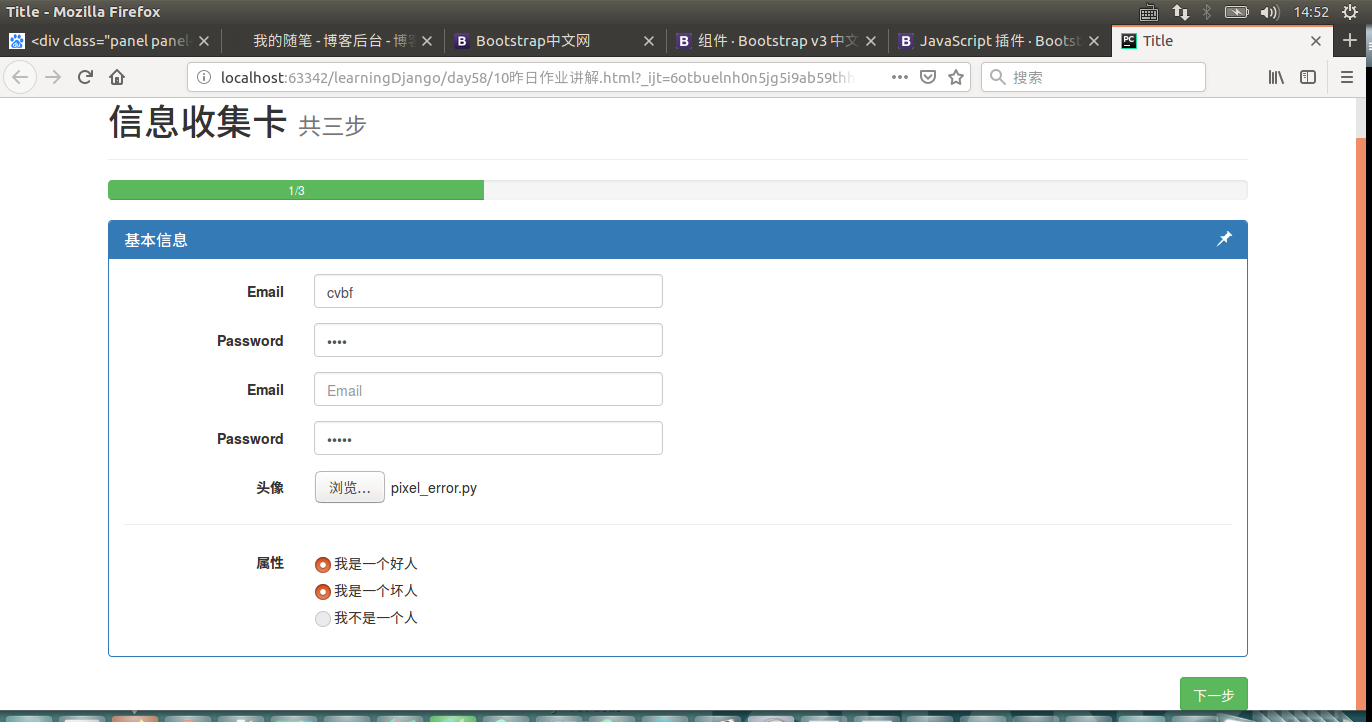
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"> </head> <body> <div class="container"> <!--页头--> <div class="page-header"> <h1>信息收集卡 <small>共三步</small> </h1> </div> <!--进度条--> <div class="progress"> <div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="33" aria-valuemin="0" aria-valuemax="100" style="width: 33%;"> 1/3 </div> </div> <!--panel类--> <div class="panel panel-primary"> <div class="panel-heading"> <!--图标--> <h3 class="panel-title">基本信息 <span class="glyphicon glyphicon-pushpin pull-right"></span></h3> </div> <div class="panel-body"> <form class="form-horizontal"> <!--form-group--> <div class="form-group"> <label for="inputEmail3" class="col-sm-2 control-label">Email</label> <div class="col-sm-4"> <input type="email" class="form-control" id="inputEmail3" placeholder="Email"> </div> </div> <div class="form-group"> <label for="inputPassword3" class="col-sm-2 control-label">Password</label> <div class="col-sm-4"> <input type="password" class="form-control" id="inputPassword3" placeholder="Password"> </div> </div> <div class="form-group"> <label for="inputEmail3" class="col-sm-2 control-label">Email</label> <div class="col-sm-4"> <input type="email" class="form-control" id="inputEmail3" placeholder="Email"> </div> </div> <div class="form-group"> <label for="inputPassword3" class="col-sm-2 control-label">Password</label> <div class="col-sm-4"> <input type="password" class="form-control" id="inputPassword3" placeholder="Password"> </div> </div> <div class="form-group"> <label for="inputPassword3" class="col-sm-2 control-label">头像</label> <div class="col-sm-10"> <!--文件类--> <input type="file" class="" id="inputPassword3" placeholder="Password"> </div> </div> <hr> <div class="form-group"> <label for="inputPassword3" class="col-sm-2 control-label">属性</label> <div class="col-sm-10"> <div class="radio"> <label> <input type="radio">我是一个好人 </label> </div> <div class="radio"> <label> <input type="radio">我是一个坏人 </label> </div> <div class="radio disabled"> <label> <input type="radio" disabled>我不是一个人 </label> </div> </div> </div> </form> </div> </div> <!--右移--> <button class="btn btn-success pull-right">下一步</button> </div> <script src="jquery-3.2.1.min.js"></script> <script src="bootstrap/js/bootstrap.min.js"></script> </body> </html>
实现:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号