很喜欢有点Wiki风范的Balsamiq Mockups,这里列出一些小技巧。
Grid
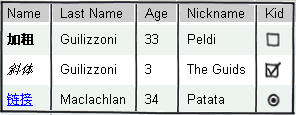
“*”号表示加粗,“_”表示斜体,“[]”表示链接,“[X]”表示复选框,“(X)”表示单选框(或者写成[*]、(*)也可以)。效果如下:
文本如下:
Name, Last Name, Age, Nickname, Kid
*加粗*, Guilizzoni, 33, Peldi, []
_斜体_, Guilizzoni, 3, The Guids, [x]
[链接], Maclachlan, 34, Patata, (*)
*加粗*, Guilizzoni, 33, Peldi, []
_斜体_, Guilizzoni, 3, The Guids, [x]
[链接], Maclachlan, 34, Patata, (*)
Label 生成器
Grid可以用一段Wiki风格的文本来搞定,很爽。但是Label就得一个一个地拖放到编辑器里面,再一个一个地输入文本,很麻烦。所以很希望能够使用代码生成器生成Label控件。好在这款软件的文件是以XML格式保存的,而且十分体贴地提供了 Export Mockups... 和 Import Mockups... 功能(在 Mockup菜单里)。
新建一个空白文件,放置一个Label控件,然后执行 Export Mockups... ,再在文本编辑器里面执行粘贴操作,可以看到如下XML标记:
<mockup version="1.0" skin="sketch" measuredW="188" measuredH="116">
<controls>
<control controlID="0" controlTypeID="com.balsamiq.mockups::Label" x="152" y="84" w="-1" h="-1" measuredW="26" measuredH="22" zOrder="0" locked="false" isInGroup="-1">
<controlProperties>
<text>aaa</text>
</controlProperties>
</control>
</controls>
</mockup>
<controls>
<control controlID="0" controlTypeID="com.balsamiq.mockups::Label" x="152" y="84" w="-1" h="-1" measuredW="26" measuredH="22" zOrder="0" locked="false" isInGroup="-1">
<controlProperties>
<text>aaa</text>
</controlProperties>
</control>
</controls>
</mockup>
我们只要想办法生成符合要求的 <control></control> 标记,然后放置到<controls> 标记里面,再把整段 XML Import到一个空Mockup文件里面就行了。我是用的Excel作为代码生成器,可以下载我的文件作为参考:Mockup-Label.rar




