CSS3的文字阴影—text-shadow—— W3CPlus http://www.w3cplus.com/blog/52.html
text-shadow运用得是最多的一个属性,作为我们前端人员我觉得有必要学习并掌握这个text-shadow属性
text-shadow : none | <length> none | [<shadow>, ] * <shadow> 或none | <color> [, <color> ]*
也就是:
text-shadow:[颜色(Color) x轴(X Offset) y轴(Y Offset) 模糊半径(Blur)],[颜色(color) x轴(X Offset) y轴(Y Offset) 模糊半径(Blur)]...
或者
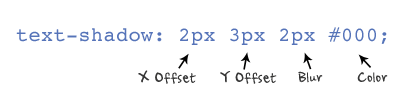
text-shadow:[x轴(X Offset) y轴(Y Offset) 模糊半径(Blur) 颜色(Color)],[x轴(X Offset) y轴(Y Offset) 模糊半径(Blur) 颜色(Color)]...
取值:
<length>:长度值,可以是负值。用来指定阴影的延伸距离。其中X Offset是水平偏移值,Y Offset是垂直偏移值
<color>:指定阴影颜色,也可以是rgba透明色
<shadow>:阴影的模糊值,不可以是负值,用来指定模糊效果的作用距离。
如下图所示:

说明:
可以给一个对象应用一组或多组阴影效果,方式如前面的语法显示一样,用逗号隔开。text-shadow: X-Offset Y-Offset Blur Color中X-Offset表示阴影的水平偏移距离,其值为正值时阴影向右偏移,如果其值为负值时,阴影向左偏移;Y-Offset是指阴影的垂直偏移 距离,如果其值是正值时,阴影向下偏移反之其值是负值时阴影向顶部偏移;Blur是指阴影的模糊程度,其值不能是负值,如果值越大,阴影越模糊,反之阴影 越清晰,如果不需要阴影模糊可以将Blur值设置为0;Color是指阴影的颜色,其可以使用rgba色。
浏览器的兼容性:

可是让我们头痛的是IE是不支持text-shadow效果,但为了在兼容这一问题,我们只好使用滤镜filter:shadow来处理(本人不提 倡使用滤镜)。filter:shadow滤镜作用与dropshadow类似,也能使用对象产生阴影效果,不同的是shadow可产生渐近效果,使用阴 影更平滑实现。
滤镜语法:
E {filter:shadow(Color=颜色值,Direction=数值,Strength=数值)}
其中E是元素选择器,Color用于设定对象的阴影色;Direction用于设定投影的主向,取值为0即零度(表示向上方 向),45为右上,90为右,135为右下,180为下方,225为左下方,270为左方,315为左上方;Strength就是强度,类似于text- shadow中的blur值。
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
<style>
.demo{
background: #666;
width: 440px;
height: 60px;
color: #fff;
font: bold 55px/100% "微软雅黑","Lucida Grande","Lucida Sans",Helvetica,Arial,Sans;;
text-align: center;
text-transform: uppercase;
margin-top: 40px;
}
.demo0{text-shadow:red 0 2px 0;}
.demo1{text-shadow: red 0 0 20px;}
.demo2{text-shadow:0 0 5px #fff,0 0 10px #fff,0 0 15px #f60,0 0 25px #f60;}
.demo3{
color: #000;
text-shadow:#f60 0 1px 1px;
}
.demo4{
color: #ccc;
text-shadow:#f60 -1px -1px 0,#333 1px 1px 0,#444 3px 3px 0;
}
.demo5{
color: transparent;
text-shadow:#f96 0 0 3px;
}
.demo6{
color: transparent;
text-shadow:#f96 0 0 6px,#fff -1px -1px,#444 -1px -1px;
}
.demo7{
color: #566f89;
background: #c5dff8;
text-shadow:#e4f1ff 1px 1px 0;
}
.demo8{
color: #fff;
text-shadow:rgba(197,223,248,0.8) 1px 1px,rgba(197,223,248,0.8) 2px 2px,rgba(197,223,248,0.8) 3px 3px,rgba(197,223,248,0.8) 4px 4px,rgba(197,223,248,0.8) 5px 5px,rgba(197,223,248,0.8) 6px 6px;
}
.demo9{
color: #fff;
text-shadow:rgba(197,223,248,0.8) -1px -1px,rgba(197,223,248,0.8) -2px -2px,rgba(197,223,248,0.8) -3px -3px,rgba(197,223,248,0.8) -4px -4px,rgba(197,223,248,0.8) -5px -5px,rgba(197,223,248,0.8) -6px -6px;
}
.demo10{
color: #eee;
text-shadow:#666 5px 5px 0,#eee 7px 7px 0;
}
.demo11{
color: rgba(225,179,140,0.5);
text-shadow:rgba(180,225,0,0.5) 3px 3px 0;
}
</style>
<div class="demo demo0">ZERO 0</div>
<div class="demo demo1">ONE 1</div>
<div class="demo demo2">TWO 2</div>
<div class="demo demo3">THREE 3</div>
<div class="demo demo4">FOUR 4</div>
<div class="demo demo5">FIVE 5</div>
<div class="demo demo6">SIX 6</div>
<div class="demo demo7">SEVEN 7</div>
<div class="demo demo8">EIGHT 8</div>
<div class="demo demo9">NINE 9</div>
<div class="demo demo10">TEN 10</div>
<div class="demo demo11">ELEVEN 11</div>
<div class="demo demo12">TWelve 12</div>
<div class="demo demo13">THIREEN 13</div>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号