vue中使用element-ui的table表格,勾选高亮某一行
今天做了一个小功能关于table表格,勾选当前一行显示高亮,效果如下:

1.安装element-ui,$npm install element-ui -S
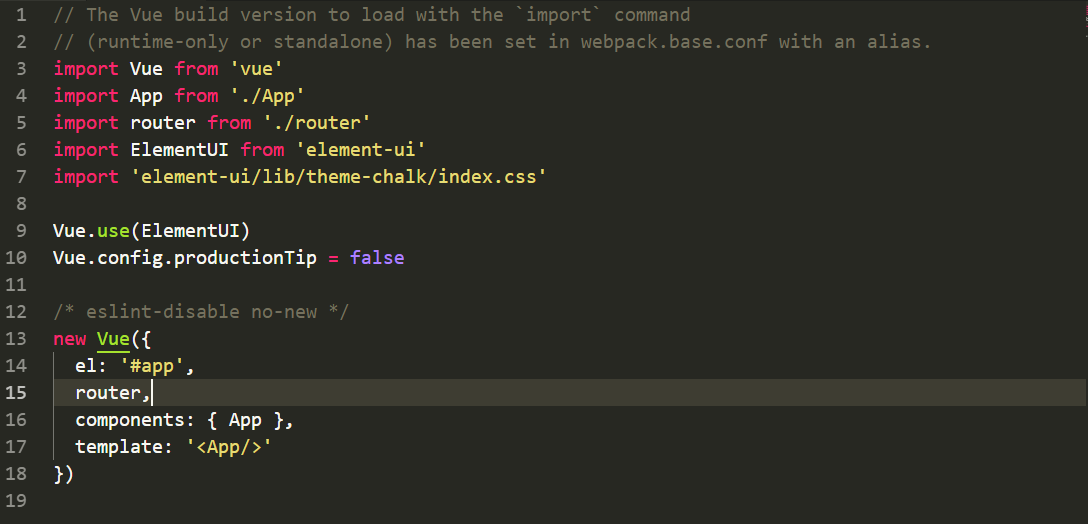
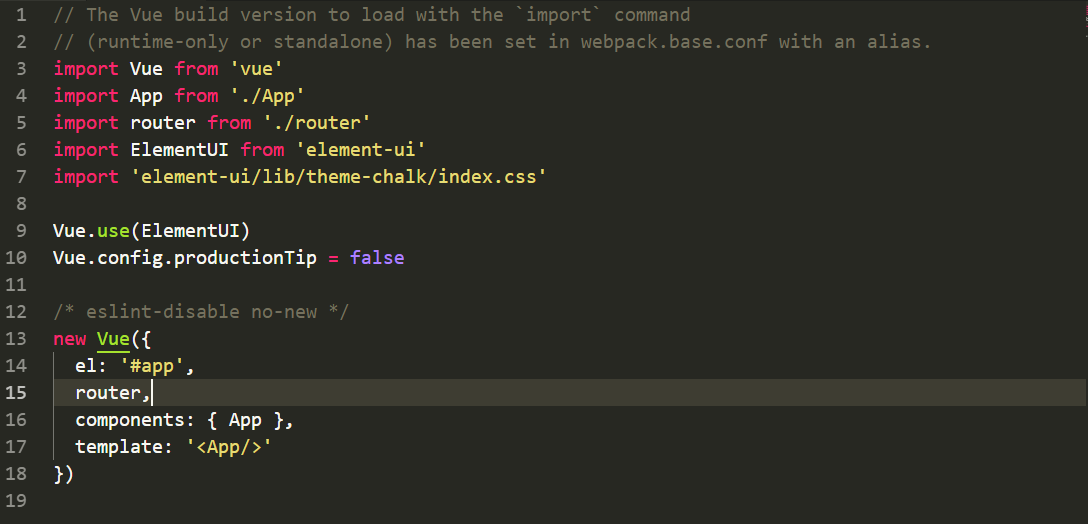
2. 在main.js引入,如下:

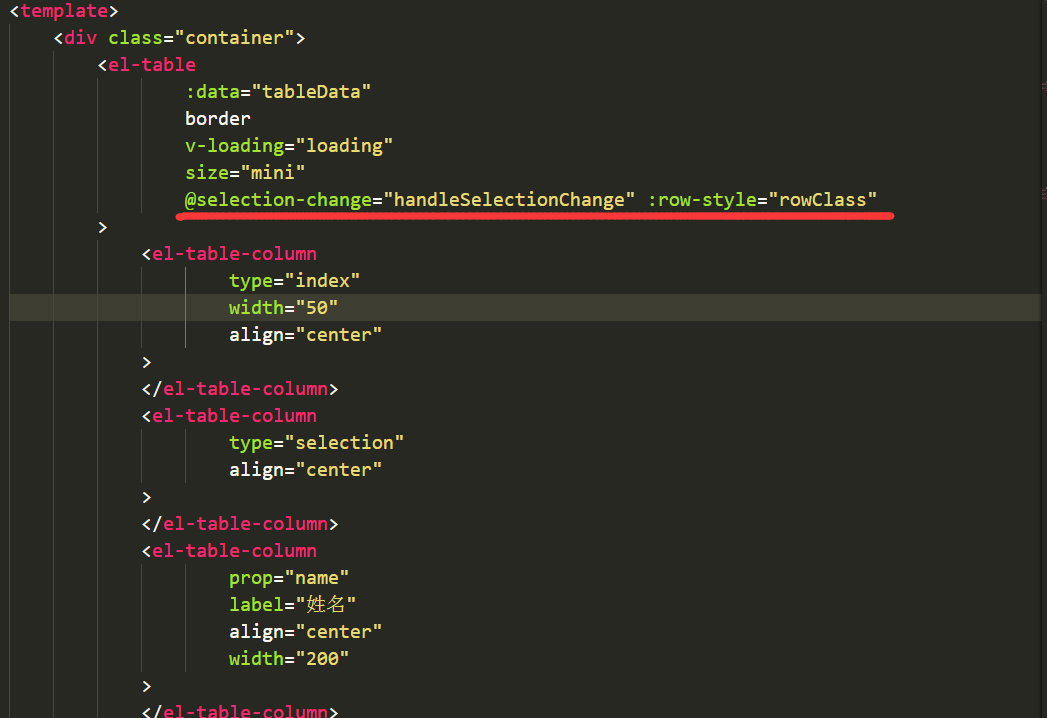
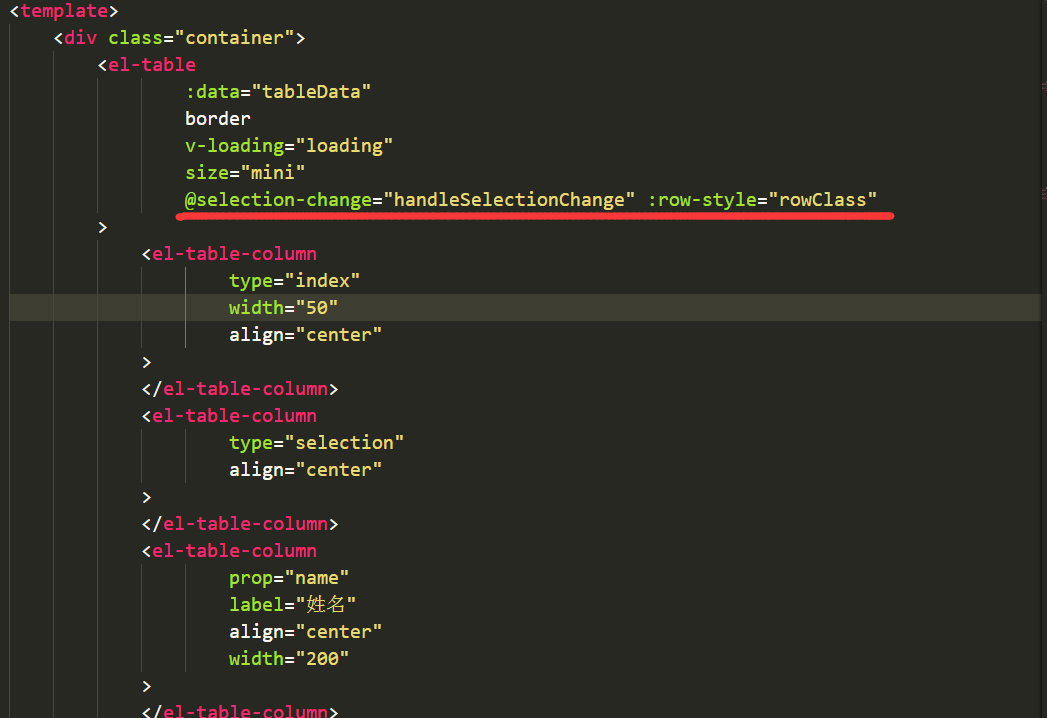
3.在vue页面配置,表格的引入我就不说了,直接去element-ui官网直接将代码拷贝过来就可以了。在el-table中加入:


这样就可以啦,写的不足欢迎补充!!!
今天做了一个小功能关于table表格,勾选当前一行显示高亮,效果如下:

1.安装element-ui,$npm install element-ui -S
2. 在main.js引入,如下:

3.在vue页面配置,表格的引入我就不说了,直接去element-ui官网直接将代码拷贝过来就可以了。在el-table中加入:


这样就可以啦,写的不足欢迎补充!!!
