如何消除img默认的间距
方案一:div{font-size:0};
方案二:img{ display:block};
方案三:img{vertical-align:top;}
方案四:div{ margin-bottom:-3px };
为什么会有间距呢?
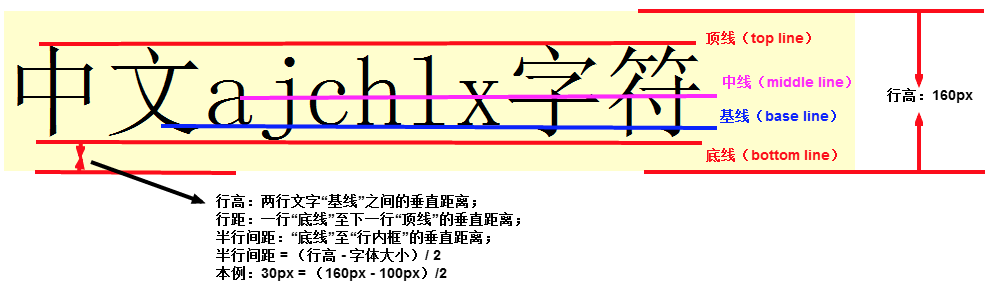
根本原因在于img标签为inline元素,该元素默认垂直对齐方式为以父元素的baseline,但是展示时又是以bottomline为对齐方式,因此造成了上下两个img标签之间的间隙。

解决方法说明
1、将其改变为block元素,但是该方法太过粗暴,相当于从根本上改变了img。
img { display:block};
2、 改变其垂直对齐方式
img {vertical-align:top;}
3、把父元素的文字大小设置为0
div {font-size:0};
4、这个方法不推荐
div { margin-bottom:-3px };



 浙公网安备 33010602011771号
浙公网安备 33010602011771号