介绍主流原型设计工具
原型是一种让用户提前体验产品、交流设计构想、展示复杂系统的方式。就本质而言,原型是一种沟通工具。 线框图描绘的是页面功能结构,它不是设计稿,也不代表最终布局,线框图所展示的布局,最主要的作用是描述功能与内容的逻辑关系。 原型图是最终系统的代表模型或者模拟,比线框图更加真实、细致。
对于原型工具的选择十分重要,应该考虑以下几种因素:
1.熟悉程度和获得工具的便利度;
2.所需的时间和精力;
3.可复用的代码/框架;
4.为测试创建可用的原型;
5.价格和学习曲线;
诸如上述几个因素的考虑,我将介绍一些主流原型设计工具。
1.墨刀
墨刀是一款高效的在线原型设计工具,支持移动端、Web端及网页端的产品原型设计。无需下载,通过浏览器即可操作,同时支持软件下载,随时随地进行设计与模拟。学习难度低,自带的强大素材库和简洁的设计界面,可帮助快速构建产品原型。
价格:个人版免费;企业版可免费使用5天。
功能亮点:
- 集合4款工具,原型、设计、流程图、思维导图,全面覆盖产设研团队
- 丰富强大的素材广场,涵盖了最全最新的原型图、流程图、图标、项目等素材
- 简单高效的自动标注,轻松解决设计与开发的沟通难题
- 方便快捷的PRD模式,轻松展示产品需求
- 可同步Sketch、Axure文件,一键即可导入文件进行再编辑创作
- 支持导出为apk文件,模拟真实使用效果
- 支持云端保存与实时手机预览
- 支持多人团队在线协作,实时同步更新
使用场景:线框图、移动端原型、视觉稿、高保真原型、大型复杂项目、Web线框图、网页原型

2.Moqups
Moqups是一款在线设计平台,基于Web架构,支持在网页端进行原型设计,能够轻松管理设计规范和资源。上手快,可实现团队成员间协作的无缝链接,减少沟通成本。但是这款无法进行平面设计,没有矢量工具。
价格:一个项目免费(限制200个objects和5MB内存)
功能亮点:
- 支持页面交互、命令交互、状态交互等多种交互触发方式
- 可直接绘制流程图,直观展现产品逻辑
- 支持多人团队在线协作
使用场景:高保真原型、线框图、 移动端原型
3.Axure RP
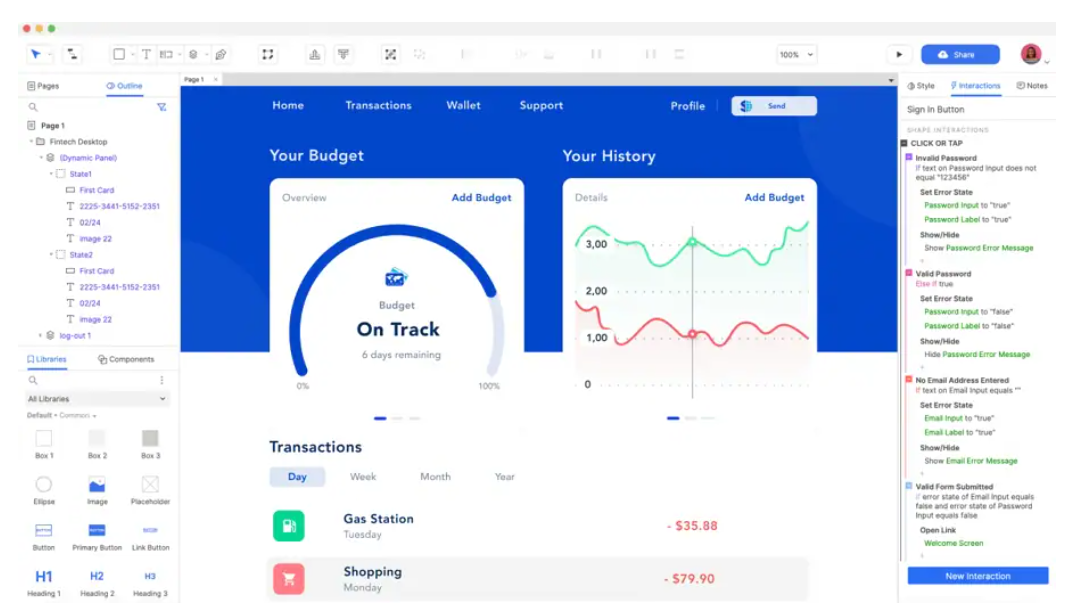
Axure RP是一款专业的快速原型设计工具,拥有强大的组件库,可快速完成产品或Web线框图、流程图及原型设计,需要下载电脑端软件使用,支持Window、Mac OS系统。但过于专业庞大的软件功能架构,对新手要求较高,需要花费较多时间在学习上。
价格:免费试用30天。
功能亮点:
- 支持动态面板和复用模板
- 支持HTML原型预览
- 支持生成规格说明文档
- 拥有无限画布的设计区域,便于添加文字解析
- 支持多人团队协作
使用场景:高保真原型、Web线框图、视觉稿、网页原型、大型复杂项目

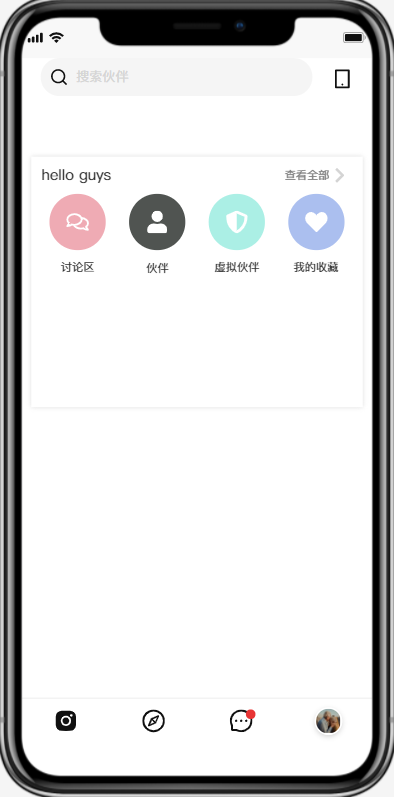
墨刀项目实例:考研自习室