-
ArcGIS Engine+Qt(GUI开发,使用Qt提供的方法)
上面的这种方法,因为不能调试,所以我相信你不会喜欢,其实我也不喜欢,那我们就用这种方式吧,这种方式不需要上面提到的dll,因此也不需要额外的配置。Qt为大家提供了QAxWidget这个类,这个类用来将作为我们AxtiveX控件的容器,关于更多的信息可以在帮助中找到,如下图:

-
一般流程
-
声明
-
使用种做法的大体流程,声明一个 QAxWidget 类型的变量,如:QAxWidget* m_pAxMapWidget;
-
实例化
m_pAxMapWidget = new QAxWidget(this);
-
关联ActiveX组件
m_pAxMapWidget->setControl("{C552EA94-6FBB-11d5-A9C1-00104BB6FC1C}"); //GUID
-
显示
通过addWidget()方法将我们的ActiveX组件就可以显示出来,如:
pV = new QVBoxLayout;
pV->addLayout(pH);
pV->addWidget(m_pAxMapWidget);
-
使用Qt设计师
我这个人比较懒,尤其是在做界面这块,也没什么艺术细胞,记得在MFC中我也是这么说,因为我是受NET影响很大的一个人,总喜欢拖控件到界面上去,在Qt中借助Qt设计师我们也可以这么做。
-
界面布局
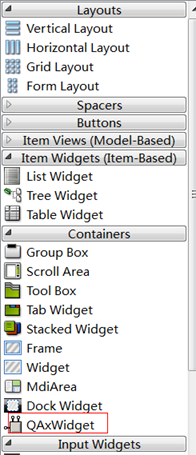
打开Qt的设计师,放几个布局控件上去,然后在右边的Widget Box中找到
QAxWidget,并拖放到界面上,如下图:

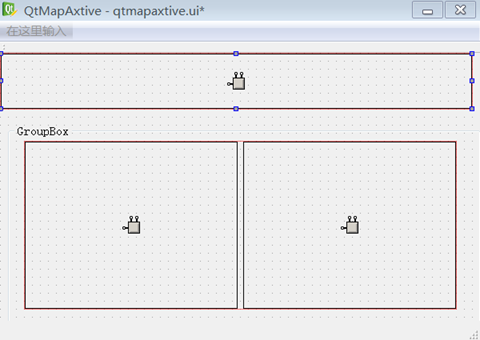
拖放之后的界面如下:

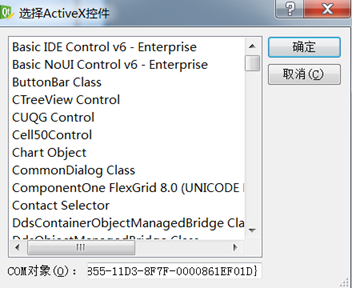
在这个刚拖放的控件上右键,选择设置控件,出现下面的选择框(跟MFC中的操作一样了吧)

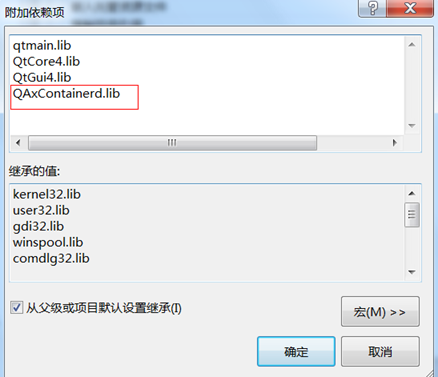
因为这种方法使用了QAxWdiget,所以要早附加依赖项中添加QAxContainerd .lib,如下图:

-
添加代码
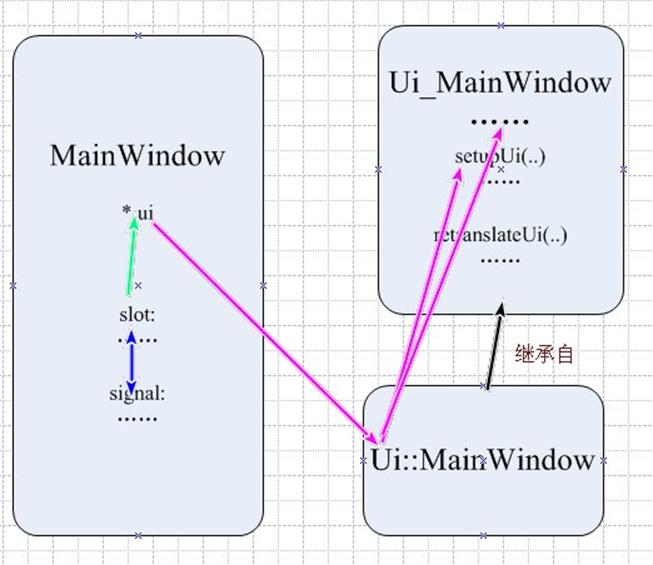
在添加代码之前,我们用下面的图来看一下Qt中这个的界面如何和程序挂接起来的(如果看不懂,请用VS跟踪,用程序去跟踪,了解这个流程对我们以后的学习是有帮助的,如果不想使用,当然可以自己去写,我不是说了,我是懒人么),知道了这个流程,我们就知道如何添加代码了。

图来自:http://blog.csdn.net/koilin/article/details/7752474
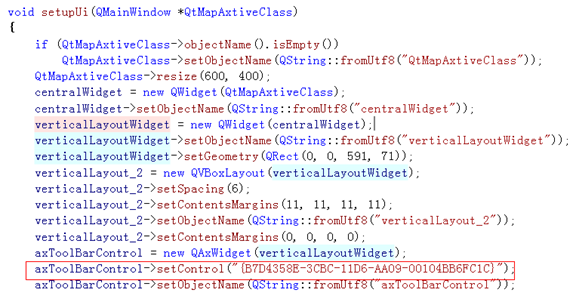
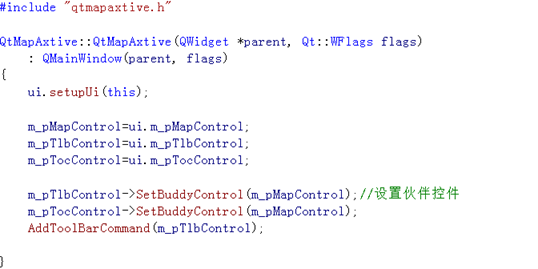
不知道为什么自动生成的代码中AxtiveX的guid并没有关联上,我们只需在SetupUi这个函数中添加下面红框中的代码即可:

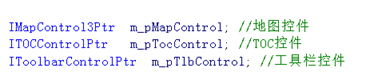
在Ui_QtMapAxtiv(对应上图的Ui_MainWindow)的那个头文件中头文件中分别添加三个控件的指针变量,如下图:

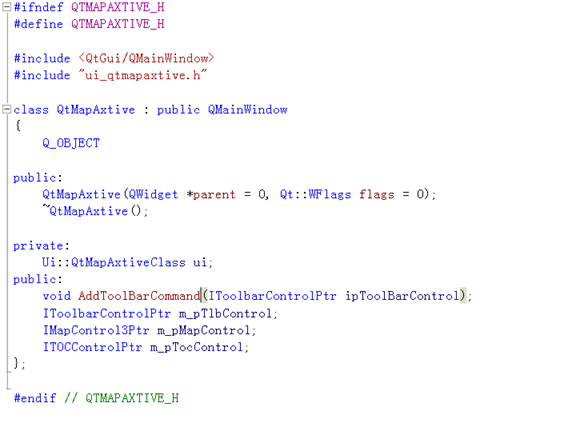
在QtMapAxtive(对应上图的MainWindow)类中也添加三个指针变量和一个给ToolBar上添加按钮和命令的函数,如下图:

构造函数中得到控件的指针变量,如下图:

添加ToolBar命令的函数的代码如下:

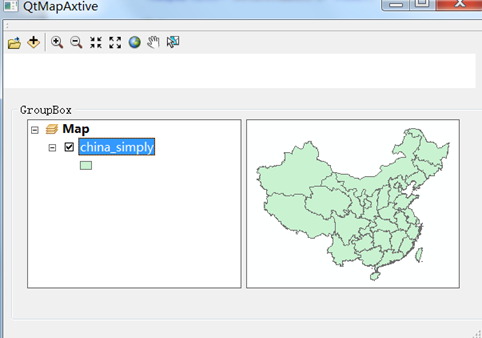
运行效果:

小结:通过这个例子,我们知道如何使用Qt加载Activex控件,当然包括Esri提供的这几个,也将这种方式和上面的方式比较,找到适合自己的方法。


