虽然今天angular5发布了,但我还是吧这篇angularjs(1)+webpack的文章发出来吧哈哈哈
http://www.cnblogs.com/zt-blog/p/7779384.html
写在前面:
因为最近总结自己之前做过的东西,所以顺便总结了这一篇,要发布文章时,刚好看到手机推送消息“angular5发布啦”啊哈哈哈哈哈哈。我不管我还是要把关于angular1的这篇文章放上来因为还涉及到webpack呢啊哈哈哈哈哈哈哈哈……
Angularjs+webpack实现模拟微信菜单编辑功能
1 环境配置:Angularjs
1.1 安装nodejs (npm): 略
1.2 安装webpack (本地)
npm install --save-dev webpack
npm install --save-dev webpack@<version>
1.3 创建webpack配置文件
webpack.config.js
1.4 安装angularjs
npm install angular@1.5.8 –save-dev
1.5 运行
webpack
webpack-dev-server (webpack-dev-server --hot --inline)
http://localhost:8080/
1.6 关于热加载:
本地开发时,设置热加载能够实现本地更改即时反应到页面效果。
设置时注意:
配置publicPath;
bundle.js在server中的路径: http://localhost:8080/{publicPath}/bundle.js
1.7 安装loader
Webpack本身只识别js文件,但是项目中通常除了js文件外,还有css,img,url等各种文件,loader就是为了让webpack也能识别这些文件并将其模块化。
安装:
npm install style-loader css-loader --save-dev
npm install file-loader --save-dev
(所有loader详见package.json)
1.8 实现模块化
Webpack是以模块方式(入口文件+模块依赖)管理项目的,所以我们需要给项目加入模块化功能,我们采用ES6的模块化实现方式,需要先安装babel加载器编译ES6:
npm install --save-dev babel-loader babel-core babel-preset-es2015
2 Angularjs
2.1 模块
ng,ngRoute,ngSanitize,ngAnimate…

定义angular模块:
angular.module('app.wxPageModule', []);
angular.module('app. wxPanelModule', []);
2.2 指令 v.s. 组件
Angular内置指令: ngApp, ngController, ngModel, ngView, … , {{}}
自定义指令--组件:
wxPanelModule.directive('wxPanel', function() {
return {
restrict: 'E', //AEC
templateUrl: './src/components/wxPanel/wxPanelTemplate.html',
link: function($scope, elm, attr, controller) {
//可以操作dom,例如绑定dom事件
},
controller: function($scope, $element, $attrs) {
//组件的控制器
},
scope: {
//隔离作用域,定义组件变量
}
}
})
自定义指令依赖angularjs的HTML编译器($compile)对元素附加一些特定的行为。
2.3 控制器 v.s. scope
定义控制器:
wxPanelModule.controller('wxPanelCtrl', [ '$scope', function($scope){ // $scope作用域
//数据模型
$scope.a=1;
$scope.getA=function(){ … };
//添加方法,可以在模板中通过表达式或ngClick等事件调用
}])
作用域scope:
当一个控制器通过 ng-controller 指令被添加到DOM中时,ng 会调用该控制器的构造函数来生成一个控制器对象,这样,就创建了一个新的子级 作用域(scope)。在这个构造函数中,作用域会作为$scope参数注入其中,并允许用户代码访问它。
一般情况下,我们使用控制器做两件事:
1.初始化 $scope 对象
2.为 $scope 对象添加行为(方法)
控制器定义在各个模块中,每个控制器都有自己的作用域,因此形成一条作用域链,层级结构对应dom树结构。根作用域为$rootScope。
作用域提供了$watch方法监听数据模型变化,提供了$apply(执行$digest,检查所有由 $watch监听的数据并将其之前的值进行比较)方法将飞angular环境中发生的数据模型改变同步到angular作用域中。 (applyàdigestàwatch)
|
作用域的事件传播机制:
$broadcast $emit $on
Service:
控制器应该尽可能保持单纯,例如获取后台服务数据的逻辑应该封装在service中,通过依赖注入到controller中。Service同样也是定义在module上面的。
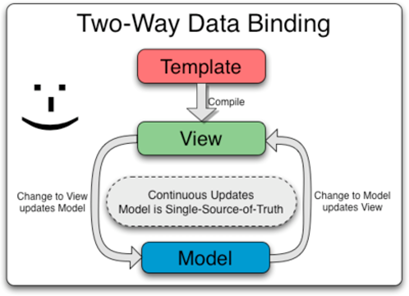
2.4 双向数据绑定

据模型始终是应用的单一数据源
脏检查----见scope小节
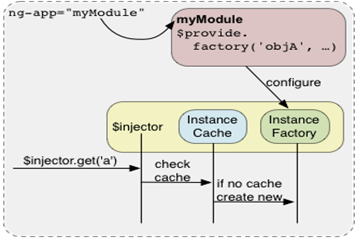
2.5 依赖注入DI

背后是通过Injector来创建和查找依赖的。
注入方式:
moduleA.controller('ctrl1',['$scope','dep1', 'dep2',…, function($scope, dep1, dep2,…){ … }]);
2.6 路由 (原生 v.s. ui-router)
3 webpack
webpack帮助我们绑定各个模块,并构建出一张依赖图。
3.1 配置
配置文件导出的是一个对象(CommonJS模块)
示例:
const path = require('path');
module.exports = {
entry: './index.js',
output: {
path: path.resolve(__dirname, 'dist'),
publicPath: "/assets/",
filename: 'bundle.js' //"bundle-[name]-[hash:8].js",
},
module: {
rules: [{
test: /\.js$/,
use: 'babel-loader?presets=es2015'
}, {
test: /\.css$/,
use: ['style-loader', 'css-loader']
}
]
}
};
3.2 加载器
将各种类型的文件进行模块化,之后我们就可以import了。例如有了css-loader我们就可以直接在js文件里import css文件。
特点:链式;可接收参数;最终返回javascript ;
更多loader请参考:https://webpack.js.org/loaders/
3.3 插件
插件是对loader的补充,可以用来做优化/压缩等,webpack本身也是也是一种插件的形式。
e.g.代码压缩:
- 引入插件: const webpack = require('webpack');
- new出一个新实例:new webpack.optimize.UglifyJsPlugin()
注:使用js压缩时,最好使用数组方式依赖注入,否则可能压缩不成功。
更多插件请参考: https://webpack.js.org/plugins/
3.4 运行
webpack
webpack-dev-server (webpack-dev-server --hot --inline)
http://localhost:8080/
官网:https://webpack.js.org/concepts/
4 注意
4.1 Angular模块 v.s. ES6模块化
Angular模块:
- ng,ngRoute,ngSanitize,ngAnimate… ; 依赖注入;

2. 自定义的angular模块,如angular.module('app.wxPageModule', []);
ES6模块:
import …
export …
以文件为单位
4.2 $watch效率
Angular进行为实现双向绑定,进行脏检查时会频繁用到$watch方法,所以不要在此方法里做与dom相关的操作,影响效率。
一个angular页面理想状况为200左右的$watch,一般大家默认2000$watch为上限(IE),这是为了页面更好的体验效果,而并不意味着一定是angular dirty check上限。
4.3 html5Mode
$locationProvider.html5Mode(true).hashPrefix('!');
4.4 Webpack多个loader倒序执行
{
test: /\.css$/,
use: ['style-loader', 'css-loader', 'postcss-loader']
}
顺序:postcss-->css-->style
最后的最后,demo的github地址: https://github.com/tinatingzhang/angualrjs_webpack
angular.element(aDomElement).XXX
//AMD
require(['moduleA', 'moduleB'], function (moduleA, moduleB){
alert('加载成功');
});
//CMD
seajs.use("../static/hello/src/main")
//CommonJS
module.export = {
name:'rouwan'
}
//es6模块
import {module1, module2} form './module.js';
export {module1}

 cnzt
cnzt