CSS选择器 < ~ +
1.>(子选择器)
#a>p{ // 使用 > 号,让选择器选择id="a"的所有子类(直接子类)
<div id="a">
<p>11111111111111</p>
<p>22222222222222</p>
<div>
<p>333333333</p>
</div><!--该<p>在<div>中-->
</div>
<style>
#a>p
{
background-color:Red;
}
</style>
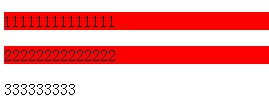
结果:
2.+(相邻选择器)
h1+p,选择紧接在另一个元素后的元素,而且二者有相同的父元素。只会选择第一个相邻的匹配元素。
<div id="a">
<h1>11111111111111</h1>
<p>22222222222222</p>
<p>33333333333333</p><!--只会选择第一个相邻的匹配元素-->
<div>
<p>44444444444</p>
</div>
</div>
h1+p
{
background-color:Red;
}
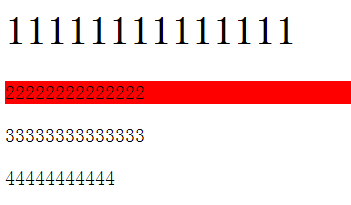
结果:
3.~(匹配选择器)
#b~p,匹配所有在#b元素之后的同级p元素。
<style>
h1~p
{
background-color:Red;
}
</style>
<div id="a">
<h1>11111111111111</h1>
<p>22222222222222</p>
<p>33333333333333</p>
<div>
<p>44444444444</p>
</div>
</div>
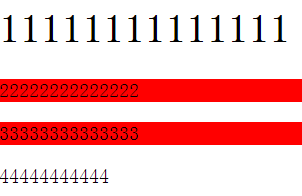
所有相匹配的P元素都被选择到。
结果:
更多精彩文章请访问GitHub博客
无特殊声明的文章均为原创!
原创文章如若转载,请注明出处!http://www.cnblogs.com/zqzjs/
告诫自己即使再累,也不要忘记学习。成功没有捷径可走,只有一步接着一步走下去!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号