[php入门] 1、从安装开发环境环境到(庄B)做个炫酷的登陆应用
1.前言
本文适合想了解下web开发入门的小白~
最近在根据一个网上课程学习php,课程内说道:
php环境自己搭比较麻烦,可以用wamp集成开发环境,一键安装即可。
2.安装集成开发环境
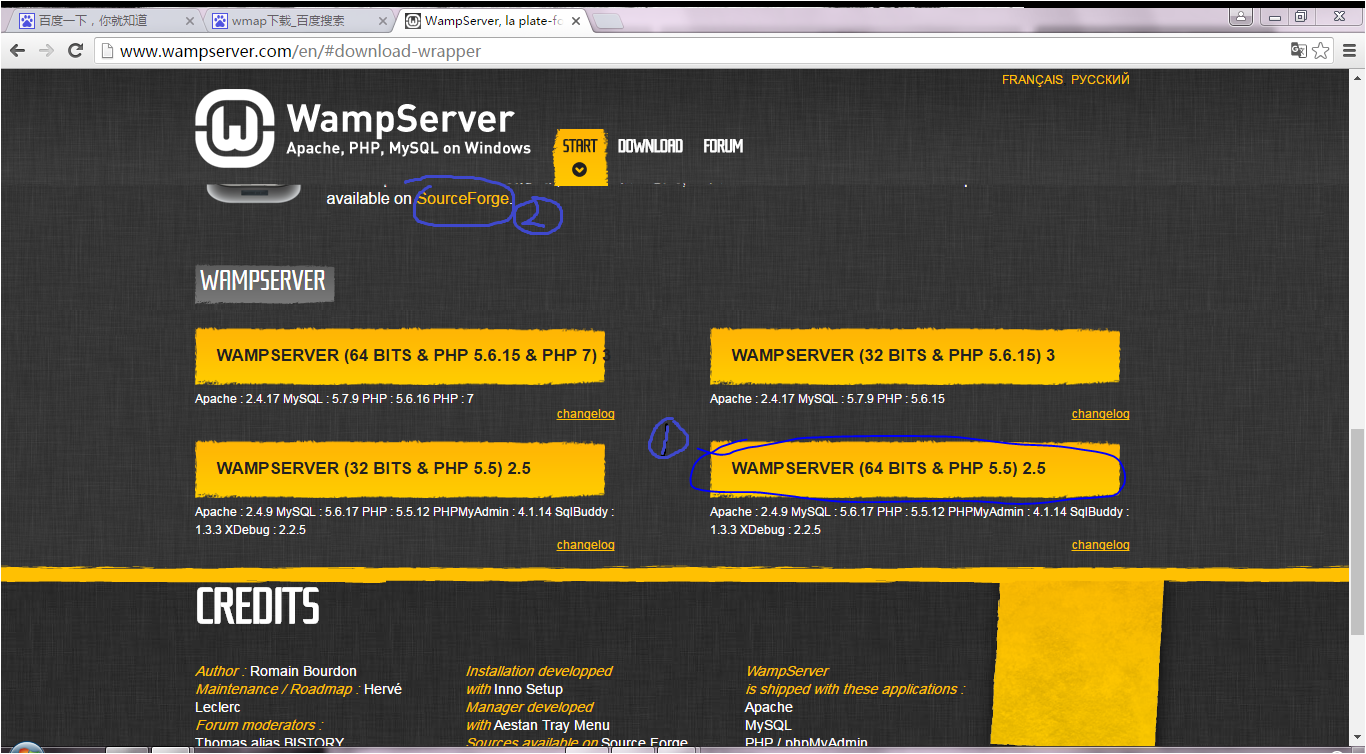
下面是wamp下载路径,我们选择低版本的2.5~如果用在①中下载不了,可以点击②中找到2.5版本的试着下载,如果都下载不了,可以直接下载我分享的一个:http://pan.baidu.com/s/1i5dfx8x

3.测试是否安装成功
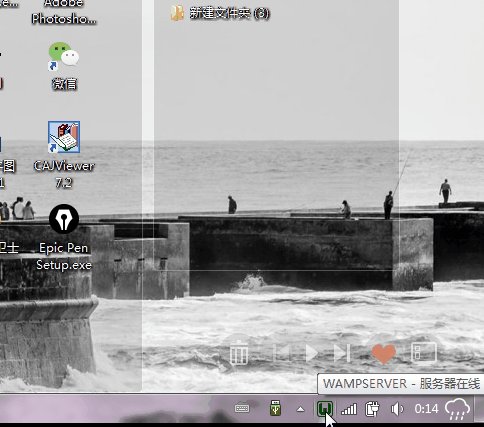
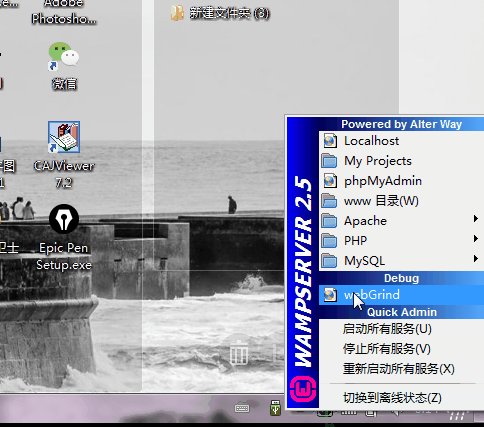
安装好之后在桌面右下角会有:(绿色表示online,黄色表示offline)


PS:我之前在虚拟机中全新的win7 64位系统中安装这个,结果起初报缺少dll,我找到的相关dll放入sys文件,又报0xc00007错误,网上找的方法都试了(下载个微软的包、把更新的一个包卸载)都不行。目前这个系统安装了VS2013,我怀疑可能是VS2013中包含了所需的东西!
接着在浏览器中输入localhost:80则会显示相应的页面~

4.写个helloword试试
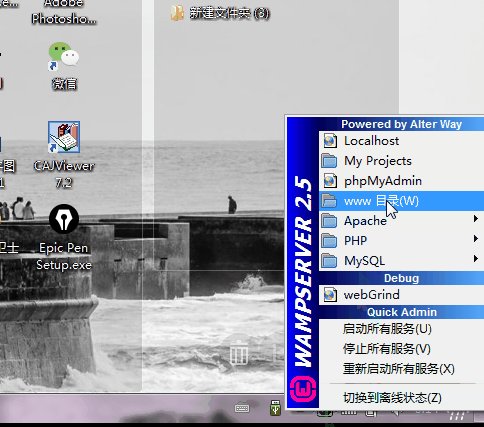
写php程序比较简单,它不像c++那样需要编译,然后再运行~直接找到www目录:(该目录即为写的web程序的代码等资源存放的根目录)

接着在该根目录下新建一个test01文件夹,用来存放test1的hello world web程序的资源:

在其中新建一个a.php写入如下代码:
1 <?php 2 3 echo 'hello world';
保存,在浏览器内输入:http://localhost/test01/a.php

5.上面的hello world不装B,下面的,很装B
百毒随便搜一个网页登陆模板:(解压打开包含一个index.html、一个CSS(样式)、images(网页中的图片)

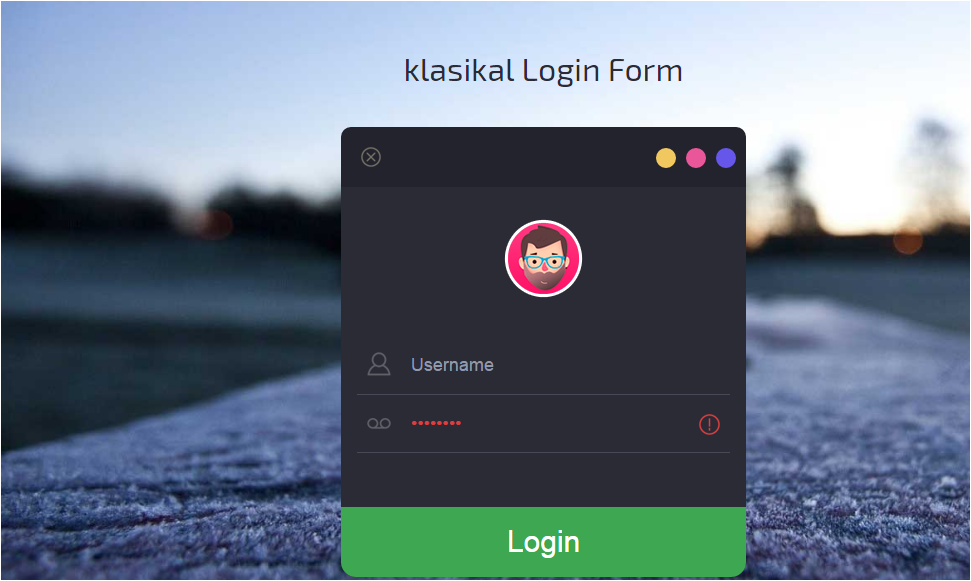
点击index.html的是这样的:(一般这个就是前段和美工给你的静态页),目前你点击login是没有效果的!

我们在www根目录下新建一个test02文件夹,并把上面三个文件及文件夹复制到test02中,并对index.html稍作修改~

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>Login</title> 5 <meta name="viewport" content="width=device-width, initial-scale=1"> 6 <script type="application/x-javascript"> addEventListener("load", function() { setTimeout(hideURLbar, 0); }, false); function hideURLbar(){ window.scrollTo(0,1); } </script> 7 <meta name="keywords" content="Flat Dark Web Login Form Responsive Templates, Iphone Widget Template, Smartphone login forms,Login form, Widget Template, Responsive Templates, a Ipad 404 Templates, Flat Responsive Templates" /> 8 <link href="css/style.css" rel='stylesheet' type='text/css' /> 9 <!--webfonts--> 10 <link href='http://fonts.useso.com/css?family=PT+Sans:400,700,400italic,700italic|Oswald:400,300,700' rel='stylesheet' type='text/css'> 11 <link href='http://fonts.useso.com/css?family=Exo+2' rel='stylesheet' type='text/css'> 12 <!--//webfonts--> 13 <script src="http://ajax.useso.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> 14 </head> 15 <body> 16 <script>$(document).ready(function(c) { 17 $('.close').on('click', function(c){ 18 $('.login-form').fadeOut('slow', function(c){ 19 $('.login-form').remove(); 20 }); 21 }); 22 }); 23 </script> 24 <!--SIGN UP--> 25 <h1>klasikal Login Form</h1> 26 <div class="login-form"> 27 <div class="close"> </div> 28 <div class="head-info"> 29 <label class="lbl-1"> </label> 30 <label class="lbl-2"> </label> 31 <label class="lbl-3"> </label> 32 </div> 33 <div class="clear"> </div> 34 <div class="avtar"> 35 <img src="images/avtar.png" /> 36 </div> 37 <form> 38 <input type="text" class="text" value="Username" onfocus="this.value = '';" onblur="if (this.value == '') {this.value = 'Username';}" > 39 <div class="key"> 40 <input type="password" value="Password" onfocus="this.value = '';" onblur="if (this.value == '') {this.value = 'Password';}"> 41 </div> 42 </form> 43 <div class="signin"> 44 <input type="submit" value="Login" > 45 </div> 46 </div> 47 <div class="copy-rights"> 48 <p>Copyright © 2015.beautifulzzzz All rights reserved.<a href="http://www.cnblogs.com/zjutlitao/" target="_blank"/a></p> 49 </div> 50 51 </body> 52 </html>

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>Login</title> 5 <meta name="viewport" charset="UTF-8" content="width=device-width, initial-scale=1"> 6 <script type="application/x-javascript"> addEventListener("load", function() { setTimeout(hideURLbar, 0); }, false); function hideURLbar(){ window.scrollTo(0,1); } </script> 7 <meta name="keywords" content="Flat Dark Web Login Form Responsive Templates, Iphone Widget Template, Smartphone login forms,Login form, Widget Template, Responsive Templates, a Ipad 404 Templates, Flat Responsive Templates" /> 8 <link href="css/style.css" rel='stylesheet' type='text/css' /> 9 <!--webfonts--> 10 <link href='http://fonts.useso.com/css?family=PT+Sans:400,700,400italic,700italic|Oswald:400,300,700' rel='stylesheet' type='text/css'> 11 <link href='http://fonts.useso.com/css?family=Exo+2' rel='stylesheet' type='text/css'> 12 <!--//webfonts--> 13 <script src="http://ajax.useso.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> 14 </head> 15 <body> 16 <!--SIGN UP--> 17 <h1>beautifulzzzz Login Form</h1> 18 <div class="login-form"> 19 <div class="close"> </div> 20 <div class="head-info"> 21 <label class="lbl-1"> </label> 22 <label class="lbl-2"> </label> 23 <label class="lbl-3"> </label> 24 </div> 25 <div class="clear"> </div> 26 <div class="avtar"> 27 <img src="images/avtar.png" /> 28 </div> 29 <<form action="login.php" method="post">> 30 <input type="text" class="text" name="NAME" value="Username" onfocus="this.value = '';" onblur="if (this.value == '') {this.value = 'Username';}" > 31 <input type="password" class="key" name="PASSWORD" value="Password" onfocus="this.value = '';" onblur="if (this.value == '') {this.value = 'Password';}"> 32 <input type="submit" class="signin" name="LOGIN" value="Login" > 33 </form> 34 </div> 35 <div class="copy-rights"> 36 <p>Copyright © 2015.beautifulzzzz All rights reserved.<a href="http://www.cnblogs.com/zjutlitao/" target="_blank"/a></p> 37 </div> 38 </body> 39 </html>
NOW!你在浏览器中输入http://localhost/test02/index.html 会看到和之前点击index.html一样的效果?
哈哈,其实流程已经和之前的很不一样了!之前就像你用文本编辑器打开一个txt文件一样,现在则是你先得向网盘(服务器端)要(通过URL)这个文本,然后服务器端返回给你,你才能看到~
这时我们在test02目录下新建一个login.php,并输入:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 </head> 7 <body> 8 <?php 9 $name = $_POST["NAME"]; 10 $pwd = $_POST["PASSWORD"]; 11 $fp = fopen("./data.txt", "a"); 12 $str = "user:".$name."&password:".$pwd."\n"; 13 fwrite($fp,$str); 14 fclose($fp); 15 echo "<h1>欢迎".$name."<h1>"; 16 ?> 17 </body> 18 </html>
这样你在index.html页面输入用户名和密码后,点击login按钮就会触发login.php执行(原因是这里:index.html)

而php代码中通过$_POST来获得index页面post过来的内容,并将用户名和密码存储在data.txt中,最后输出欢迎信息~
(这一部分的详细逻辑可以参考:http://www.cnblogs.com/chinajins/p/5622342.html)
链接
http://pan.baidu.com/s/1gfGzg5d




 浙公网安备 33010602011771号
浙公网安备 33010602011771号