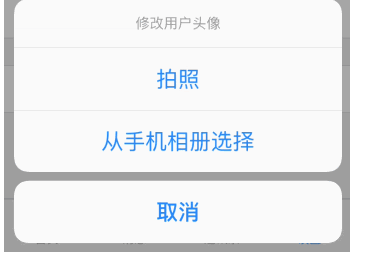
MUI 底部弹出的选择框
大致是这样:

第一种方法:这种方法是使用5+的nativeUI原生动画
1)引入:mui.css或者mui.min.css
mui.js或者mui.min.js也行
mui.picker.min.js
代码:
1 document.getElementById('触发对象的ID').addEventListener('tap', function() { 2 3 if (mui.os.plus) { 4 5 var a = [{ 6 7 title: "拍照" //这些都是可以点击的选项的内容 8 9 }, { 10 11 title: "从手机相册选择" 12 13 }]; 14 15 plus.nativeUI.actionSheet({ 16 17 title: "修改用户头像", //这里就是这个弹窗的title 18 19 cancel: "取消", //取消按钮 20 21 buttons: a 22 23 }, function(b) { /*actionSheet 按钮点击事件*/ 24 25 //这里面就是触发的事件,比如想做一个选择性别的弹窗,就可以通过a[b.index].title来获取当前点击了男还是女,注意,此处的b.index是从1开始的。要从0开始的话,要记得减1. 26 27 }) 28 29 } 30 31 }, false);
第二种方法:使用mui自带的弹窗框actionsheet
1.html
<a href="#picture" class="mui-btn mui-btn-primary ">打开actionsheet</a> <div id="picture" class="mui-popover mui-popover-action "> <ul class="mui-table-view"> <li class="mui-table-view-cell"> <a href="#">按钮1</a> </li> <li class="mui-table-view-cell"> <a href="#">按钮2</a> </li> </ul> <ul class="mui-table-view"> <li class="mui-table-view-cell"> <a href="#picture"><b>取消</b></a> </li> </ul>
</div>
2. js
mui('#picture').on('tap', 'li>a', function() {
mui.alert("你刚点击了\"" + this.innerHTML + "\"按钮");
// mui("#picture").popover('toggle');//这是可以用来关闭底部弹窗的事件
})
效果图:

每天进步一点点。
拜托大家转载的时候记得贴上我文章的连接,原创不容易,给条活路呗



 浙公网安备 33010602011771号
浙公网安备 33010602011771号