桌面消息通知:HTML5 Notification
使用场景 常见的大多适用于提示用户有新的未读消息,一系列推送广告/系统更新消息等......
知道了使用场景后, 接着先上一段完整代码
1 //注册权限 2 Notification.requestPermission(function (status) { 3 // 这将使我们能在 Chrome/Safari 中使用 Notification.permission 4 if (Notification.permission !== status) { 5 Notification.permission = status; 6 } 7 }); 8 //消息推送 9 var n = new Notification('博客更新提示',{ 10 body: '您的博客园有新文章发布,欢迎关注哦', 11 tag: 'avenstar', //代表通知的一个识别标签,相同tag时只会打开同一个通知窗口 12 icon: 'https://pic.cnblogs.com/avatar/819169/20171029125922.png', 13 requireInteraction: true //通知保持有效不自动关闭,默认为false 14 })
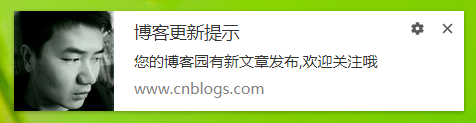
打开Chrome浏览器,F12运行效果如下 (针对上述代码,下面逐一展开说明)

请求权限 requestPermission
Notification.requestPermission(function (status) {
// 这将使我们能在 Chrome/Safari 中使用 Notification.permission
if (Notification.permission !== status) {
Notification.permission = status;
}
});
检查当前权限状态(查看你是否已经有权限) Notification.permission 该属性的值将会是下列三个之一:
default 用户还未被询问是否授权,所以通知不会被显示。 granted 表示之前已经询问过用户,并且用户已经授予了显示通知的权限。 denied 用户已经明确的拒绝了显示通知的权限。
消息通知 Notification
var n = new Notification('博客更新提示',{
body: '您的博客园有新文章发布,欢迎关注哦',
tag: 'avenstar', //代表通知的一个识别标签,相同tag时只会打开同一个通知窗口
icon: 'https://pic.cnblogs.com/avatar/819169/20171029125922.png',
requireInteraction: true //通知保持有效不自动关闭,默认为false
})
资料参考
https://developer.mozilla.org/zh-CN/docs/Web/API/notification/Using_Web_Notifications
http://www.zhangxinxu.com/wordpress/2016/07/know-html5-web-notification/

 桌面消息通知:HTML5 Notification 常见的大多用于提示用户有新的未读消息,一系列推送广告/系统更新消息等......
桌面消息通知:HTML5 Notification 常见的大多用于提示用户有新的未读消息,一系列推送广告/系统更新消息等......

 浙公网安备 33010602011771号
浙公网安备 33010602011771号