【教程】【FLEX】#006 控件位置的拖动
上一篇笔记学习了怎么从 把一个控件拖放到另外一个控件里面(即 A --》 B里面)。
而现在呢,则是学习 怎么把 A 拖到另外一个位置。 (A --》A位置改变);
先说一下实现的思路(主要也就是思路,不是什么技术问题):
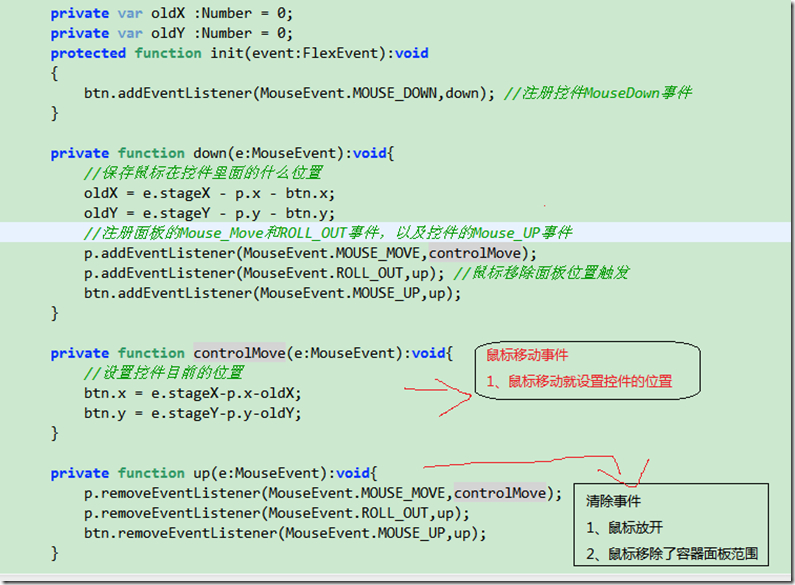
1、在控件拖动前要先注册好控件的MouseDown事件。(可以在控件创建好的时候注册,获取其他你觉得合适的时候)
2、当鼠标MouseDown下的时候(鼠标点击下去,未放开鼠标的时候),注册控件的面板的MouseMove和ROLL_UP事件以及控件的MouseUP。
3、在MouseMove的处理方法里面设置控件的x,y ,算法看代码截图里面。
4、在MouseUp的处理事件里面,记得清除掉控件的ROLL_UP,ROLL_UP和ROLL_UP事件。
这样呢,当鼠标点击下,就可以拖动控件的位置。鼠标放开或者移出面板范围的时候,清除面板移动,面板移出和鼠标放开的事件。
代码例子:
1、之所以把MouseMove事件设置在面板上,因为如果拖动速度太快的话,鼠标位置会移出控件对象之外,导致拖动停止。
2、设置ROLL_OUT事件,如果鼠标移出了面板之外,控件就停止移动了。
贴上一个封装好的类(可以实现控件的拖动和控件的大小改变,不过有一些小问题,还没来得及改。):
(详细的代码,封装好的一个类,只要传入控件对象,以及控件所在的面板对象就可以,帮你实现拖动了。)
核心封装类 和调用例子:
1、类的功能
1.1 实现控件的位置拖动
1.2 实现控件大小的改变
调用方法
//创建这个控件操作的类 var operator:ControlOperate = new ControlOperate(this,null); //传入控件对象(所有需要移动的控件都是使用这个类,所以控件对象传入放在方法里了) operator.setVariate(control);
加上这两句的效果:
拖动的效果:
点击那个些小点,可以改变控件的大小。(上面,右边的点,改变控件大小的算法有问题,还没修改)
多个控件的话
多个控件调用的方法: Application1_creationComplete是Application创建结束调用的方法。
1、声明了一个ControlOperate对象
2、实例化(传入当前的面板对象,以及另外一个面板的对象(显示控件的属性,目前未实现))
3、传入控件对象,传入之后,会为该对象注册相应的事件。


![clipboard[1] clipboard[1]](http://images0.cnblogs.com/blog/642859/201412/281641494971288.png)
![clipboard[2] clipboard[2]](http://images0.cnblogs.com/blog/642859/201412/281641504034143.png)
![clipboard[3] clipboard[3]](http://images0.cnblogs.com/blog/642859/201412/281641510288785.png)
![clipboard[4] clipboard[4]](http://images0.cnblogs.com/blog/642859/201412/281641524359257.png)

 浙公网安备 33010602011771号
浙公网安备 33010602011771号