Js学习之----隐式类型转换
一、类型转换的各种情况:
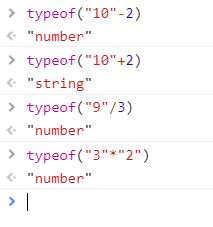
1、遇到运算符+、-、*、/的时候:
当遇到-、*、/的时候,会将运算符前后都转换为number类型;
当遇到+的时候,会将运算符前后转换为字符串类型,即字符串拼接。

在实际编程中,想要将一个字符串变成数字,可以将其减去0;
若想要将数字变成字符串,可以将其加上空字符串。
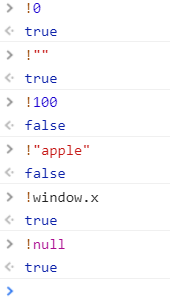
2、遇到逻辑运算&&、||、!的时候:
逻辑运算符前后的表达式会被转换为true或false。
如果是number类型,0为false,其他都为true;
如果是string类型,空字符串为false,其他都为true;
null和undefined都转换为false。

上面!window.x为true是因为:window.x未定义,即undefined,所以非了之后,就为true。
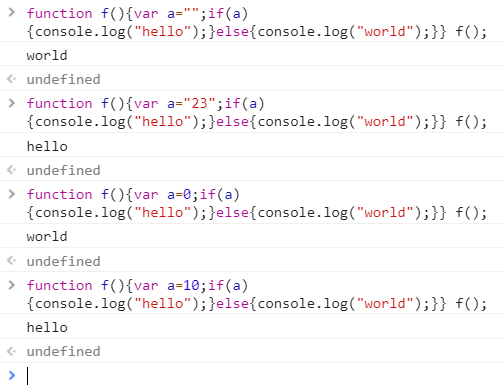
3、判断语句中:
会试图将表达式转换为true或false。
如果是number类型,0为false,其他都为true;
如果是string类型,空字符串为false,其他都为true。

4、最后一种情况就是在进行等于运算“==”的时候会有类型转换:(第二部分会详细说明=、==、===的区别)
二、“=”、“==”和“===”:
“=”就是把它右边的值赋给左边的变量;(这个每个人都知道,但是将其列出来就是为了使脑子清晰)
“==”是相等操作符,对应的是不相等操作符:“!=”。相等和不相等操作符的特点就是:先转换,再比较。
规则如下:
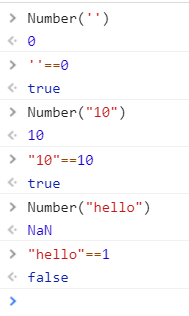
1、先看字符串,数值和布尔值这三种排列组合的情况:
如果两边都是同一种类型,就看是不是一样;
如果有一边的操作数是布尔值,则将true转换为1,false转换为0:

如果有一边的操作符是字符串,则用Number()方法将字符串转换为数值,再比较:

由上面的实验可以得到:空字符串会转为0,不代表非空字符串会转为1。(避免惯性思维)
2、再来看特殊的undefined、null和NaN:
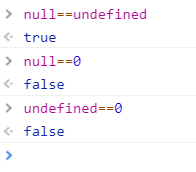
null和undefined是相等的,而且不管是它俩之间相互比较还是它们中任何一个和别的比较,它俩都不会转换为其它任何值:

NaN和任何值都不相等,包括它本身:

3、最后来看操作数为对象的情况:
一个操作数是对象,另一个不是对象时:调用对象的valueOf()方法得到对象的基本类型值,再进行比较:

如果两个操作数都是对象,则看它们是否指向同一个对象,是为true,否为false。
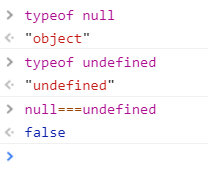
“===”和“!==”称为全等和不全等:这两个操作符在比较时不进行类型转换。
如果两个操作数在未经类型转换的情况下就相等,则返回true,其余都返回false。
需要注意的是null和undefined是不全等的,因为它们是不同类型的值:

实际应用中,==和===怎么选择:

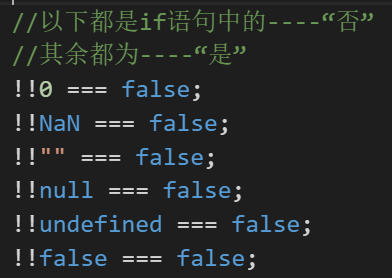
if语句和双否定【!!】
在判断语句中,除了用null,还能用双否定

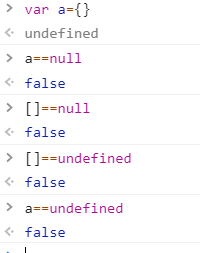
注意:空数组或者对象也为------“是”


所以,
判断数组是否为空,需要用Arr.length是否为0
判断对象是否为空,需要用Object.keys(obj).length是否为0
(ps:如有错误,请大家指正,我会虚心更正,大家共同进步)


