salesforce 零基础学习(二十八)使用ajax方式实现联动
之前的一篇介绍过关于salesforce手动配置关联关系实现PickList的联动效果,但是现实的开发中,很多数据不是定死的,应该通过ajax来动态获取,本篇讲述通过JavaScript Remoting 方式实现联动效果。
一、JavaScript Remoting简单介绍

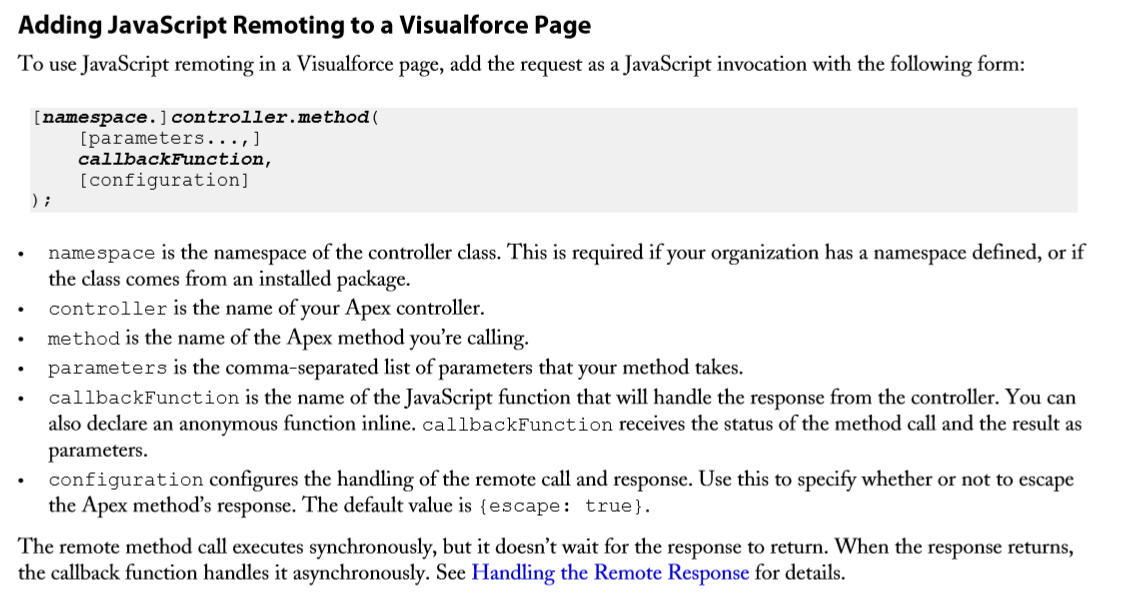
上图为PDF中基本介绍,在VF中调用格式如下:
1 Visualforce.remoting.Manager.invokeAction (
'{!$RemoteAction.MyController.myFunction}', 2 param1,param2, 3 function(result, event){ 4 //TODO 处理返回结果 5 }, 6 {escape: true} 7 );
其中需要在MyController的myFunction上通过@RemoteAction注解标识一下,即
1 public class MyController { 2 @RemoteAction 3 public returnType myFunction(param1,param2) { 4 //returnType为方法需要返回的类型 5 } 6 }
二.联动制作
1.省市关联表制作
省和市具有关联关系,不同的省对应着不同的城市。设计省市关联表:Province_City__c,主要字段包括Name(存储省或市名称),ID__c(编号),Parent_ID__c(此记录对应的父)以及Order_Number__c(此条记录的排序号)
并添加几条记录,记录如下所示:

2.ProvinceCityController的制作
此类中应该实现以下功能:
1.加载需要显示的省;
2.选中某个省后通过省得ID获取此省对应所有的市。
类的内容如下所示:
1 public with sharing class ProvinceCityController { 2 3 public List<SelectOption> provinceOptionList{get;set;} 4 5 public String provinceId{get;set;} 6 7 public static String cityId{get;set;} 8 9 public ProvinceCityController() { 10 List<Province_City__c> provinceList = [select Id,Name,ID__c from Province_City__c where Parent_Id__c = '0' order by Order_Number__c asc]; 11 if(provinceList == null) { 12 provinceList = new List<Province_City__c>(); 13 } 14 provinceOptionList = new List<SelectOption>(); 15 for(Province_City__c province : provinceList) { 16 provinceOptionList.add(new SelectOption(province.ID__c,province.Name)); 17 } 18 } 19 20 @RemoteAction 21 public static List<Province_City__c> getCityListByProvince(String provinceId) { 22 List<Province_City__c> cityList; 23 if(provinceId != null && provinceId.length() > 0) { 24 cityList = [select Id,Name,ID__c from Province_City__c where Parent_Id__c = :provinceId order by Order_Number__c asc]; 25 } 26 if(cityList == null) { 27 cityId = null; 28 cityList = new List<Province_City__c>(); 29 } 30 return cityList; 31 } 32 }
3.ProvinceCityPage页面制作
页面中包含两个下拉框,选择省以后才可以显示市,选择市以后弹出对话框显示市的ID__c
页面代码如下:
1 <apex:page controller="ProvinceCityController"> 2 <apex:form id="form"> 3 <apex:selectList value="{!provinceId}" id="province" multiselect="false" size="1" onchange="showCity();"> 4 <apex:selectOption itemLabel="--None--" itemValue="--None--" rendered="{!if(provinceId==null,true,false)}" /> 5 <apex:selectOptions value="{!provinceOptionList}"> 6 </apex:selectOptions> 7 </apex:selectList> 8 9 <apex:selectList value="{!cityId}" id="city" multiselect="false" size="1" onchange="showDetail();"> 10 <apex:selectOption itemLabel="--None--" itemValue="--None--" rendered="{!if(cityId==null,true,false)}" /> 11 </apex:selectList> 12 </apex:form> 13 14 <script> 15 function showCity() { 16 var provinceId = document.getElementById("{!$Component.form.province}").value; 17 console.log(provinceId); 18 Visualforce.remoting.Manager.invokeAction ( 19 '{!$RemoteAction.ProvinceCityController.getCityListByProvince}', 20 provinceId, 21 function(result, event){ 22 //clear options 23 document.getElementById("{!$Component.form.city}").length = 0; 24 if (event.status) { 25 if(result != null && result.length > 0) { 26 for(var i=0;i<result.length;i++) { 27 var tempOption = new Option(); 28 tempOption.value=result[i].ID__c; 29 tempOption.text = result[i].Name; 30 document.getElementById("{!$Component.form.city}").add(tempOption); 31 } 32 } else { 33 var tempOption = new Option(); 34 tempOption.value= '--None--'; 35 tempOption.text = '--None--'; 36 document.getElementById("{!$Component.form.city}").add(tempOption); 37 } 38 } 39 }, 40 {escape: true} 41 ); 42 } 43 44 function showDetail() { 45 var cityId = document.getElementById("{!$Component.form.city}").value; 46 alert(cityId); 47 } 48 </script> 49 </apex:page>
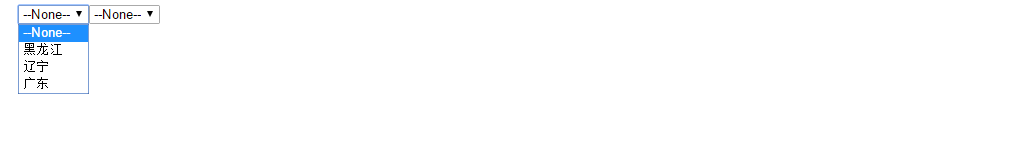
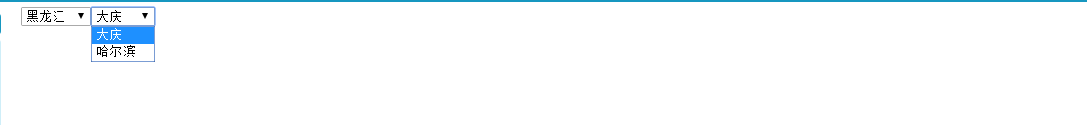
显示效果如下所示:

当选择黑龙江以后,右侧的市便会显示黑龙江省所包含的市。

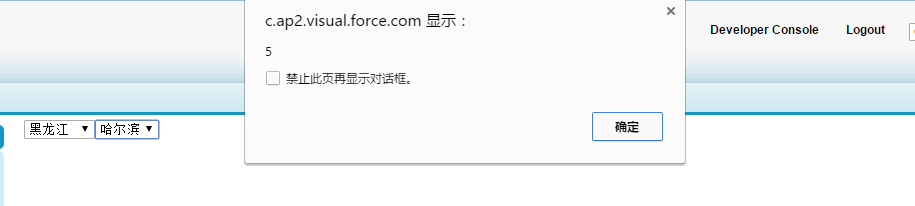
当选中具体的市的item,会弹出此城市对应的ID__c。

总结:项目中实现关联主要用到的是js Remoting,只要掌握其基本写法,远程调用请求写法将会很简单方便,代码中只是实现基本功能,未作相关的check,有兴趣的朋友可以自己添加以及完善。
作者:zero
博客地址:http://www.cnblogs.com/zero-zyq/
本文欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接
如果文章的内容对你有帮助,欢迎点赞~
为方便手机端查看博客,现正在将博客迁移至微信公众号:Salesforce零基础学习,欢迎各位关注。


