我与前端之间不得不说的三天两夜之html基础
HTML 初识
分类
cs模式 client-server
bs模式 Browser-server
web服务本质
from socket import *
def main():
service=socket(AF_INET,SOCK_STREAM)
service.bind(('127.0.0.1',8080))
service.listen(5)
while True:
print('strting....')
conn,client_addr=service.accept()
data=conn.recv(1024)
print(data)
conn.send(bytes('HTTP/1.1 201 OK\r\n\r\n<h1>hell yang<h1>',"utf8")) #在客户端是发给html的解释器来解释,所以要遵循规则html协议来发送文本
if __name__ == '__main__':
main()
'''
输出结果: #输出的是一些协议和客户端的浏览器的版本和什么版本的型号
strting....
b'GET / HTTP/1.1\r\nHost: 127.0.0.1:8080\r\nConnection: keep-alive\r\nCache-Control: max-age=0\r\nUpgrade-Insecure-Requests: 1\r\nUser-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/60.0.3112.101 Safari/537.36\r\nAccept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8\r\nAccept-Encoding: gzip, deflate, br\r\nAccept-Language: zh-CN,zh;q=0.8\r\n\r\n'
strting....
b'GET /favicon.ico HTTP/1.1\r\nHost: 127.0.0.1:8080\r\nConnection: keep-alive\r\nPragma: no-cache\r\nCache-Control: no-cache\r\nUser-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/60.0.3112.101 Safari/537.36\r\nAccept: image/webp,image/apng,image/*,*/*;q=0.8\r\nReferer: http://127.0.0.1:8080/\r\nAccept-Encoding: gzip, deflate, br\r\nAccept-Language: zh-CN,zh;q=0.8\r\n\r\n'
strting....
'''html是什么?
html介绍
- 超文本标记语言(Hypertext Markup Language,HTML)通过标签语言来标记要显示的网页中的各个部分。一套规则,浏览器认识的规则
- 浏览器按顺序渲染网页文件,然后根据标记符解释和显示内容。但需要注意的是,对于不同的浏览器,对同一标签可能会有不完全相同的解释(兼容性)
- 静态网页文件扩展名:.html 或 .htm
html不是什么?
HTML 不是一种编程语言,而是一种标记语言 (markup language)
HTML 使用标记标签来描述网页
html结构
<!DOCTYPE html> <!--告诉浏览器使用什么样的html来解析html文档-->
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title> <!--网页标题-->
</head>
<body>
<!--文本内容-->
</body>
</html>- <!DOCTYPE html> 告诉浏览器使用什么样的html或者xhtml来解析html文档
- <html></html>是文档的开始标记和结束标记。此元素告诉浏览器其自身是一个 HTML 文档,在它们之间是文档的头部<head>和主体<body>。
- <head></head>元素出现在文档的开头部分。<head>与</head>之间的内容不会在浏览器的文档窗口显示,但是其间的元素有特殊重要的意义。
- <title></title>定义网页标题,在浏览器标题栏显示。
- <body></body>之间的文本是可见的网页主体内容
html标签格式

标签的语法:
<标签名 属性1=“属性值1” 属性2=“属性值2”……>内容部分</标签名>
<标签名 属性1=“属性值1” 属性2=“属性值2”…… />
常用标签
<!DOCTYPE>标签
<!DOCTYPE> 声明位于文档中的最前面的位置,处于 <html> 标签之前。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。
作用:声明文档的解析类型(document.compatMode),避免浏览器的怪异模式。
document.compatMode:
- BackCompat:怪异模式,浏览器使用自己的怪异模式解析渲染页面。
- CSS1Compat:标准模式,浏览器使用W3C的标准解析渲染页面。
这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么compatMode默认就是BackCompat
<head>内常用标签
<meta>标签
meta介绍
<meta>元素可提供有关页面的元信息(meta-information),针对搜索引擎和更新频度的描述和关键词。
<meta>标签位于文档的头部,不包含任何内容。
<meta>提供的信息是用户不可见的
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
(1)name属性: 主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的
示例:
<meta name="keywords" content="北京汽车网,北京汽车报价,北京车市最新报价,北京汽车报道,北京易车网,北京汽车团购服务">
<meta name="description" content="易车网为您提供北京车市行情、北京汽车市场行情、北京汽车价格、北京汽车报价信息。北京车市最新报价,优惠信息,北京新车及经销商信息,北京汽车团购服务等,是您选车购车的第一网络平台"><!DOCTYPE html> <!--告诉浏览器使用什么样的html来解析html文档-->
<html lang="en">
<head>
<meta http-equiv="Content-Type" charset="UTF-8">
<meta http-equiv="refresh" content="2;URL=https://www.baidu.com"> //过两秒后自动跳转到指定的页面中,(注意注意后面的引号,分别在秒数的前面和网址的后面))
<meta http-equiv = "X-UA-Compatible" content = "IE=EmulateIE7" />
<title>Title</title> <!--网页标题-->
</head>
<body>
sss
<!--文本内容-->
</body>
</html>非meta标签
<link rel="icon" href="http://www.jd.com/favicon.ico"> //把上面的标题的名字加上图片
<link rel="stylesheet" href="css.css">
<script src="hello.js"></script> 
<body>内常用标签
基本标签(块级标签和内联标签)
<hn>: n的取值范围是1~6; 从大到小. 用来表示标题.示例截图:<body>
<h1>ss<h1> //标题
<!--文本内容-->
</body>
<p>: 段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白.<body>
<h1>打油诗<h1>
<p>床前明月光,<p>
<p>地上鞋两双,<p>
<p>床上狗男女,<p>
<p>其中就有你。<p>
<!--文本内容-->
</body>
<b> <strong>: 加粗标签. //两种方式加粗<body>
床前明月光,
<b>bold</b> //用<b>标签加粗
<strong>bold</strong> #用strong加粗
<p>地上鞋两双,<p>
<p>床上狗男女,<p>
<p>其中就有你。<p> <!--文本内容-->
</body>
<strike>: 为文字加上一条中线.<body>
床前明月光,
<b>bold</b>
<strong>bold</strong>
<strike>地上鞋两双,<strike>
<p>床上狗男女,<p>
<p>其中就有你。<p> <!--文本内容-->
</body>
<em>: 文字变成斜体.<p><em>地上鞋两双,<em><p>
<sup>和<sub>: 上角标 和 下角表. <p>S<sup>床上狗男女,<sup>
<p>S<sub>其中就有你。<sub><p> 
<br>:换行. <br>sssssssss<br>
<br>ss1<br>特殊字符:
< >;";©®
图形标签: <img>
'''
src: 要显示图片的路径.
alt: 图片没有加载成功时的提示.
title: 鼠标悬浮时的提示信息.
width: 图片的宽
height:图片的高 (宽高两个属性只用一个会自动等比缩放.)
'''<img src="sss.jpg" title="美女" width="100px" height="100px">
<a href="http://www.baidu.com" target="_blank"><img src="sss.jpg" title="美女" width="100px" height="100px"></a>

超链接标签(锚标签): <a> </a>
什么是超级链接? 所谓的超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上 的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序
什么是URL? URL是统一资源定位器(Uniform Resource Locator)的缩写,也被称为网页地址,是因特网上标准的资源的地址。 URL举例 http://www.sohu.com/stu/intro.html http://222.172.123.33/stu/intro.html URL地址由4部分组成 第1部分:为协议:http://、ftp://等 第2部分:为站点地址:可以是域名或IP地址 第3部分:为页面在站点中的目录:stu 第4部分:为页面名称,例如 index.html 各部分之间用“/”符号隔开。
<a href="" target="_blank" >click</a>
href属性指定目标网页地址。该地址可以有几种类型:
绝对 URL - 指向另一个站点(比如 href="http://www.jd.com)
相对 URL - 指当前站点中确切的路径(href="index.htm")
锚 URL - 指向页面中的锚(href="#top")
列表标签
<ul>: 无序列表 [type属性:disc(实心圆点)(默认)、circle(空心圆圈)、square(实心方块)]
<ol>: 有序列表
<li>:列表中的每一项.
<dl> 定义列表
<dt> 列表标题
<dd> 列表项
表格标签: <table>
表格是一个二维数据空间,一个表格由若干行组成,一个行又有若干单元格组成,单元格里可以包含文字、列表、图案、表单、数字符号、预置文本和其它的表格等内容。
表格最重要的目的是显示表格类数据。表格类数据是指最适合组织为表格格式(即按行和列组织)的数据。
表格的基本结构:
<table>
<tr>
<td>标题</td>
<td>标题</td>
</tr>
<tr>
<td>内容</td>
<td>内容</td>
</tr>
</table><tr>: table row
<th>: table head cell
<td>: table data cell
属性:
border: 表格边框.
cellpadding: 内边距
cellspacing: 外边距.
width: 像素 百分比.(最好通过css来设置长宽)
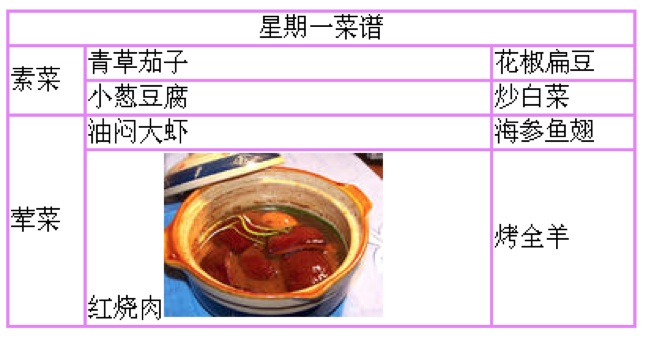
rowspan: 单元格竖跨多少行
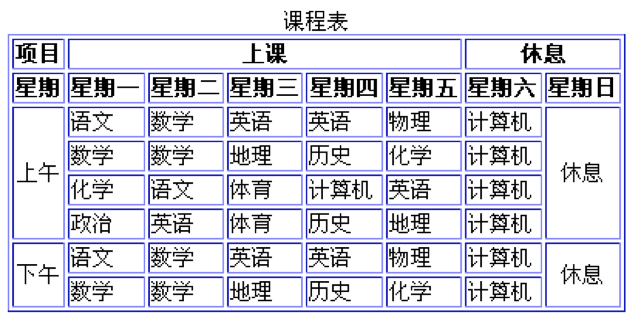
colspan: 单元格横跨多少列(即合并单元格)


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--unorder list #无序列表-->
<ul>
<li>112</li>
<li>113</li>
<li>114</li>
</ul>
<!--order list #有序的列表-->
<ol>
<li>211</li>
<li>985</li>
<li>211</li>
</ol>
</body>
</html>
定义标题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form>
<dl>
<!--define title #定义标题-->
<dt>河北省</dt>
<!--define data #定义数据-->
<dd>石家庄</dd>
<dd>天津</dd>
<dd>长沙</dd>
</dl>
<!--<p>注册首页</p>-->
<!--<p>用户名:<input type="text" name="username"></p>-->
<!--<p>密码:<input type="password" name="password"></p>-->
<!--<p>男:<input type="radio" >女<input type="radio"></p>-->
</form>
<!--<p style="background-color: rebeccapurple">hello</p>-->
</body>
</html>

表单标签: <form>
功能:表单用于向服务器传输数据,从而实现用户与Web服务器的交互
表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label标签。
表单属性
action: 表单提交到哪.一般指向服务器端一个程序,程序接收到表单提交过来的数据(即表单元素值)作相应处理,比如https://www.sogou.com/web
method: 表单的提交方式 post/get默认取值就是get
表单元素
基本概念:
HTML表单是HTML元素中较为复杂的部分,表单往往和脚本、动态页面、数据处理等功能相结合,因此它是制作动态网站很重要的内容。
表单一般用来收集用户的输入信息
表单工作原理:
访问者在浏览有表单的网页时,可填写必需的信息,然后按某个按钮提交。这些信息通过Internet传送到服务器上。
服务器上专门的程序对这些数据进行处理,如果有错误会返回错误信息,并要求纠正错误。当数据完整无误后,服务器反馈一个输入完成的信息
<input>系列标签
<1> 表单类型
type: text 文本输入框
password 密码输入框
radio 单选框
checkbox 多选框
submit 提交按钮
button 按钮(需要配合js使用.) button和submit的区别?
file 提交文件:form表单需要加上属性enctype="multipart/form-data"
上传文件注意两点:
1 请求方式必须是post
2 enctype="multipart/form-data"
<2> 表单属性
name: 表单提交项的键.
注意和id属性的区别:name属性是和服务器通信时使用的名称;
而id属性是浏览器端使用的名称,该属性主要是为了方便客户端编程,而在css和javascript中使用的
value: 表单提交项的值.对于不同的输入类型,value 属性的用法也不同:
type="button", "reset", "submit" - 定义按钮上的显示的文本
type="text", "password", "hidden" - 定义输入字段的初始值
type="checkbox", "radio", "image" - 定义与输入相关联的值
checked: radio 和 checkbox 默认被选中
readonly: 只读. text 和 password
disabled: 对所用input都好使.
'''<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form>
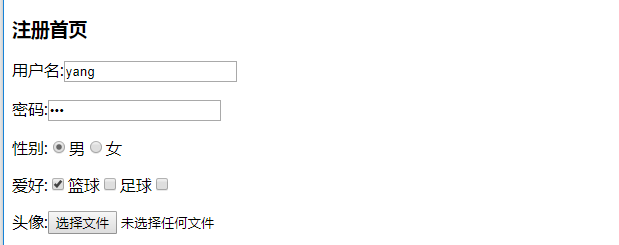
<h3>注册首页</h3>
# input 表示向用户交互的然后提交给服务器的,type表示表单类型,name表示表单提交的键,value表示用户或者默认提交的值
<p>用户名:<input type="text" name="username" value="yang"></p> #text表示文本,{"username":"yuan"}
<p>密码:<input type="password" name="password" value="123"></p> #password表示密码输入框 {"password":"123"}
<p>性别:<input type="radio" name="gender" value="male" checked>男<input type="radio" name="gender" value="female">女</p> #性别是唯一的,radio单选框,checked选中默认的{"gender":"male"}
<p>爱好:<input type="checkbox" name="hobby" value="basketball" checked="checked">篮球<input type="checkbox" name="hobby" value="football">足球<input type="checkbox" name="hobby" value="doublecolourball"></p> #爱好可以多个,checkbox多选框,checked默认
<p>头像:<input type="file" name="fileOBJ"></p> #上传图片
<p><input type="hidden" name="csrf" value="hehe"></p>
</form>
</body>
</html>
{,"password":"123","gender":"male","hobby":["basketball","football"],"fileOBJ":fileOBJ,"province":"hebei"}
'''
<select> 下拉选标签属性
name:表单提交项的键.
size:选项个数
multiple:multiple
<optgroup>为每一项加上分组
<option> 下拉选中的每一项 属性:
value:表单提交项的值.
selected: selected下拉选默认被选中
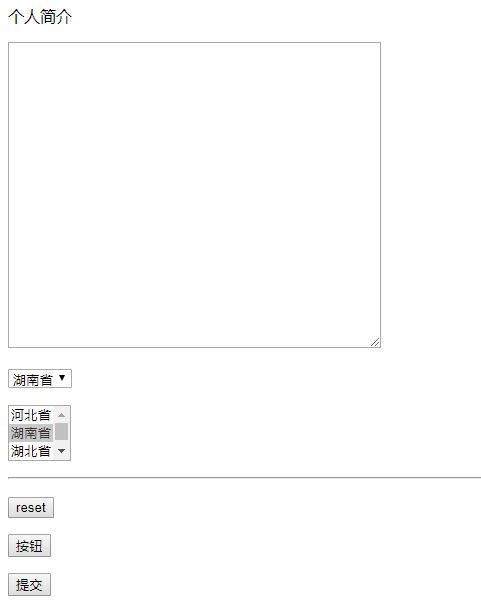
''' <p>个人简介</p>
<textarea name="personalinfo" id="" cols="50" rows="20" ></textarea> #可以填写长度和宽度的一个文本框
<p>
<select name="province" >
<option value="hebei">河北省</option>
<option value="hunan" selected>湖南省</option>
<option value="hubei" >湖北省</option>
<option value="hainan">海南省</option>
</select>
</p>
<p>
<select name="province" size="3" multiple="multiple"> #size表示显示出来的个数
<option value="hebei">河北省</option>
<option value="hunan" selected>湖南省</option>
<option value="hubei" >湖北省</option>
<option value="hainan">海南省</option>
</select>
</p>
<hr>
<p><input type="reset" value="reset"></p>
<p><input type="button" value="按钮"></p>
<p><input type="submit" value="提交"></p>
</form>
<!--<p style="background-color: rebeccapurple">hello</p>-->
</body>
</html>