10个免费的javascript富文本编辑器(jQuery and non-jQuery)
祝愿园子里的朋友圣诞节快乐。
本文介绍了10个免费易用富文本编辑器(rich text editors,RTE),其中5个是Jquery插件,另外5个是非Jquery富文本编辑器
简介
Javascript富文本编辑器使我们添加、编辑网站中的文章更加方便和容易。这些富文本编辑器提供了所见即所得(What You See Is What You Get - WYSIWYG)的功能,可以像编辑word文档一样,方便地编辑网站中文章,常用于内容管理系统和博客系统等。
下面列出了常用的10个富文本编辑器,有最基础的格式富文本编辑器,也有复杂的具有文件上传能、创建表格功能、Ajax支持的富文本编辑器。
希望大家喜欢
MarkitUp - jQuery
一个轻量级的、可定制的和灵活的富文本编辑器,常用在CMS、Blog、论坛等网站上。
markItUp不是一个所见即所得的编辑器,支持一些常用快车键和常用的浏览器。
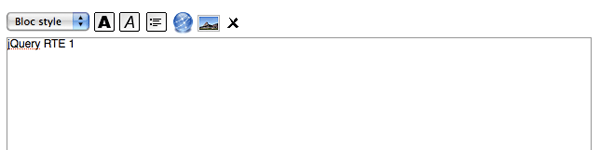
jWYSIWYG - jQuery
jWYSIWYG是比较常用的Jquery所见即所得编辑器,提供了html代码编辑功能、文字编辑功能,图片连接功能,从而保证了jWYSIWYG的简单的特性。
Lightweight RTE- jQuery
Lightweight RTE是一个非常简单的Jquery富文本编辑器,体积只有7kb。提供了一些基本的文字格式化操作功能。
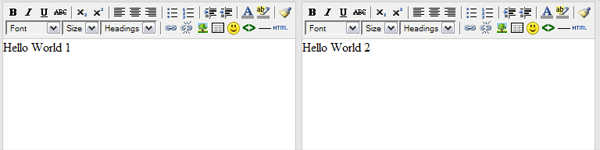
HTMLBox - jQuery
HTMLBox跨浏览器、交互性非常好、开源的Jquery富文本编辑器,在Mozilla Firefox, Inrernet Explorer, Opera, Netscape and Safari等常用浏览器下测试通过。此编辑器用户手册可以帮住你非常容易地把此编辑器整合到自己的Web系统中
D Small Rich Text Editor - jQuery
D Small Rich Text Editor使用了AjaxFileUpload 插件实现图片上传功能。
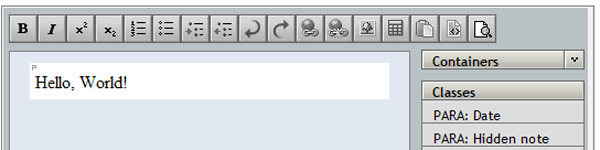
WYMEditor - jQuery
WYMeditor是一个所建即所得Jquery富文本编辑器。支持插件扩展功能、
TinyMCE - non-jQuery
TinyMCE 国内很多网站都在使用,是一个非常不错的所见即所得编辑器,而且开源。具体功能不再赘述,大家自己发现吧。
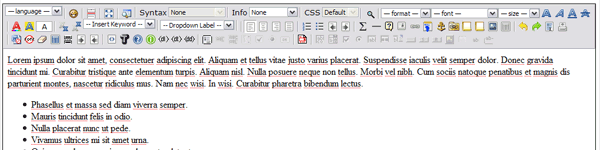
fckeditor - Non-jQuery
Fckeditor是一个功能非常强大的富文本编辑器,博客园有使用此编辑器,我做的大部分项目也使用此编辑器,是asp.net网站的首选,提供了weconfig.xml文件用来定制符合自己需求的富文本编辑器。完全可以与MS的Word媲美。
Yahoo YUI Rich Text Editor - Non-jQuery
YUI Rich Text Editor是轻量级的富文本编辑器,提供了一些常用的文字编辑功能。
Xinha - Non-jQuery
Xinha是一个所见即所得的富文本编辑器,提供了强大的文字,图片。视频。音频等编辑功能
出处: http://www.cnblogs.com/ywqu
如果你认为此文章有用,请点击底端的【推荐】让其他人也了解此文章,
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。


 祝愿园子里的朋友圣诞节快乐。Javascript富文本编辑器使我们添加、编辑网站中的文章更加方便和容易。这些富文本编辑器提供了所见即所得(What You See Is What You Get - WYSIWYG)的功能,可以像编辑word文档一样,方便地编辑网站中文章,常用于内容管理系统和博客系统等。下面列出了常用的10个富文本编辑器,有最基础的格式富文本编辑器,也有复杂的具有文件上传能、创建表格功能、Ajax支持的富文本编辑器。希望大家喜欢
祝愿园子里的朋友圣诞节快乐。Javascript富文本编辑器使我们添加、编辑网站中的文章更加方便和容易。这些富文本编辑器提供了所见即所得(What You See Is What You Get - WYSIWYG)的功能,可以像编辑word文档一样,方便地编辑网站中文章,常用于内容管理系统和博客系统等。下面列出了常用的10个富文本编辑器,有最基础的格式富文本编辑器,也有复杂的具有文件上传能、创建表格功能、Ajax支持的富文本编辑器。希望大家喜欢












 浙公网安备 33010602011771号
浙公网安备 33010602011771号