演示--Jquery核心选择器
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>index</title> 6 <script type="text/javascript" src="jquery-3.1.1.min.js"> 7 8 </script> 9 <script type="text/javascript"> 10 $(function(){ 11 console.log("选择器“*”长度为:"+$("*").length); 12 console.log("选择器“p”长度为:"+$("p").length); 13 console.log("选择器“.test”长度为:"+$(".test").length); 14 console.log("选择器“div.test”长度为:"+$("div.test").length); 15 console.log("选择器“#test1”长度为:"+$("#test1").length); 16 } 17 ); 18 </script> 19 </head> 20 <body> 21 <div> 22 <p>hello world!</p> 23 </div> 24 <div class="test" id="test"> 25 <h3 class="test">hello world!</h3> 26 <h2 class="test1">hello world!</h2> 27 </div> 28 <div class="test1" id="test1"> 29 <h1>hello world!</h1> 30 </div> 31 </body> 32 </html>
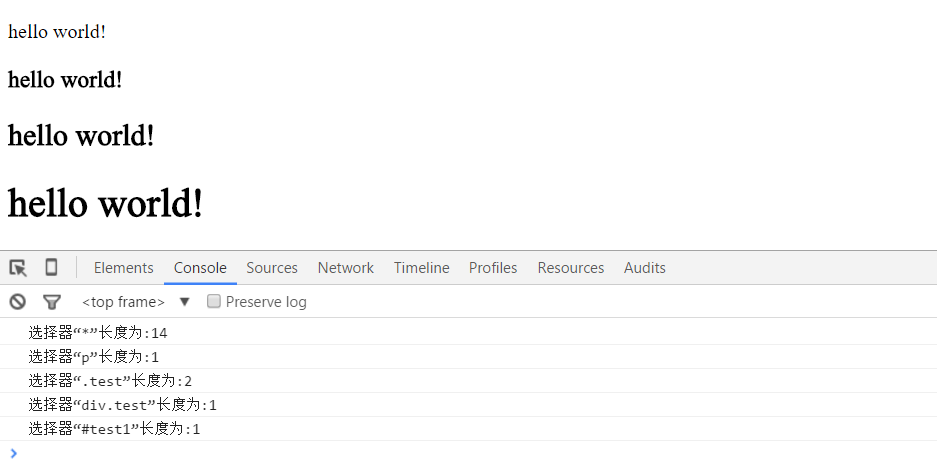
页面效果:

God, Grant me the SERENITY, to accept the things I cannot change,
COURAGE to change the things I can, and the WISDOM to know the difference.


