posted @ 2022-08-10 18:17 yqphare 阅读(794) 评论(0) 推荐(0) 编辑
posted @ 2022-07-19 09:58 yqphare 阅读(1033) 评论(0) 推荐(0) 编辑
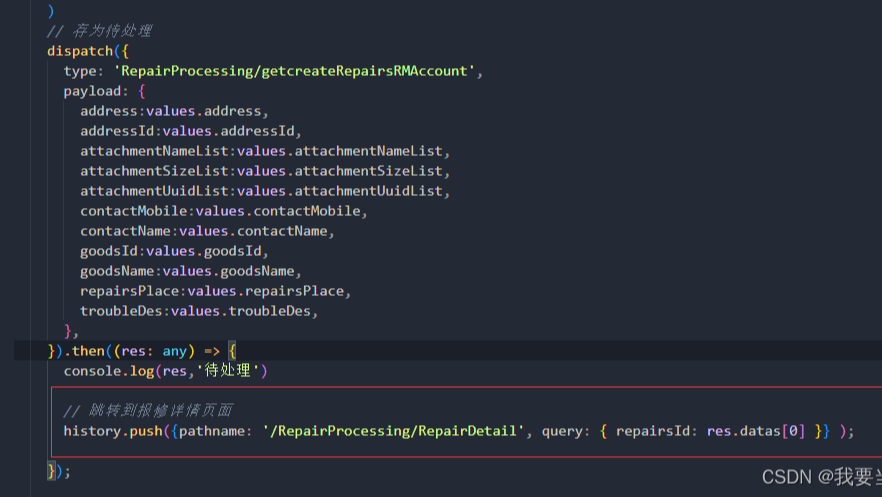
 页面内 页面的跳转有2种情况,一种是点击事件后的执行,可以直接写在组件控件(按钮、超链接等)中的。 <Button type="primary" style={{ float:"right", display : repair["state"] == '2' ? 'inline': 'none'}} 阅读全文
页面内 页面的跳转有2种情况,一种是点击事件后的执行,可以直接写在组件控件(按钮、超链接等)中的。 <Button type="primary" style={{ float:"right", display : repair["state"] == '2' ? 'inline': 'none'}} 阅读全文
posted @ 2022-06-09 17:32 yqphare 阅读(909) 评论(0) 推荐(0) 编辑
posted @ 2022-05-25 10:26 yqphare 阅读(1519) 评论(0) 推荐(0) 编辑
posted @ 2022-05-25 10:25 yqphare 阅读(452) 评论(0) 推荐(0) 编辑
posted @ 2022-04-29 18:02 yqphare 阅读(99) 评论(0) 推荐(0) 编辑
posted @ 2022-04-27 16:44 yqphare 阅读(330) 评论(0) 推荐(0) 编辑
posted @ 2022-04-20 09:31 yqphare 阅读(110) 评论(0) 推荐(0) 编辑
posted @ 2022-04-14 15:00 yqphare 阅读(104) 评论(0) 推荐(0) 编辑

