某android平板项目开发笔记----aChartEngine图表显示(1)
2012-01-18 00:13 youxiachai 阅读(10517) 评论(14) 收藏 举报前言
一个人开发就是蛋疼…坚持吧…
android的数据报表显示
对于数据的可视化,之前,是想直接用Canvas 来画,不过,评估了一下,工作量挺大的,因为,是一个人开发,而且是从零开始,如果写一个Canvas 画报表的方法,太费时间了,于是,上网找了一下,果然被我找到了…
AchartEngine
绘制的基础
很多,使用这个引擎的同学,大多,会被它提供的例子的给吓到,因为,太多参数了!到最后,都不知道看到那里去了,其实,仔细研究,这个引擎的使用是非常简单…()
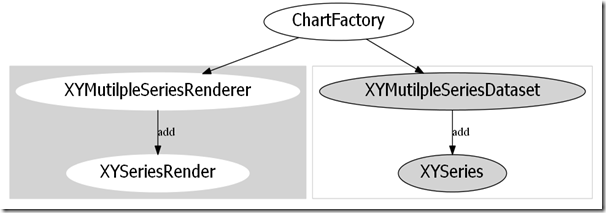
首先,我们整理一下思路,一般绘制一个图表需要:如下图所示
从图中,我们可以看出,绘制一个图表我们其实,我们只需要理解三个概念
1,ChartFactory ,传入XYMutilpleSeriesRenderer,XYMutilpleSeriesDataset,然后,我们只需用getXXXChartIntent(Context context,XYMutilpleSeriesRenderer,XYMutilpleSeriesDataset,)方法就可以进行图表的显示
2,XYMutilpleSeriesRenderer 用于进行绘制的设置,添加的XYSeriesRender对象,用于定义绘制的点集合设置,注意数量要和XYMutilpleSeriesDataset,添加的XYseries一致!!!
3,XYMutilpleSeriesDataset 用于数据的存放,添加的XYseries对象,用于提供绘制的点集合的数据
以下为一个小例子:
public class ShowExamActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { // TODO Auto-generated method stub super.onCreate(savedInstanceState); // 1, 构造显示用渲染图 XYMultipleSeriesRenderer renderer = new XYMultipleSeriesRenderer(); // 2,进行显示 XYMultipleSeriesDataset dataset = new XYMultipleSeriesDataset(); // 2.1, 构建数据 Random r = new Random(); for (int i = 0; i < 2; i++) { XYSeries series = new XYSeries("test" + (i + 1)); // 填充数据 for (int k = 0; k < 10; k++) { // 填x,y值 series.add(k, 20 + r.nextInt() % 100); } // 需要绘制的点放进dataset中 dataset.addSeries(series); } // 3, 对点的绘制进行设置 XYSeriesRenderer xyRenderer = new XYSeriesRenderer(); // 3.1设置颜色 xyRenderer.setColor(Color.BLUE); // 3.2设置点的样式 xyRenderer.setPointStyle(PointStyle.SQUARE); // 3.3, 将要绘制的点添加到坐标绘制中 renderer.addSeriesRenderer(xyRenderer); // 3.4,重复 1~3的步骤绘制第二个系列点 xyRenderer = new XYSeriesRenderer(); xyRenderer.setColor(Color.RED); xyRenderer.setPointStyle(PointStyle.CIRCLE); renderer.addSeriesRenderer(xyRenderer); // Intent intent = new LinChart().execute(this); Intent intent = ChartFactory .getLineChartIntent(this, dataset, renderer); startActivity(intent); } }这里有一点要注意,我们是用内置的activity进行我们的图表的显示:所以,我们要在AndroiManifest里面添加一句
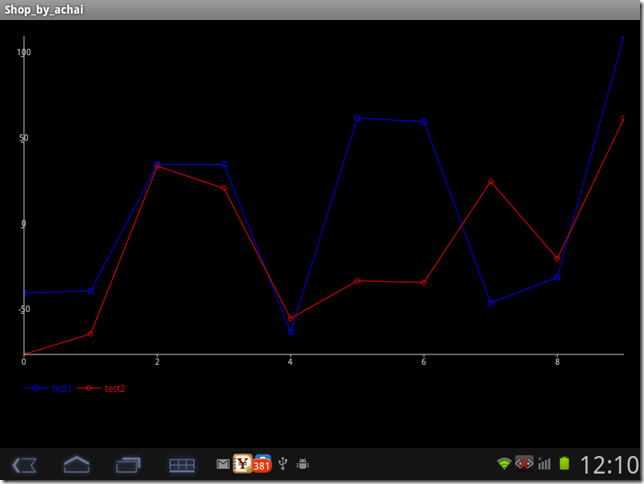
<activity android:name="org.achartengine.GraphicalActivity" />效果:
在稍后的一段时间里面,我会谈谈如何在xml布局文件里面嵌套我们的图表,有兴趣的朋友,可以进行关注
作者:游戏阿柴
出处:http://www.cnblogs.com/youxilua
本文采用知识共享署名-非商业性使用-相同方式共享 2.5 中国大陆许可协议进行许可,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。
微博联系:新浪微博
用支付宝赞助博主:http://me.alipay.com/youxilua





 浙公网安备 33010602011771号
浙公网安备 33010602011771号