JavaScript基础知识-JS的HelloWorld
JavaScript基础知识-JS的HelloWorld
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.JavaScript源代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World</title>
<!--JS代码需要编写到script标签中-->
<script type="text/javascript">
/**
* 控制浏览器弹出一个警告框。
*/
alert("Hello World")
/**
* 让计算机在页面中输出一个内容
*
*/
document.write("尹正杰到此一游!")
/**
* 向控制台输出一个内容
*/
console.log("你愁啥?")
</script>
</head>
<body>
</body>
</html>
二.浏览器打开以上代码渲染结果
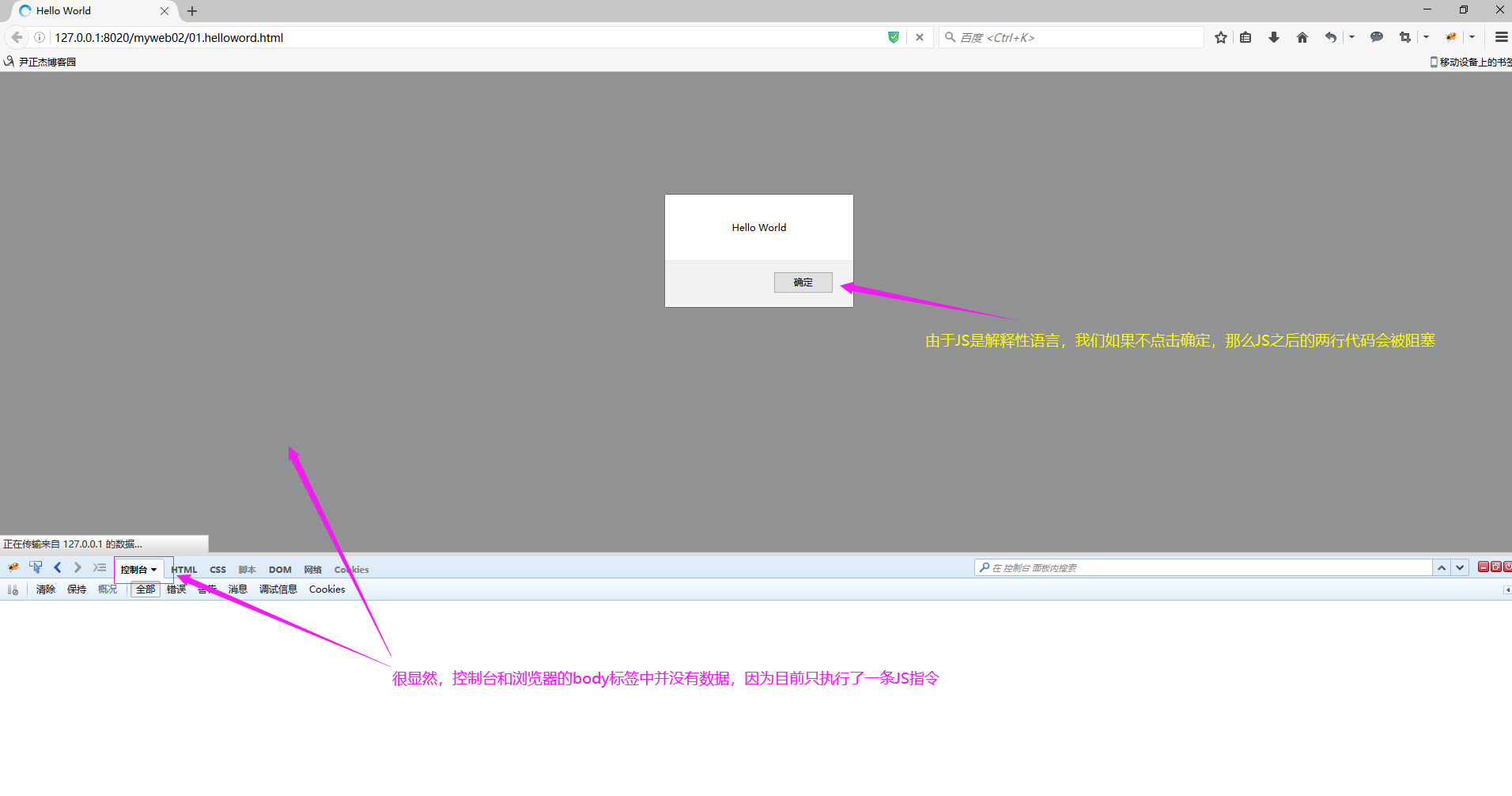
1>.确认弹窗

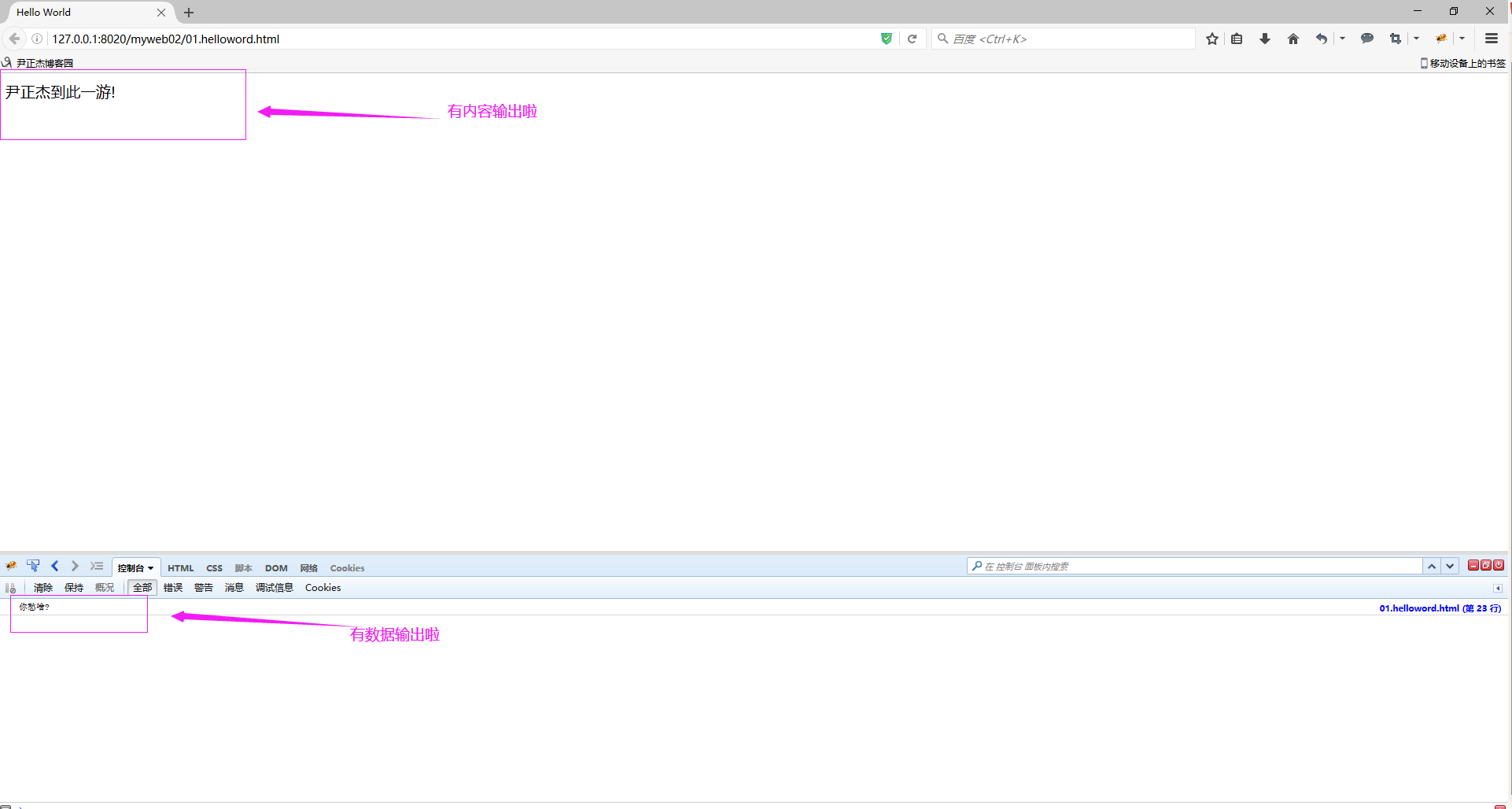
2>.浏览器控制台和body标签中均有输出

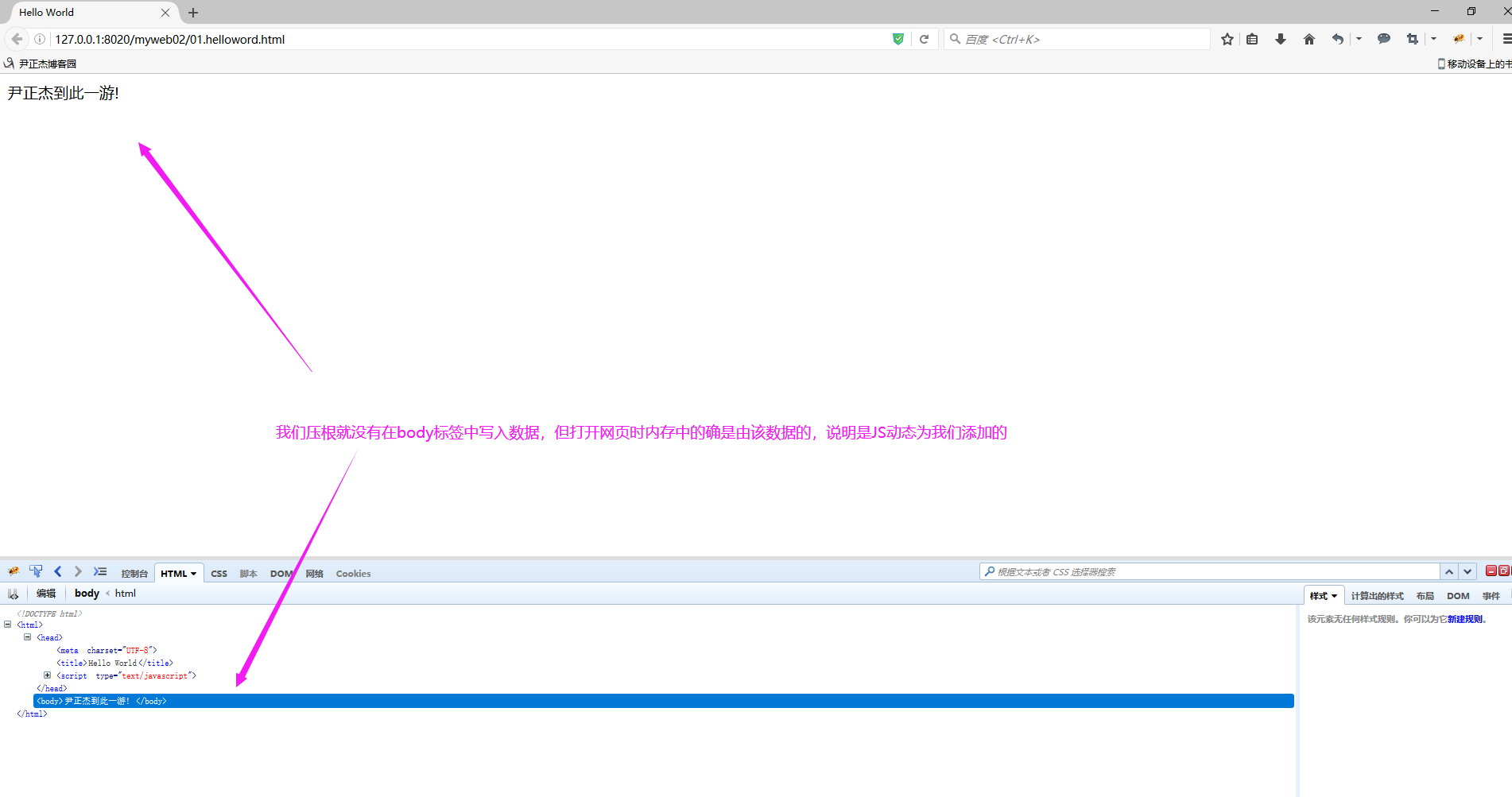
3>.JS可以动态添加数据到body标签中

当你的才华还撑不起你的野心的时候,你就应该静下心来学习。当你的能力还驾驭不了你的目标的时候,你就应该沉下心来历练。问问自己,想要怎样的人生。
欢迎加入基础架构自动化运维:598432640,大数据SRE进阶之路:959042252,DevOps进阶之路:526991186

