require.js入门
小颖目前所在的公司在用require.js,小颖一直说要写个小demo,今天抽空把自己写的小demo分享出来,希望对初学者有一些帮助,嘻嘻
学习资料:
CSDN上的一篇文章:使用RequireJS优化Web应用前端
阮一峰老师的网络日志:Javascript模块化编程(三):require.js的用法
卷柏的花期的随笔:requireJS 从概念到实战
demo目录:

小颖就不在自己博客里卖弄了,像:为什么要用require.js?、require.js的加载、主模块的写法等小颖就不在我的博客里面写了,详细的大家请移步到:阮一峰老师的网络日志:Javascript模块化编程(三):require.js的用法中去看看。小颖就主要给大家分享下小颖理解的 require.js模块的加载和AMD模块的写法
在看小颖写的demo之前大家先看下阮一峰老师的网络日志:Javascript模块化编程(三):require.js的用法中模块的加载和AMD模块的写法的详解:
模块的加载:
上一节最后的示例中,主模块的依赖模块是['jquery', 'underscore', 'backbone']。默认情况下,require.js假定这三个模块与main.js在同一个目录,文件名分别为jquery.js,underscore.js和backbone.js,然后自动加载。
使用require.config()方法,我们可以对模块的加载行为进行自定义。require.config()就写在主模块(main.js)的头部。参数就是一个对象,这个对象的paths属性指定各个模块的加载路径。
require.config({ paths: { "jquery": "jquery.min", "underscore": "underscore.min", "backbone": "backbone.min" } });
上面的代码给出了三个模块的文件名,路径默认与main.js在同一个目录(js子目录)。如果这些模块在其他目录,比如js/lib目录,则有两种写法。一种是逐一指定路径。
require.config({ paths: { "jquery": "lib/jquery.min", "underscore": "lib/underscore.min", "backbone": "lib/backbone.min" } });
另一种则是直接改变基目录(baseUrl)。
require.config({ baseUrl: "js/lib", paths: { "jquery": "jquery.min", "underscore": "underscore.min", "backbone": "backbone.min" } });
如果某个模块在另一台主机上,也可以直接指定它的网址,比如:
require.config({ paths: { "jquery": "https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min" } });
require.js要求,每个模块是一个单独的js文件。这样的话,如果加载多个模块,就会发出多次HTTP请求,会影响网页的加载速度。因此,require.js提供了一个优化工具,当模块部署完毕以后,可以用这个工具将多个模块合并在一个文件中,减少HTTP请求数。
AMD模块的写法
require.js加载的模块,采用AMD规范。也就是说,模块必须按照AMD的规定来写。
具体来说,就是模块必须采用特定的define()函数来定义。如果一个模块不依赖其他模块,那么可以直接定义在define()函数之中。
假定现在有一个math.js文件,它定义了一个math模块。那么,math.js就要这样写:
// math.js define(function (){ var add = function (x,y){ return x+y; }; return { add: add }; });
加载方法如下:
// main.js require(['math'], function (math){ alert(math.add(1,1)); });
如果这个模块还依赖其他模块,那么define()函数的第一个参数,必须是一个数组,指明该模块的依赖性。
define(['myLib'], function(myLib){ function foo(){ myLib.doSomething(); } return { foo : foo }; });
当require()函数加载上面这个模块的时候,就会先加载myLib.js文件。
大家再来看看小颖写的代码:
1.index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>require.js小demo</title> <link rel="stylesheet" href="css/bootstrap.css"> <link rel="stylesheet" href="css/base.css"> <!-- 加载require.js文件,也可能造成网页失去响应。解决办法有两个,一个是把它放在网页底部加载,另一个是写成下面这样: --> <!-- <script src="js/require.js" defer async="true" ></script> --> <!--async属性表明这个文件需要异步加载,避免网页失去响应。IE不支持这个属性,只支持defer,所以把defer也写上。 --> <!-- 加载require.js以后,下一步就要加载我们自己的代码了。假定我们自己的代码文件是main.js,也放在js目录下面。只需要写成下面这样就行了: --> <!-- <script src="js/require.js" data-main="src/main.js"></script> --> <script defer async="true" data-main="app" src="js/require.js"></script> </head> <body> <div class="div-index"> <div class="index-content"> <form class="form-horizontal"> <div class="form-group"> <label class="col-sm-2 col-xs-2 control-label">Username</label> <div class="col-sm-5 col-xs-5"> <input type="text" class="form-control" id="inputUserName" placeholder="Username"> </div> </div> <div class="form-group"> <label class="col-sm-2 col-xs-2 control-label">Password</label> <div class="col-sm-5 col-xs-2"> <input type="password" class="form-control" id="inputPassword" placeholder="Password"> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-5 col-xs-5"> <button type="submit" class="btn btn-default" id='logBtn'>Sign in</button> </div> </div> </form> </div> </div> </body> </html>
2.app.js
requirejs.config({ baseUrl: 'js/lib', paths: { jquery: '../jquery' } }); require(['main', 'jquery'], function(mains, jq) { jq('#logBtn').click(function() { var logon = mains.logon(jq('#logBtn').val(), jq('#inputPassword').val()); if (logon) { alert('登陆成功!'); } else { alert('登陆失败!'); } }); });
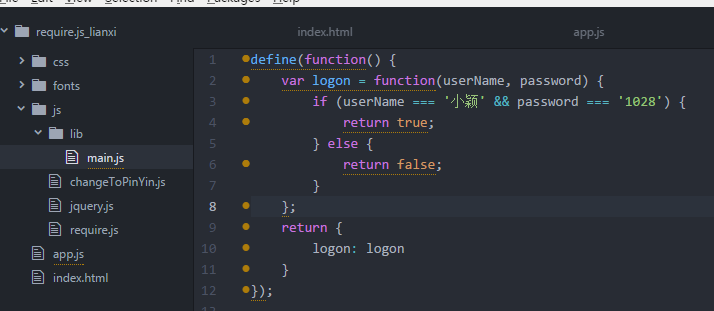
3.js/lib下的main.js
define(function() { var logon = function(userName, password) { if (userName === '小颖' && password === '1028') { return true; } else { return false; } }; return { logon: logon } });
1.小颖的基目录是:baseUrl: 'js/lib',大家看了阮一峰分享的日志应该对 baseUrl 也有所了解,小颖理解的 baseUrl 就是 如果你要调用很多一个目录下的js,那么你就将这个目录定位基目录,
2.paths:如果你在paths中引了你要用的js,那么后面你要用的时候只直接调用就好了,比如上面的app.js中,小颖在paths中已经引了jquery.js,所以在用jquery时:
require(['main', 'jquery'], function(mains, jq) { jq('#logBtn').click(function() { var logon = mains.logon(jq('#logBtn').val(), jq('#inputPassword').val()); if (logon) { alert('登陆成功!'); } else { alert('登陆失败!'); } }); });
小颖用AMD规范写法,加载了main.js和jquery.js,并在回调函数中用 mains 和 jq 代表他们。如果上面的示例不够明了,大家看看下面这个:
app.js
requirejs.config({ baseUrl: 'js/lib', paths: { jquery: '../jquery' } }); require(['main'], function(mains) { console.log('调用main.js'); });
main.js
define(['jquery'], function(jq) { jq('#logBtn').click(function() { var _logon = logon(jq('#inputUserName').val(), jq('#inputPassword').val()); if (_logon) { alert('登陆成功!'); } else { alert('登陆失败!'); } }); var logon = function(userName, password) { if (userName === '小颖' && password === '1028') { return true; } else { return false; } }; return { logon: logon } });
如果只定义了基目录而没有在paths中引用jquery,那么当需要用jquery的时候,需要通过调用jquery的目录下的jquery.js,才能调用,不能直接调用:
app.js
requirejs.config({ baseUrl: 'js/lib', paths: { // jquery: '../jquery' } }); require(['main'], function(mains) { console.log('调用main.js'); });
main.js
define(['../jquery'], function() { $('#logBtn').click(function() { var _logon = logon($('#inputUserName').val(), $('#inputPassword').val()); if (_logon) { alert('登陆成功!'); } else { alert('登陆失败!'); } }); var logon = function(userName, password) { if (userName === '小颖' && password === '1028') { return true; } else { return false; } }; return { logon: logon } });
好啦,小颖的分享到这里就结束啦,希望对大家有所帮助,明天就是礼拜五啦,哈哈哈哈,后天就是周末啦,提前祝大家周末愉快哦!!!嘻嘻




 浙公网安备 33010602011771号
浙公网安备 33010602011771号