章节一 MVC5
MVC全名是Model View Controller,是模型(model)——视图(view)——控制器(controller)的缩写,是一种软件设计典范,提供了一种用业务逻辑、数据、界面显示分离的方法组织代码,将业务逻辑聚集到一个部件里面,在改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑。MVC被独特的发展起来用于映射传统的输入、处理和输出功能在一个逻辑的图形化用户界面的结构。
ASP.NET MVC是一种构建WEB应用程序的框架,它将一般的MVC模式应用于ASP.NET框架。ASP.NET MVC经历了5个主要版本的迭代,其中ASP.NET MVC4和MVC5是目前比较成熟的版本。
ASP.NET MVC4主要功能包括:
①ASP.NET Web API;
②增强了默认的项目模板;
③增加使用jQuery Mobile的手机项目模板;
④支持显示模式(Display Mode);
⑤支持异步控制器的任务
ASP.NET MVC5主要功能包括:
①单一的ASP.NET开发组件;
②提供了新的Web项目体验;
③ASP.NET Identity;
④BootStrap模板;
⑤特性路由;
⑥身份验证过滤器;
开发环境支持:
MVC5需要.NET4.5,VS2013以上版本
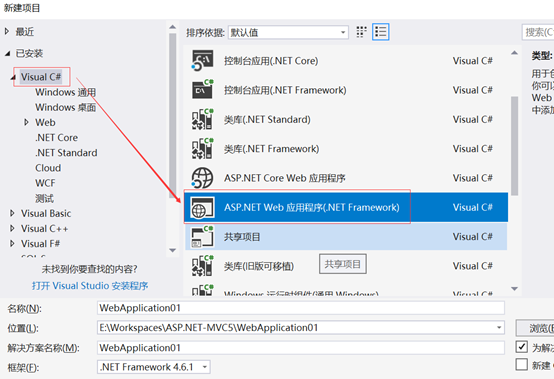
1.1.创建MVC Web应用程序
①新建项目

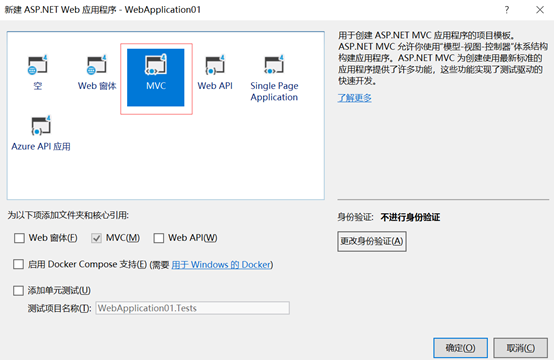
选择MVC如下图所示:

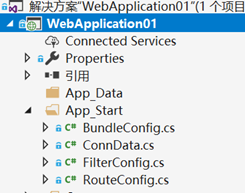
1.2.MVC项目文档的结构

App_Data:应用程序本地存储;
App_Start:应用程序配置逻辑文件;
RouteConfig.cs:配置MVC应用程序的系统路由路径;
Content:该文件夹被推荐用于存储静态内容文件类似CSS 和 (图片)Images;

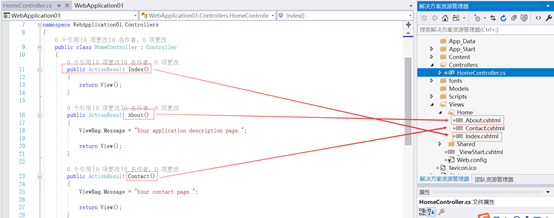
1.3.MVC5 Controller对应View页面
Controllers控制器方法会返回一个页面视图,和Views中的html页面一一对应

注意:界面必须和Controller中方法名字一一对应,不然会报错;

1.4.创建Model模型并向View展示数据
①在Model层中创建对应的User类,并在Controller层中Index方法中引入UserList;
public class TestController : Controller { // GET: Test public ActionResult Index() { User user = new User(); user.Name = "测试人员1"; user.Age = 24; User user2 = new User(); user2.Name = "测试人员2"; user2.Age = 23; List<User> userList = new List<User>(); userList.Add(user); userList.Add(user2); return View(userList); } }
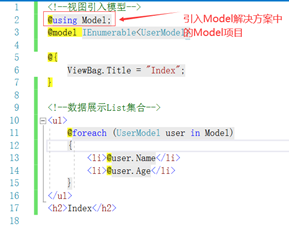
②在Views层中对应Controller的方法视图下进行展示;
视图引入模型
@using 包文件
@model IEnumerable<类>
展现数据
<ul>
@foreach (类 a in Model)
{
<li>@a.Name</li>
}
</ul>
<!--视图引入模型--> @using WebApplication01.Models; @model IEnumerable<User> @{ ViewBag.Title = "Index"; } <!--数据展示List集合--> <ul> @foreach (User user in Model) { <li>@user.Name</li> <li>@user.Age</li> } </ul>
1.5.创建数据库链接实现数据读取
①首先在App_Start文件下创建一个数据库连接类;
public class ConnData { public DataSet GetDataSet() { string myStr = "server=DESKTOP-3POL04N;database=stsc;UId=sa;password=123456";//获取链接字符串 SqlConnection myConn = new SqlConnection(myStr); myConn.Open();//打开数据库 string sqlStr = "select * from test01 ";//定义查询字符串 SqlDataAdapter myDa = new SqlDataAdapter(sqlStr, myConn);//sql数据适配器 DataSet myDs = new DataSet();//创建dataset myDa.Fill(myDs);//SqlDataAdapter填充DataSet return myDs; } }
②在Controller层中处理更新路由Index中的逻辑;
public ActionResult Index() { //使用数据库查询封装User ConnData conn = new ConnData(); DataSet dataSet = conn.GetDataSet(); User user = new User(); user.Name = dataSet.Tables[0].Rows[0][1].ToString(); user.Age = int.Parse(dataSet.Tables[0].Rows[0][2].ToString()); User user2 = new User(); user2.Name = dataSet.Tables[0].Rows[1][1].ToString(); user2.Age = int.Parse(dataSet.Tables[0].Rows[1][2].ToString()); List<User> userList = new List<User>(); userList.Add(user); userList.Add(user2); return View(userList); }
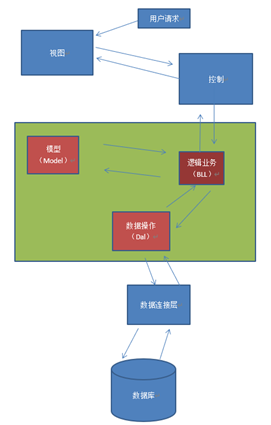
1.6.MVC5+小三层架构
小三层架构示意图:

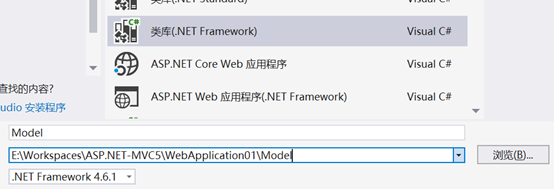
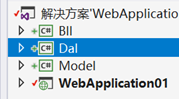
①需要新增.NET FrameWork项目Model(模型层)、Bll(逻辑业务层)、Dal(数据操作层)


②增加Model、Dal、Bll中的逻辑代码;
Model
public class UserModel { string name; public string Name { get { return name; } set { name = value; } } int age; public int Age { get { return age; } set { age = value; } } }
Bll层:
public class UserBll { public List<UserModel> getUserData() { //使用数据库查询封装User UserDal userDal = new UserDal(); //Dal数据链接层处理数据 DataSet dataSet = userDal.GetDataSet(); UserModel user = new UserModel(); user.Name = dataSet.Tables[0].Rows[0][1].ToString(); user.Age = int.Parse(dataSet.Tables[0].Rows[0][2].ToString()); UserModel user2 = new UserModel(); user2.Name = dataSet.Tables[0].Rows[1][1].ToString(); user2.Age = int.Parse(dataSet.Tables[0].Rows[1][2].ToString()); List<UserModel> userList = new List<UserModel>(); userList.Add(user); userList.Add(user2); return userList; } }
Dal层:
public class UserDal { public DataSet GetDataSet() { //有了数据链接层Conn,这里更改为如下操作: string sqlStr = "select * from test01 ";//定义查询字符串 var DataTable = DbHelperSQL.ExecuteDataTable(sqlStr); DataSet myDs = new DataSet();//创建dataset myDs.Tables.Add(DataTable); return myDs; } }
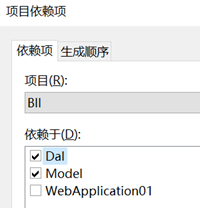
注意:Bll业务层需要增加项目依赖项,如下图

③需要在WebApplication01项目中处理Controller层和View界面层;
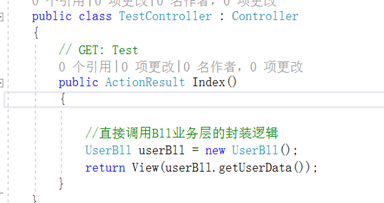
Controller层:

View层:

展示数据:

1.7.MVC5+小三层架构+数据连接层
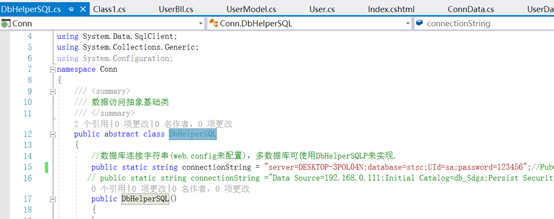
这里是在上面的基础上新增加了一个数据连接层Conn;封装数据库连接与增删改查操作

之后修改Dal数据操作层,使用Conn中的DbHelperSQL封装Sql类来执行查询,构造DataSet:
public class UserDal { public DataSet GetDataSet() { //有了数据链接层Conn,这里更改为如下操作: string sqlStr = "select * from test01 ";//定义查询字符串 var DataTable = DbHelperSQL.ExecuteDataTable(sqlStr); DataSet myDs = new DataSet();//创建dataset myDs.Tables.Add(DataTable); return myDs; } }
1.8.MVC5+EF框架
①首先,需要自定义创建一个实体Model类UserInfoModels;
public class UserInfoModels { public int id { get; set; } public string name { get; set; } public int age { get; set; } }
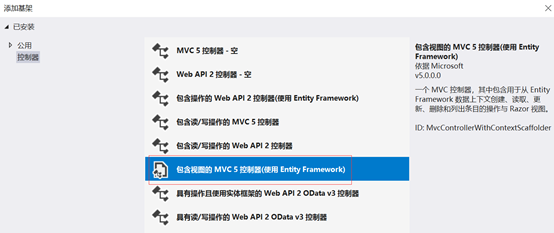
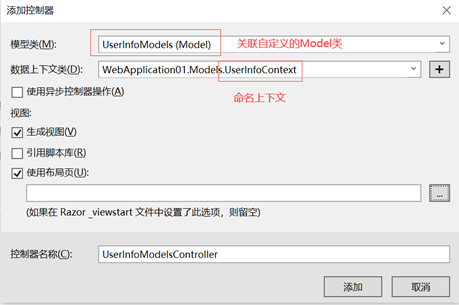
②在Controllers控制器上创建MVC5的EF框架控制器;


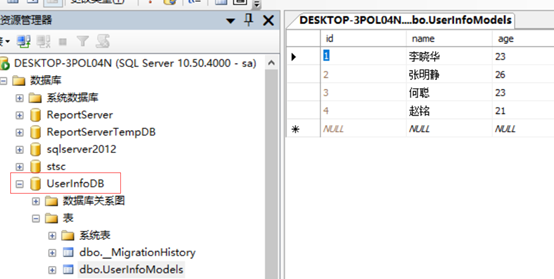
③同时修改Web.config中的数据库连接connectionString配置,关联本地的数据库:
其中Data Source=DESKTOP-3POL04N为本地数据库服务器名,Initial Catalog为需要生成的数据库名称。
<add name="UserInfoContext" connectionString="Data Source=DESKTOP-3POL04N; Initial Catalog=UserInfoDB; Integrated Security=True;" providerName="System.Data.SqlClient" />
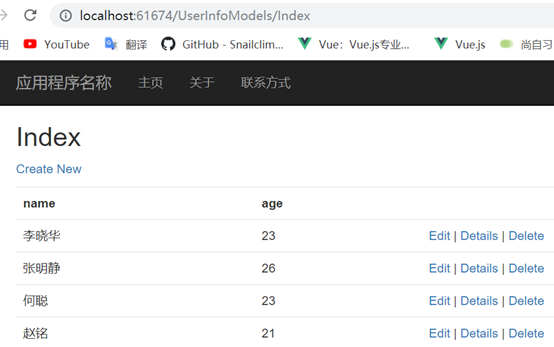
④点击视图Views文件夹下面的自定义模型视图Index.cshtml启动,这时会自动由EF框架生成数据库表UserInfoDB与界面;